
こんにちは、エンジニアのきくたにです。
Swiftで開発している時にtableViewのセルをカスタマイズしたいことがよくあると思います。
そんなときの方法を解説していきます。
(Swift5を使用しています)
目次
1. 完成イメージ
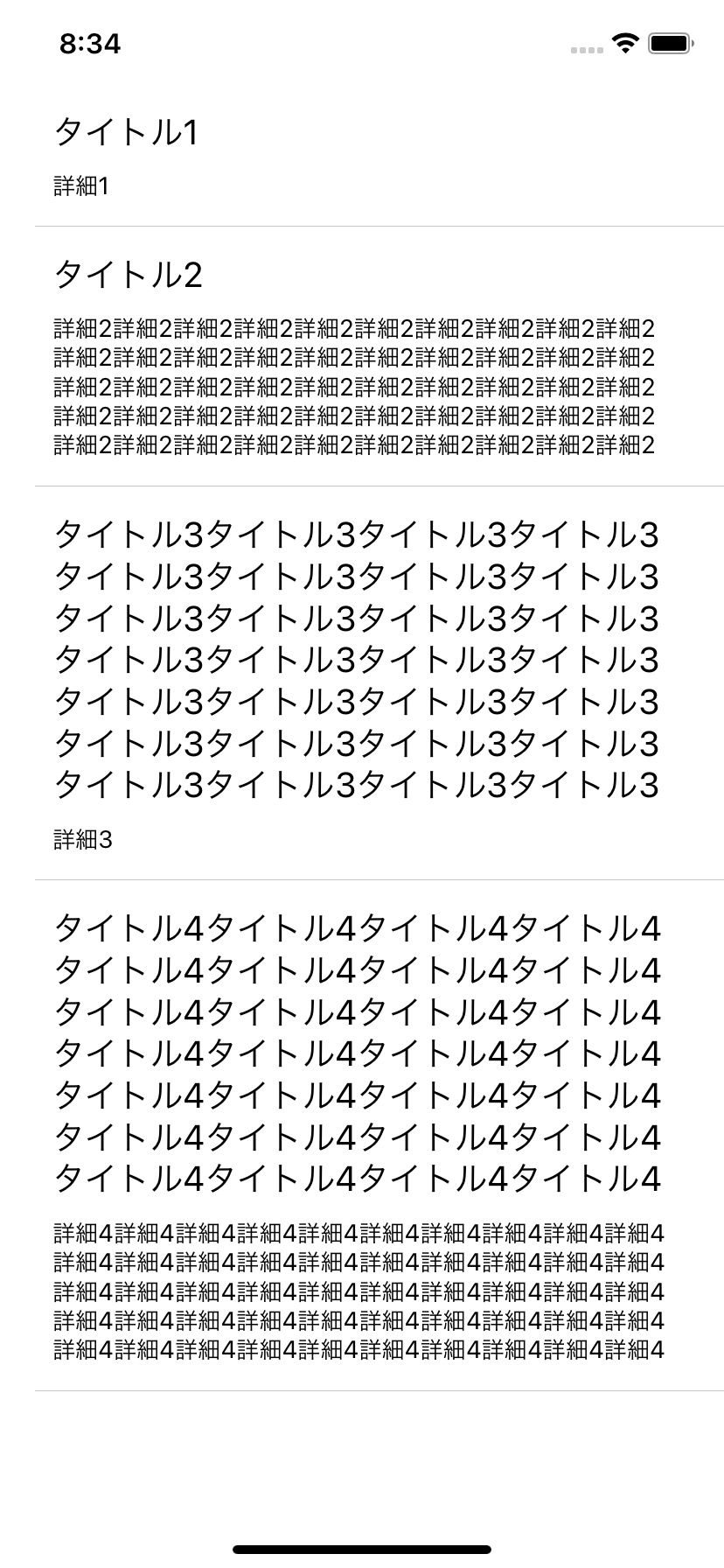
完成イメージはこのような感じです。
tableViewの各セルにタイトルと詳細が入っていて、文字数によって高さが可変になっています。

2. tableViewのセルをつくる
2-1. tableViewのセルをxibで追加する
