
PHPプログラマーの松永です。
コードのリファクタリングやバグの修正など、コードを元にしたコミュニケーションをもっと円滑にしたいと感じることってありますよね。
今回は、Visual Studio Codeの拡張機能を使用し、共同編集を行う方法を紹介します。
目次
前提
- お使いのWindows/MacにVisual Studio Codeがインストールされていること
今回はMacで行っております。
Visual Studio Codeに拡張機能をインストール
まずはVisual Studio CodeにLive Shareという拡張機能をインストールします。
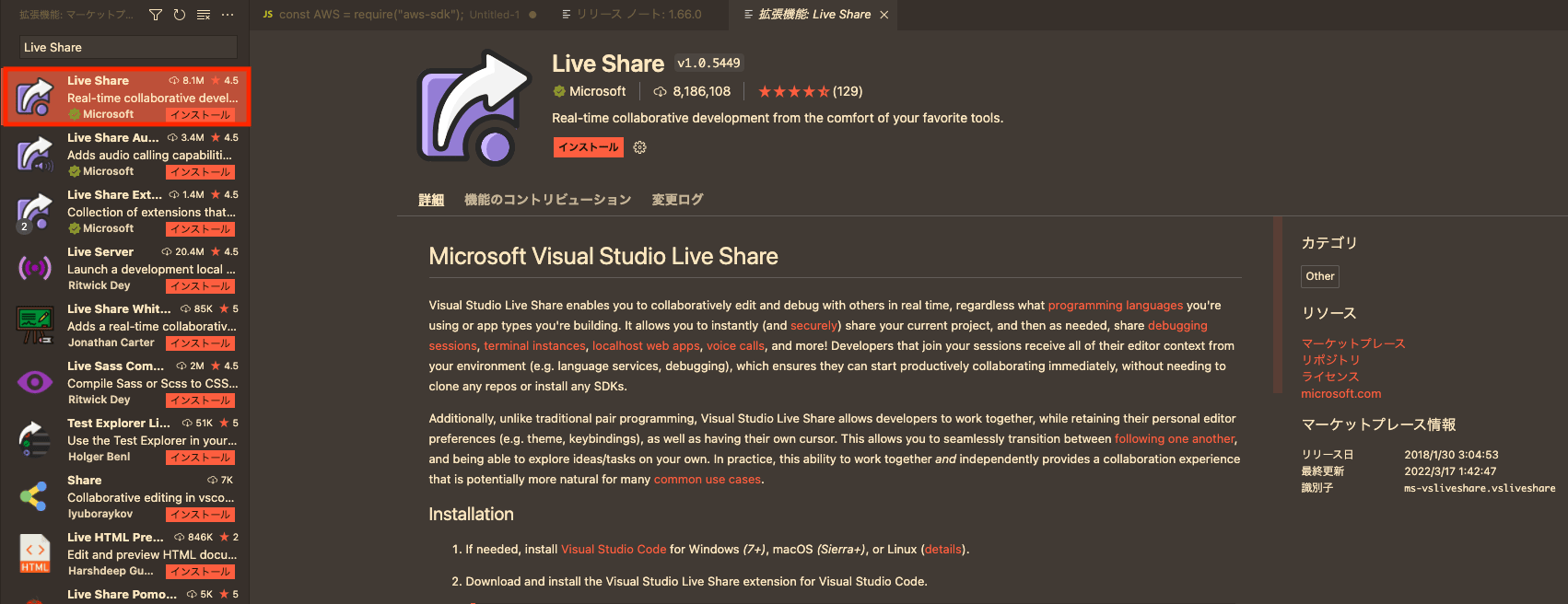
拡張機能のインストールは、Visual Studio Codeの左サイドバーの「拡張機能」をクリックし、Live Shareを検索します。
検索結果にあるLive Shareをインストールします。

下図のようになったらインストールは完了です。

インストールは以上です。
ホストとしてLive Shareセッションを開始
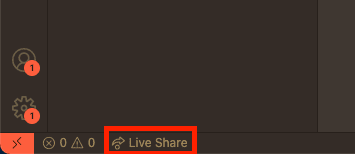
共有したいプロジェクトを開き、画面左下にある「Live Share」ボタンをクリック

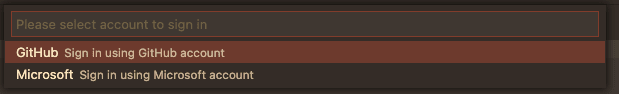
クリックするとGithubまたはMicrosoftへのログインが求められます。

今回はGithubアカウントを使用しています。
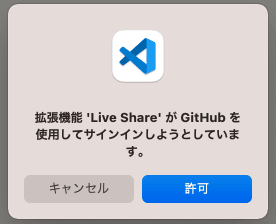
ログインすると下図が表示されるので許可をクリックします。

