
PHPプログラマーの松永です。
いつも使っているエディタからオンラインコードエディターに登録ができたら便利ですよね。
今回は、Visual Studio Codeの拡張機能を使用し、CodeSandboxに登録する方法を紹介します。
目次
前提
- お使いのWindows/MacにVisual Studio Codeがインストールされていること
- CodeSandboxのアカウントがあること
今回はMacで行っております。
Visual Studio Codeに拡張機能をインストール

まずはVisual Studio CodeにCodeSandboxという拡張機能をインストールします。
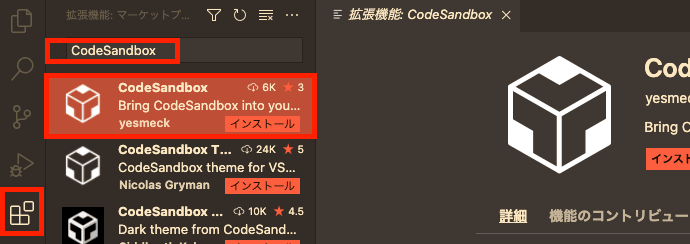
拡張機能のインストールは、Visual Studio Codeの左サイドバーの「拡張機能」をクリックし、CodeSandboxを検索します。

検索結果にあるCodeSandboxをインストールします。
検索結果には
CodeSandbox Themeなどもありますが、こちらはテーマですので今回は使用しません。
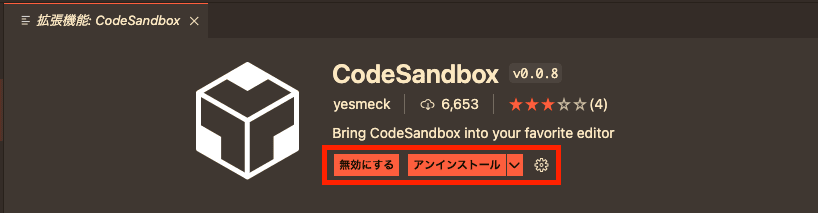
下図のようになったらインストールは完了です。

インストールは以上です。
Visual Studio CodeからCodeSandboxにログイン・連携
インストールが完了したらVisual Studio CodeからCodeSandboxにログインします。
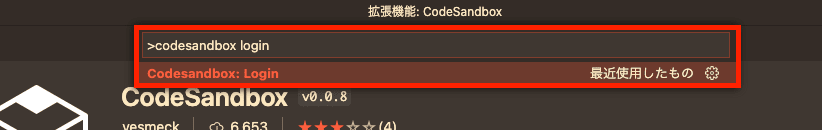
Command Palette (Ctrl/Cmd+Shift+P) を開き、codesandbox loginを入力します。

入力しCodesandbox: Loginを選択すると、ブラウザが開かれるのでCodeSandboxにログインします。
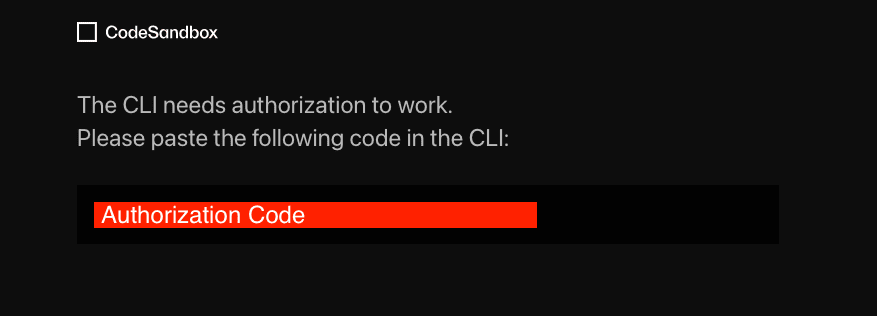
ログイン後、Visual Studio Codeに入力するためのAuthorization Codeが表示されます。

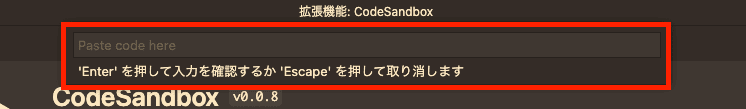
表示されたAuthorization Codeをコピーし、Visual Studio Codeに戻るとAuthorization Codeをペーストするフォームが表示されているので、入力しEnterを押下します。

ログイン・連携は以上です。
Visual Studio Code上にCodesandboxファイルの生成
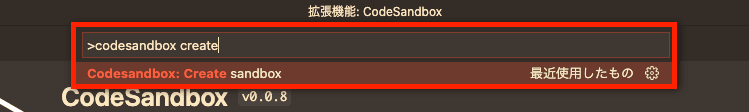
Authorization Codeを設定後、再度Command Palette (Ctrl/Cmd+Shift+P) を開き、codesandbox createを入力します。

