
こんにちは!エンジニアの鞠谷です。
こんな経験ないでしょうか?
こんな経験ないですか
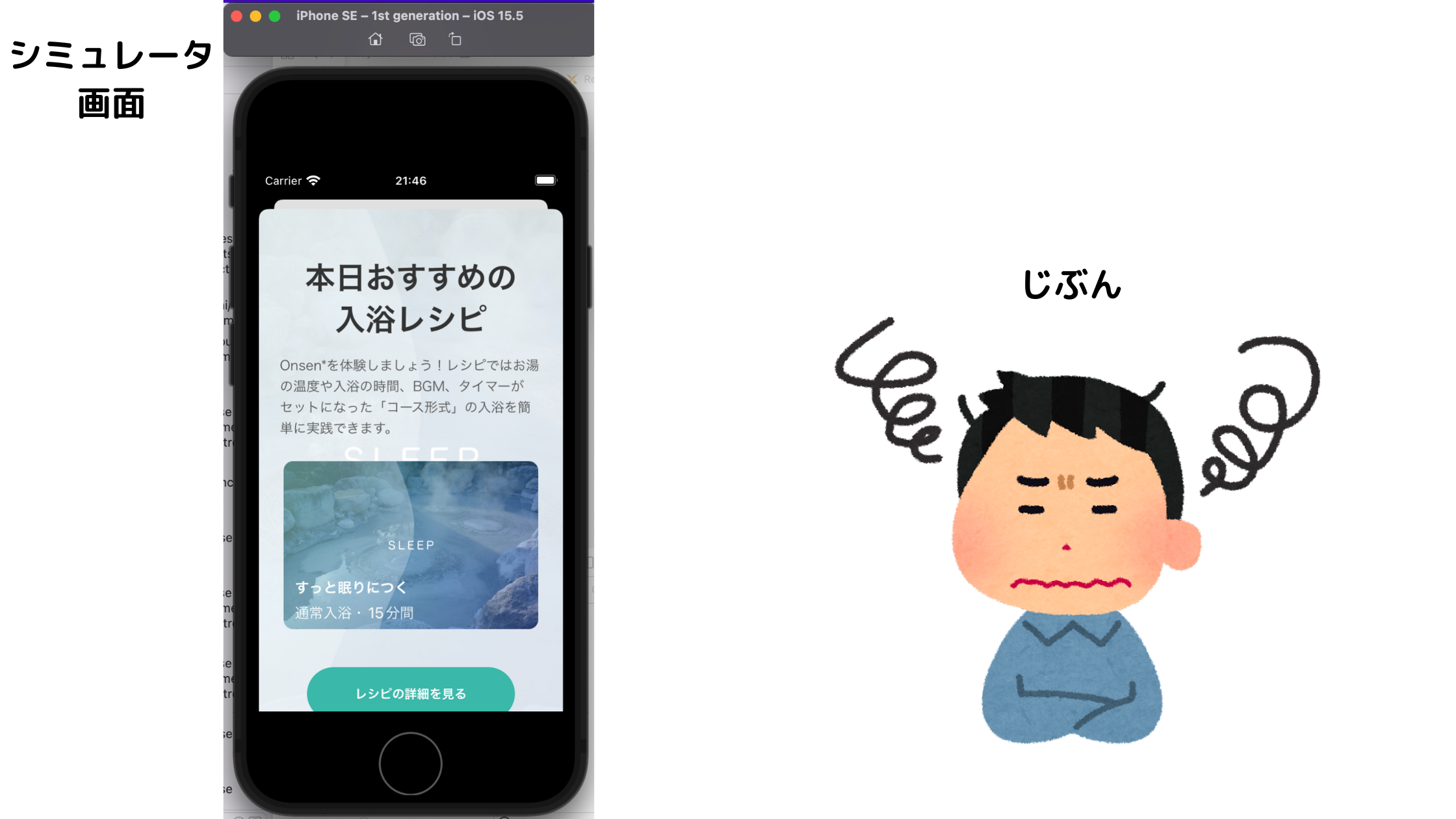
「よしよし、AutoLayoutを使って全画面サイズに対応するようにレイアウトを組んだぞ」