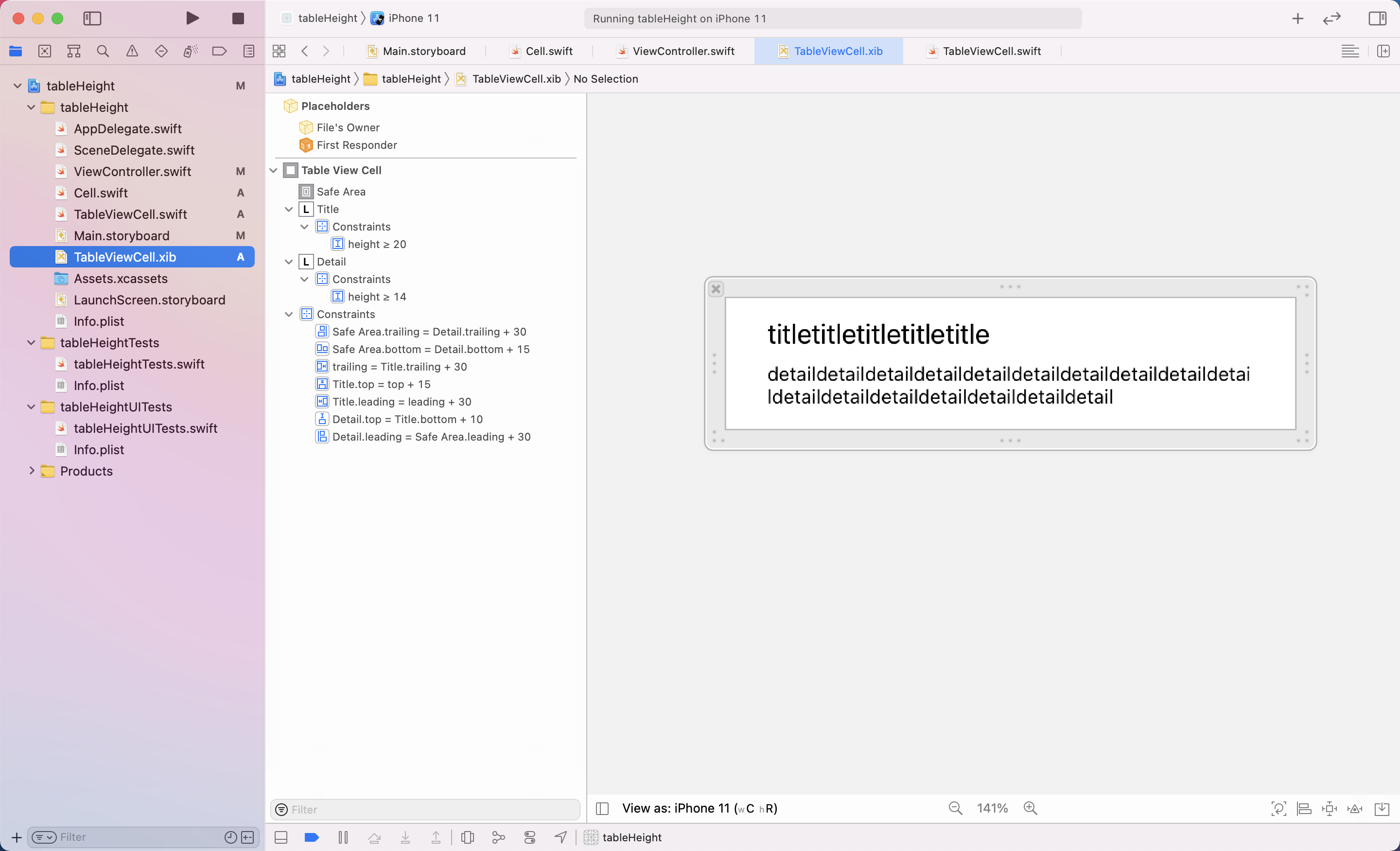
下図のようにtableViewのセルをxibで追加します。
セルにはタイトルと詳細が入るような箇所を用意します。
Constraintsについては下図を参考にしてみてください。

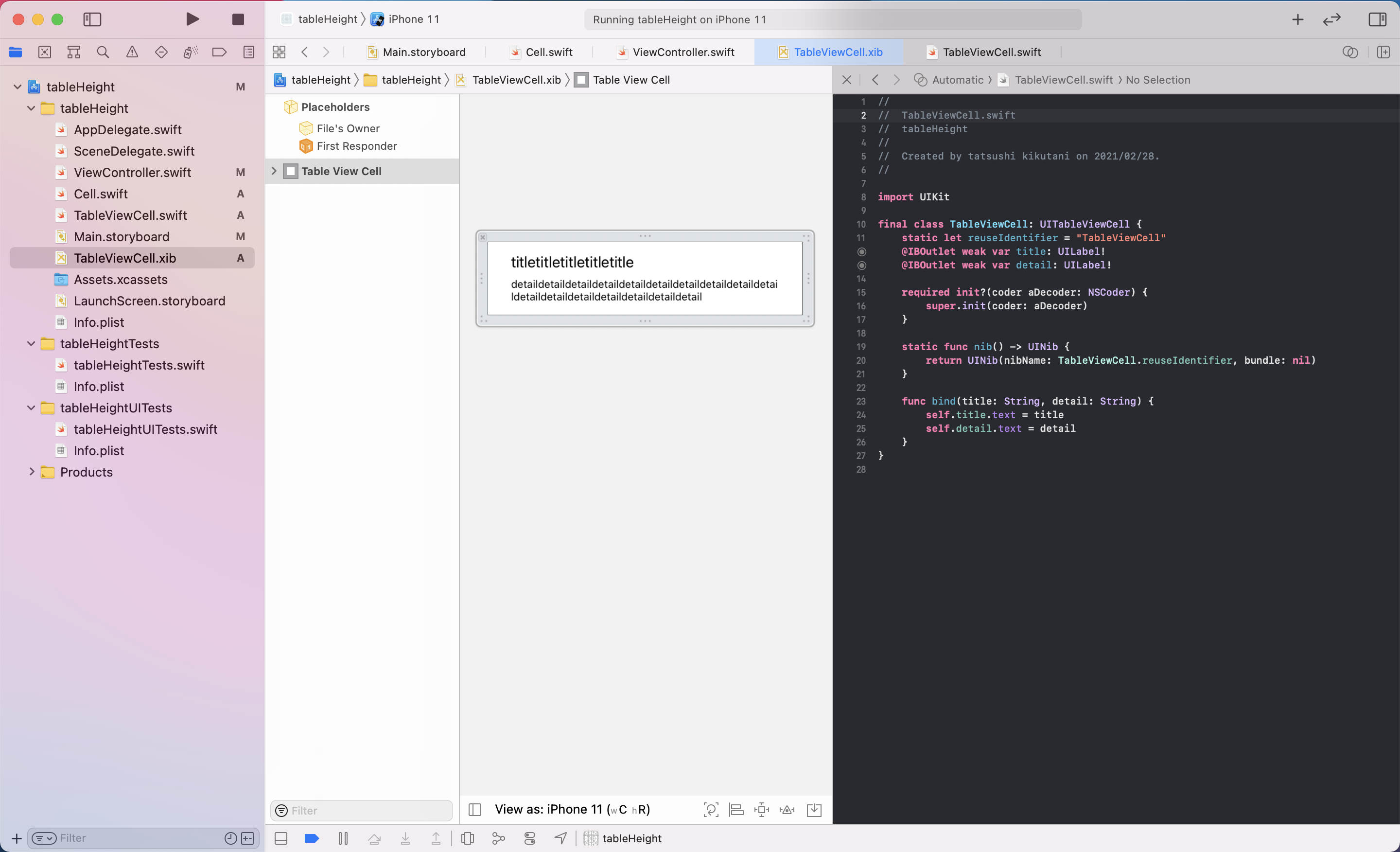
2-2. TableViewCell.swiftを追加する
swiftファイルを追加します。
import UIKit
final class TableViewCell: UITableViewCell {
}
クラス名を記述します。
2-3. xibとコードを紐付ける
xibのカスタムクラスにTableViewCellを指定してください。 xib上で設定したタイトルと詳細をTableViewCell.swiftと紐付けます。
2-4. コードを書く
TableViewCell.swiftにコードを書きます。

import UIKit
final class TableViewCell: UITableViewCell {
static let reuseIdentifier = "TableViewCell"
@IBOutlet weak var title: UILabel!
@IBOutlet weak var detail: UILabel!