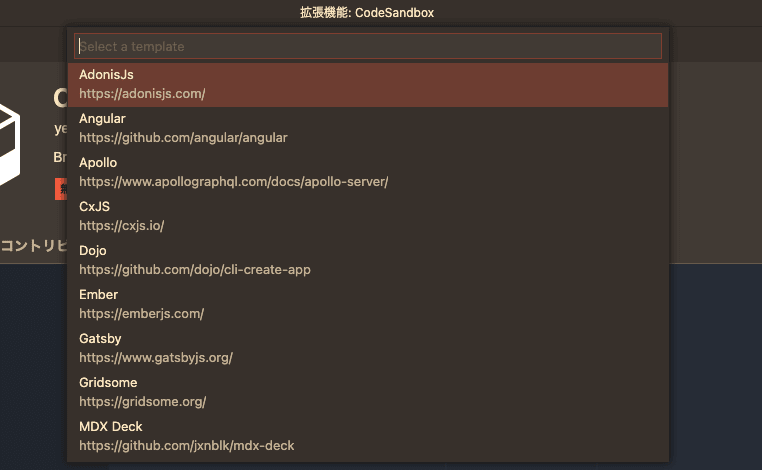
入力し、Codesandbox: Createを選択すると、「どの言語で作成するか」を選択することができます。

ご自身の使用したい言語や構成を選択しましょう。
ここでは、
React + TSを選択しました。
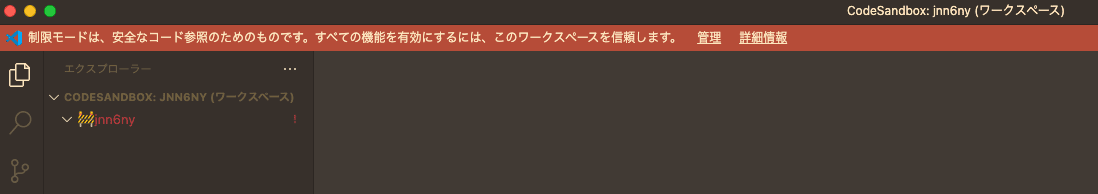
選択するとVisual Studio Codeにメッセージが表示されます。

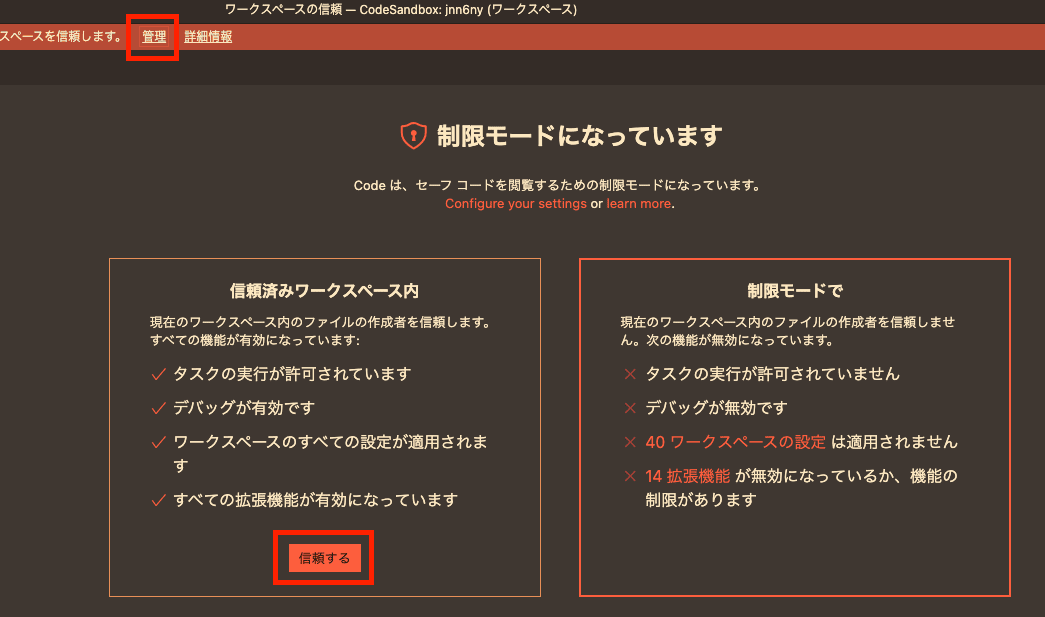
「管理」をクリックし、「信頼する」をクリックします。

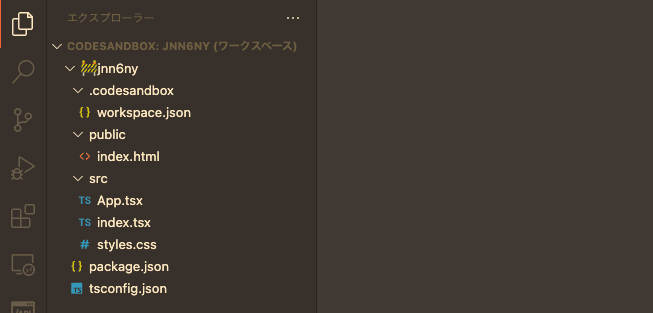
クリックするとエクスプローラーにCodeSandboxのファイルが表示されます。