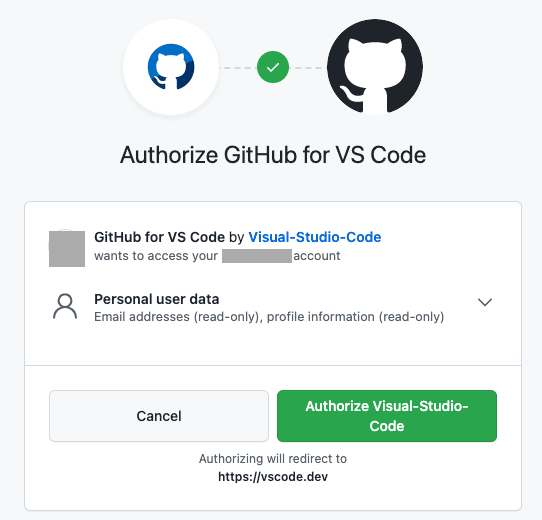
許可をクリックするとブラウザの承認画面が開くので、Authorize Visual-Studio-Codeをクリックし、承認します。

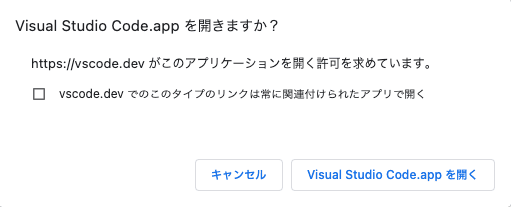
承認後は、表示されたブラウザアラートのVisual Studio Code.app を開くをクリックします。

上記をクリックすると、Visual Studio Code上に下図が表示されますので、開くをクリックします。

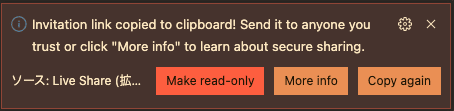
少し待つとクリップボードにコピーしましたというメッセージが表示されます。
共同開発用のURLが発行され、クリップボードにコピーされていますので、エディタなどにペーストします。

共同開発用のURLの例)
https://prod.liveshare.vsengsaas.visualstudio.com/join?XXXXXX
この時点でLive Shareのセッションは開始されています。
この発行されたURLをゲストへ共有します。
ゲストとしてLive Shareセッションに参加
ゲスト側もVisual Studio Codeに拡張機能Live Shareのインストールが必要です。
ホストから受け取ったURLにアクセスします。
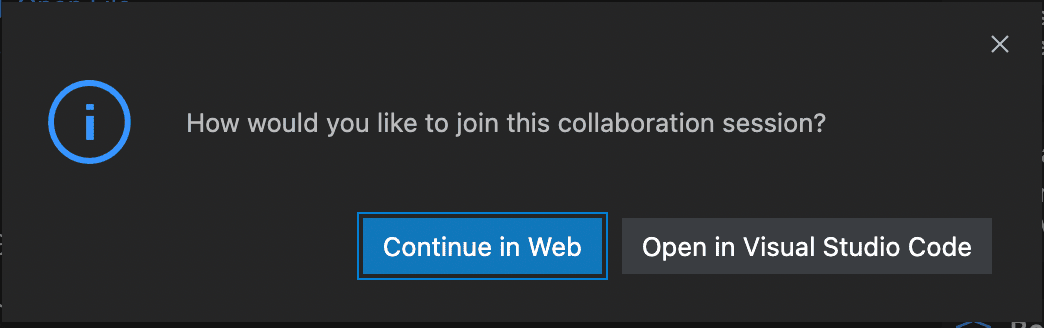
ブラウザが開かれ下図が表示されます。

インストール型のVisual Studio Codeを使用していますので、ここではOpen in Visual Studio Codeをクリックします。
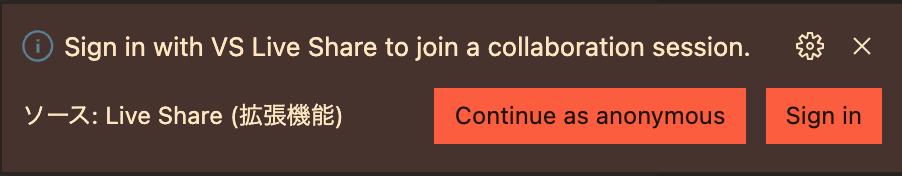
ゲスト側のアカウント設定を行います。
ここでは、Continue as anonymousを選択します。

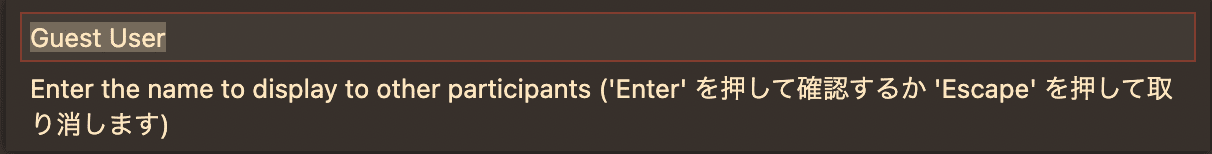
共同開発時に表示される名前を設定します。

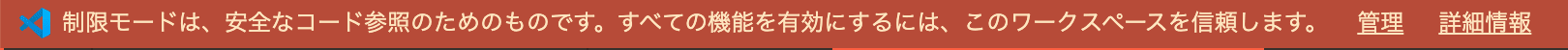
Enterを押下するとVisual Studio Codeにメッセージが表示されます。

