
こんにちは。
今回はwebpackでautoprefixerの導入をしていきます。
ベンダープレフィックスを毎回調べて記述するのはかなり手間ですよね。
導入すると毎回調べて記述する必要がなくなるので開発の時間短縮に繋がると思います。
目次
はじめに
- webpackの導入方法は割愛します。こちら(webpack導入方法)を参考に導入してください。
- yarnを使用しています。npmでももちろん問題ないです。
ベンダープレフィックスとは
ベンダープレフィックスとは、CSSプロパティを各ブラウザ毎に実装するために付け加えられる接頭辞です。
各ブラウザでの動作を考慮しながら開発を進めることがあると思います。気づいたらベンダープレフィックスのついたCSSプロパティばかり書いてるなんてこともありますよね。
各ブラウザの対応状況はこちらCan I Useから確認できます。
autoprefixerとは
autoprefixerを導入することで、ベンダープレフィックスを毎度記述する必要がなくなります。
対応させたいブラウザを指定すると、
Can I Useから解析し自動でベンダープレフィックスを付与してくれます。
導入することで、ベンダープレフィックスの書き忘れや、コードの記述量もグッと減らすことができると思います。
それでは導入していきましょう!
パッケージのインストール
まず、必要なパッケージをインストールします。
$ yarn add autoprefixer postcss postcss-loader
webpack.config.jsの設定
cmodule.exports = {
module: {
rules: [
{
test:/\.(scss|sass|css)$/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
{
loader: 'css-loader',
options: {
url: false,
}
},
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
require('autoprefixer')({ grid: true })
],
},
},
},
{
loader: 'sass-loader',
},
]
}
]
},
}
- webpack.config.jsの一部のみ抜粋してます。
- 各自の設定によりloaderを書く順番に注意してください。
({ grid: true })の記述により、CSS Grid(グリッドレイアウト)に対応したベンダープレフィックスを付与することができます。グリッドレイアウトを使用する場合は記述しましょう。
ブラウザの指定
対応させたいブラウザをpackage.jsonに記載します。
"browserslist": [
"last 2 version",
"ie >= 11"
]
ブラウザの指定はこちらbrowserslist参考にしてしてみてください!
ちなみに今回の指定は、各ブラウザの最後の2つのバージョンへの対応、IEに対応するように設定しています。
これで準備は完了しました。最後にビルドして確認してみましょう!
ビルド
$ yarn webpack
ビルド前

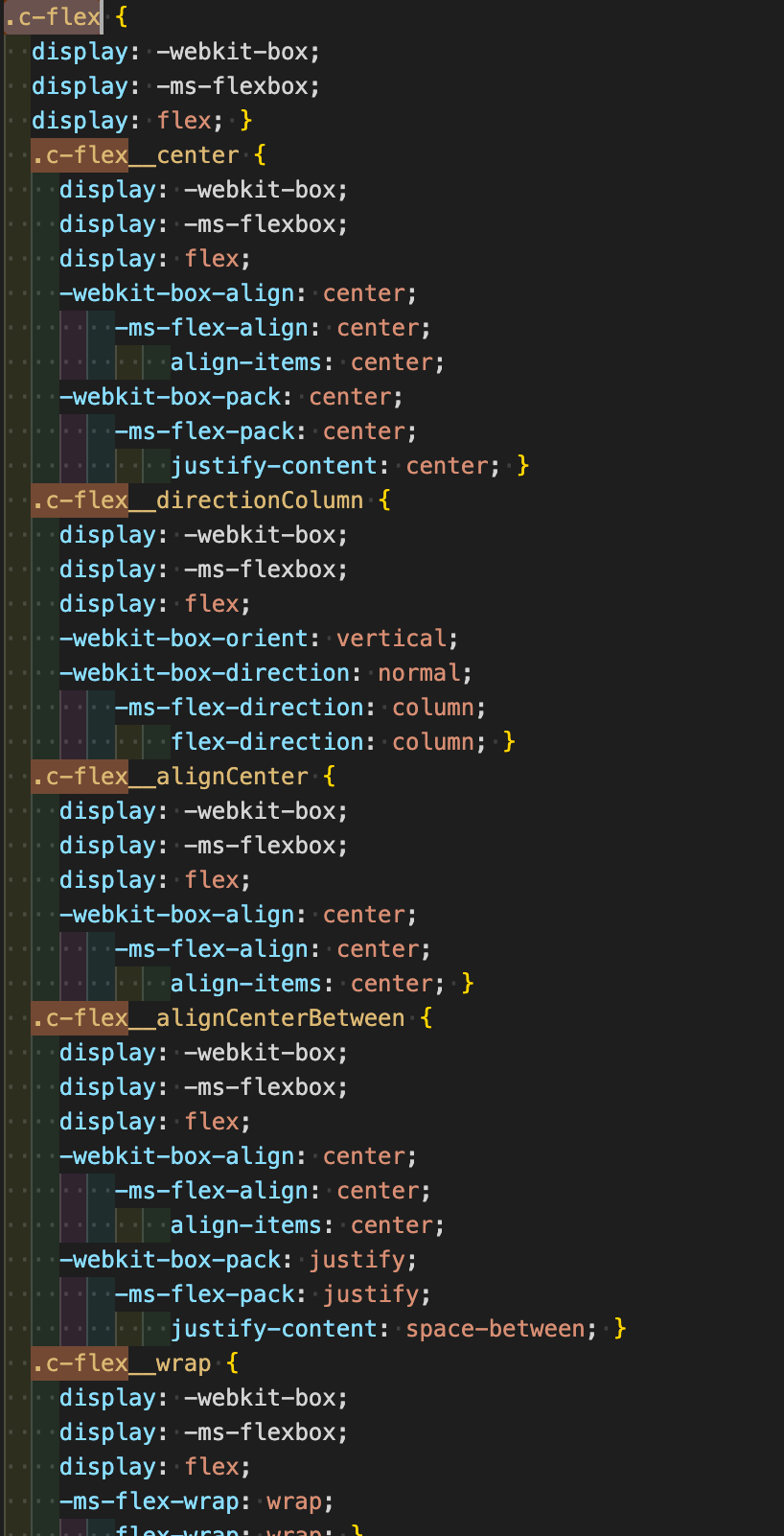
ビルド後

ビルド後のスタイルファイルを見ると、ベンダーブレフィックスが付与されていることが確認できました!
まとめ
今回はwebpackでautoprefixerを導入しました。
導入したことでコードの記述量の削減、ベンダープレフィックスの書き忘れでのスタイルの崩れを防止に繋がると思うので是非参考にしてみてください。
最後までお読みいただきありがとうございます。