これでVisual Studio Code上でCodeSandboxのファイルを操作できるようになりました。
Codesandboxファイルの生成は以上です。
動作確認
では、実際にVisual Studio Codeで操作したCodeSandboxのファイルがCodeSandboxに反映されるか確認します。
「CodeSandboxのファイル」は、Visual Studio Code上にあるファイルを指しています。
「CodeSandboxに反映」の「CodeSandbox」は、サービスとしてのCodeSandboxを指しています。
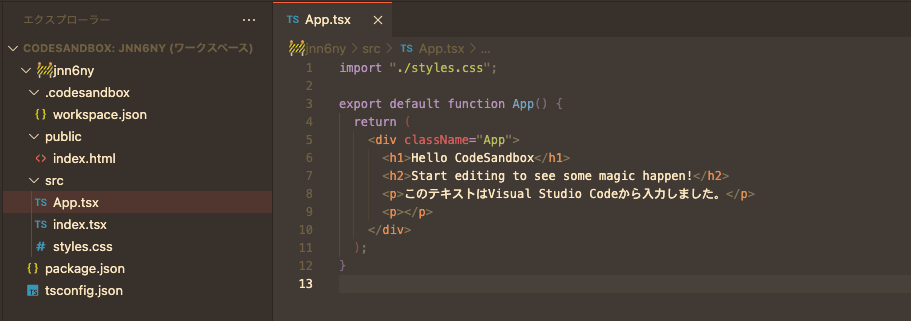
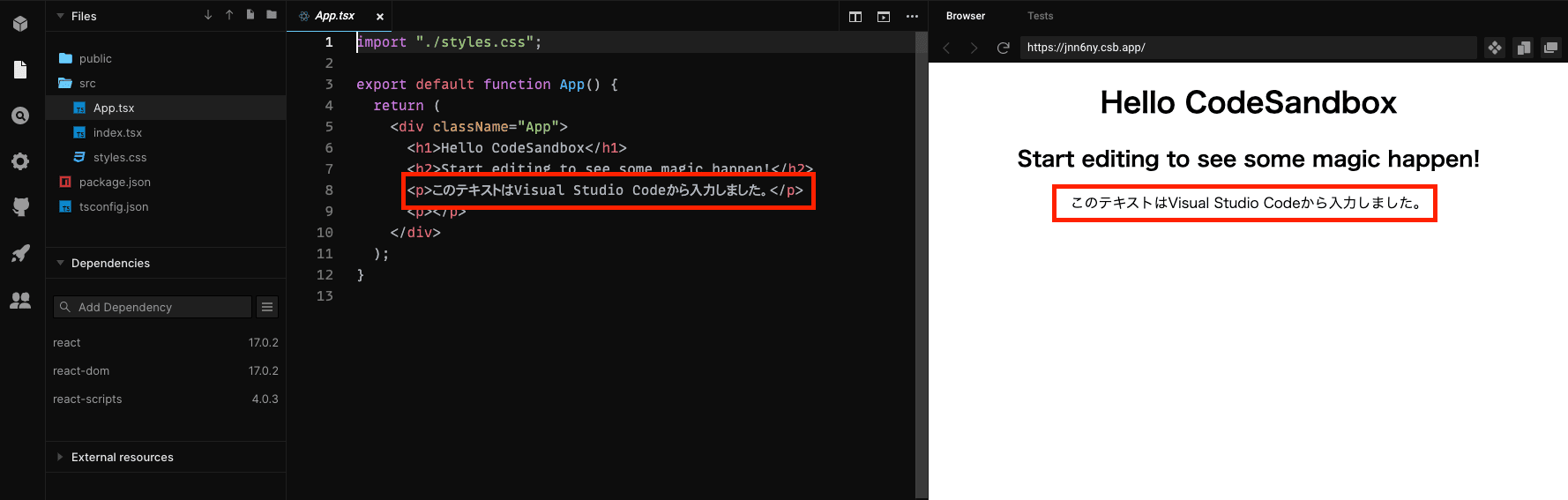
src/App.tsxを開き、テキストを追加してみます。
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
の部分に
<p>このテキストはVisual Studio Codeから入力しました。</p>
を追加し
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
<p>このテキストはVisual Studio Codeから入力しました。</p>
と変更し、保存します。

CodeSandboxにアクセスします。
Recently Viewd Sandboxesに表示されていますので、追加したテキストが反映されているか確認してみましょう。

反映されました!
反映されていない方は、下記2点あたりを確認してみてください。
- Authorization Codeがあっているか
- 連携したCodeSandboxのアカウントと今見ているアカウントか同じか
作成以外にできること
今回はVisual Studio CodeからCodeSandboxの作成のみでしたが、既にCodeSandboxにあるコードを開くことやプレビューなども行うことができますので、色々と試してみることをおすすめいたします。
以上です。
まとめ
今回はVisual Studio CodeとCodeSandboxを使い、エディタからオンラインコードエディターに登録ができる方法を紹介しました。
公式として整えられていることは、心強いですよね。
Visual Studio CodeとCodeSandboxをお使い方の参考になれば幸いです。