管理をクリックし、信頼するをクリックすることで、エクスプローラーにプロジェクトが表示されます。

ホスト側でゲストの権限を設定
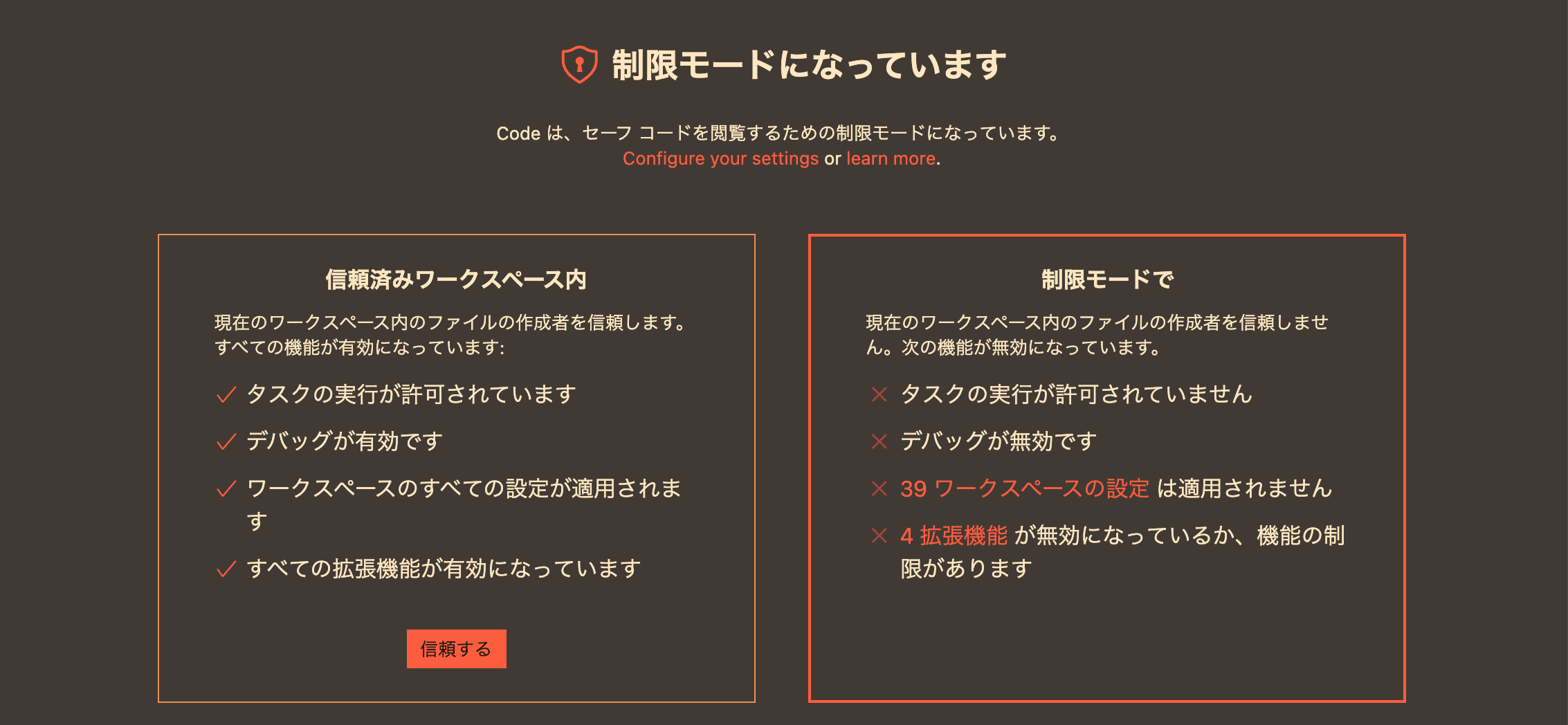
先程、ゲストがワークスペースを信頼したタイミングでホストに下記の通知がきます。
ここではゲストも編集するのでAccept read-writeを選択しました。

権限は下記の3つがありますので、適切なものを選択してください。
- 表示のみ
- 表示 / 編集
- 拒否
共同開発の開始
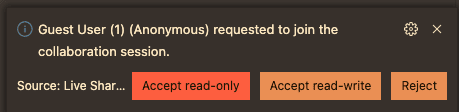
ホストがゲストの権限を選択すると、エディタにゲストのカーソルが表示され、ゲストにはホストのカーソルが表示されます。
お互いの操作はリアルタイムに反映されますので、共同開発が可能となります。

以上です。
まとめ
今回はVisual Studio Codeの拡張機能であるLive Shareを使い、リアルタイムの共同開発を行う方法を紹介しました。
コードのリファクタリングやバグの修正など、コードを元にしたコミュニケーションに有効に活用できると思います。
Visual Studio Codeをお使いの方の参考になれば幸いです。