「あれ、iPhone SE 1stだけ画面からはみ出ちゃう。。。」

それをデザイナーに共有したところ、回答が返ってきました。

これで一件落着です。
と思いましたが、1つ問題が。。。
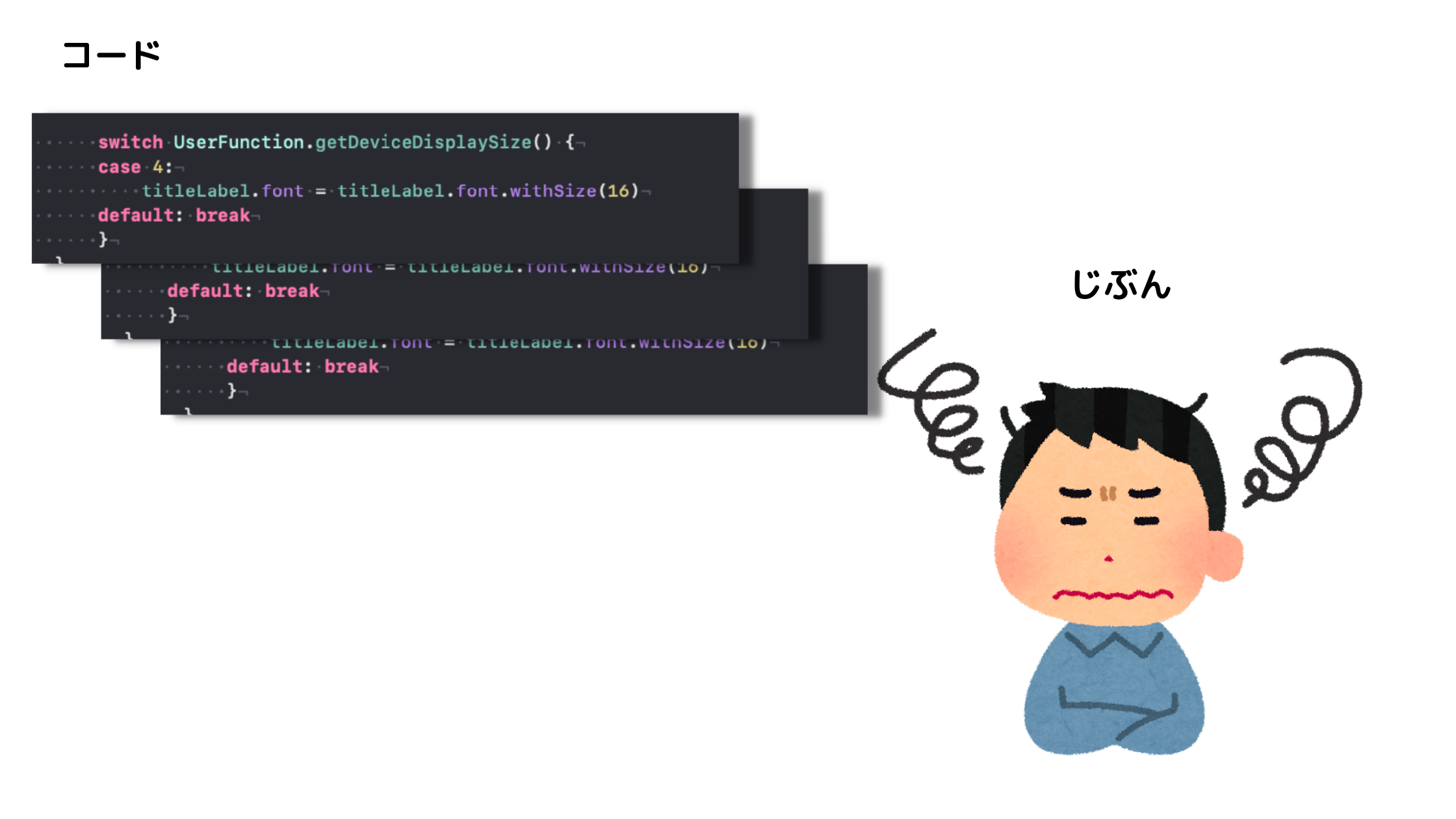
言われた要素の変更をiPhone SE 1stのときだけコード上で書き換える方法が思いつくでしょう。
しかし、それを行うと今までStoryboardで行っていたUIの実装がコード上に侵食してきてしまいます。

それでは、どうすればいいでしょうか?
わたしの解決策
それは、iPhone SE 1st用にもう1枚Storyboardを用意するです。

そして、インスタンスを生成するときに以下のコードを書きます。
static func makeInstance() -> RecommendedRecipeViewController {
// iPhone SE 1stの画面サイズ用にStoryboardを指定する
if UserFunction.getDeviceDisplaySize() == 4 {
let viewController = StoryboardScene.RecommendedRecipe.recommendedRecipeSE1st.instantiate()
return viewController
}
let viewController = StoryboardScene.RecommendedRecipe.initialScene.instantiate()
return viewController
}
このようにすることで、UIの実装はStoryboard内で完結させて、コード内にフォントサイズやマージンサイズを書かないということが可能です。
おわりに
いかがだったでしょうか?
UIを定義するためにStoryboardを作成しているので、責務分けという観点でもコード内にはUIに関するコードはなるべく入れたくないものです。
それを解決する1つの手段として、Storyboardを画面サイズに応じて用意する方法をご紹介しました。