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
static func nib() -> UINib {
return UINib(nibName: TableViewCell.reuseIdentifier, bundle: nil)
}
func bind(title: String, detail: String) {
self.title.text = title
self.detail.text = detail
}
}
関数のnibは指定しておくと、あとで便利なので書いておきましょう。
また、titleとdetailをセットできるようにbind関数を定義しておきましょう。
3. tableViewをつくる
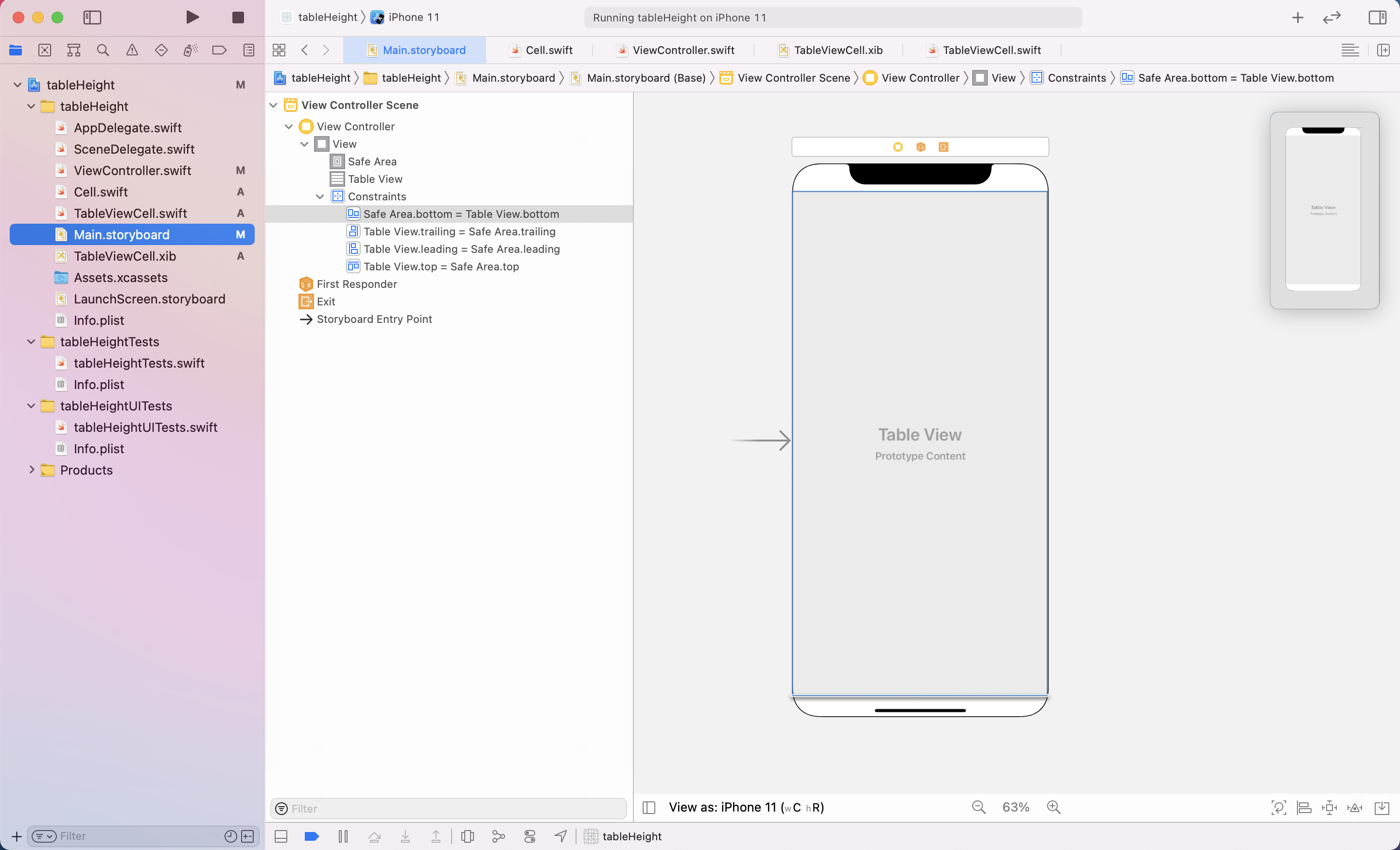
3-1. StoryboardにtableViewを追加する
下図のようにtableViewをStoryboardに追加します。
Constraintsについては下図を参考にしてみてください。

3-2. Storyboardとコードを紐付ける
Storyboardで作成したtableViewとViewController.swiftと紐付けます。
3-3. コードを書く
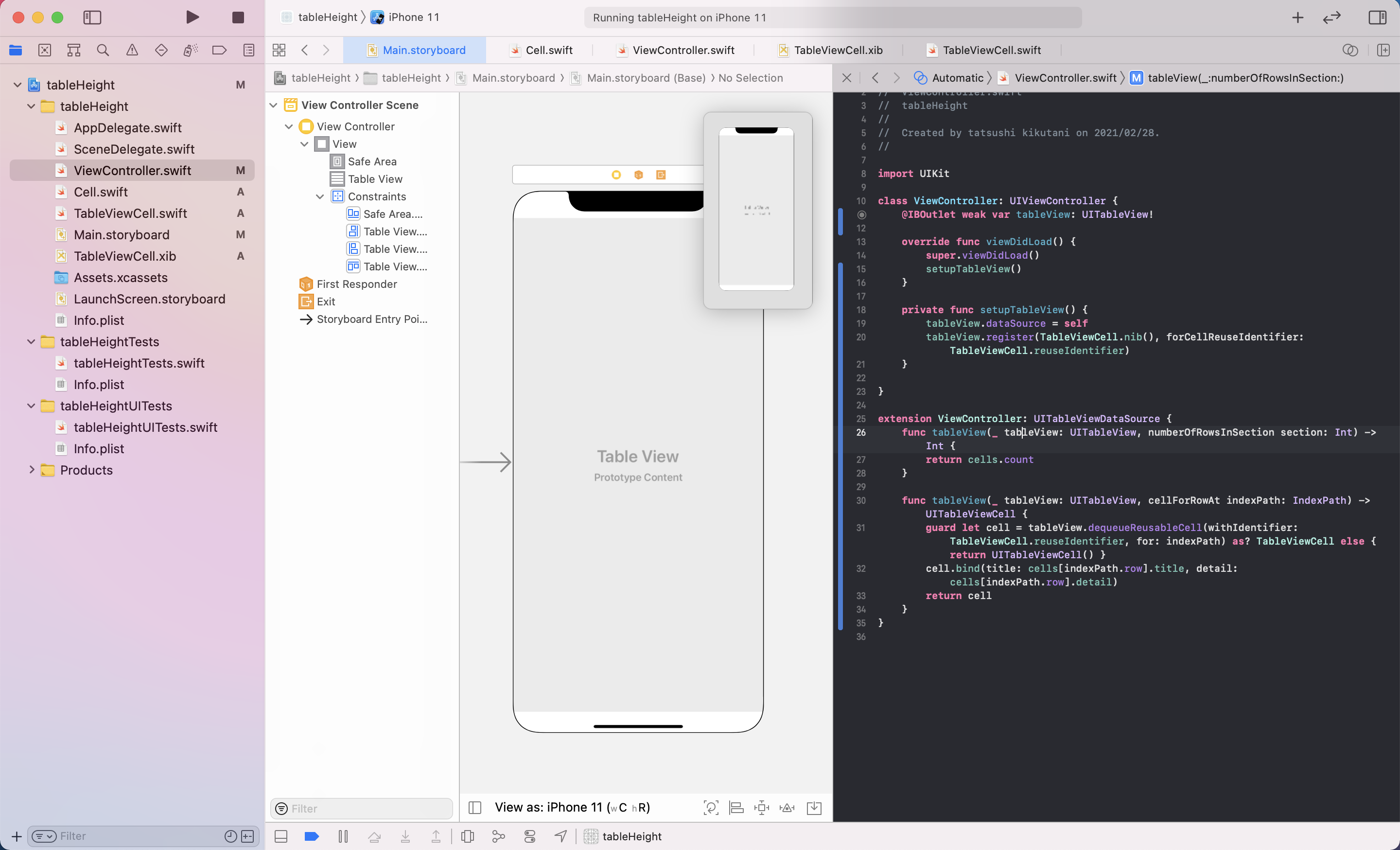
ViewController.swiftにコードを書きます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
setupTableView()
}
private func setupTableView() {
tableView.dataSource = self
tableView.register(TableViewCell.nib(), forCellReuseIdentifier: TableViewCell.reuseIdentifier)
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return cells.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: TableViewCell.reuseIdentifier, for: indexPath) as? TableViewCell else { return UITableViewCell() }
cell.bind(title: cells[indexPath.row].title, detail: cells[indexPath.row].detail)
return cell
}
}
Cell.swiftを追加して下記を書きます。
struct Cell {
let title: String
let detail: String
}
let cells: [Cell] = [
Cell(title: "タイトル1", detail: "詳細1"),
Cell(title: "タイトル2", detail: "詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2詳細2"),
Cell(title: "タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3タイトル3", detail: "詳細3"),
Cell(title: "タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4タイトル4", detail: "詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4詳細4")
]
ViewController.swiftのregisterで使用するxibを登録しています。それをdequeueReusableCellで使用しています。
これで完成です。
3. おわりに
今回はtableViewのセルにxibを指定する方法について説明していきました。
最後まで読んでいただきありがとうございました!

