
こんにちは、エンジニアのきくたにです。
Storyboardを使ってチームで開発を行う場合、競合を防ぐためにStoryboardを分割することは必須です。
そこで今回はStoryboardの分割方法とページの遷移方法を見ていきましょう。
(Swift5を使用しています)
目次
1. Storyboardの分割方法
それではStoryboardを分割していきましょう。
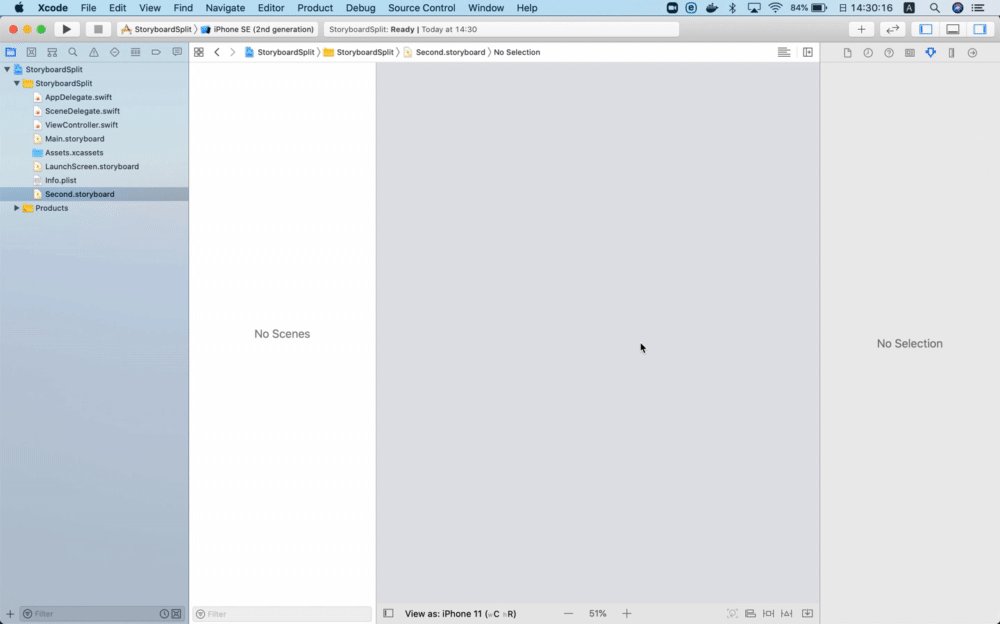
1-1. Storyboardを追加する
Fileから新しくStoryboardを追加します。
Second.storyboardを追加しています。

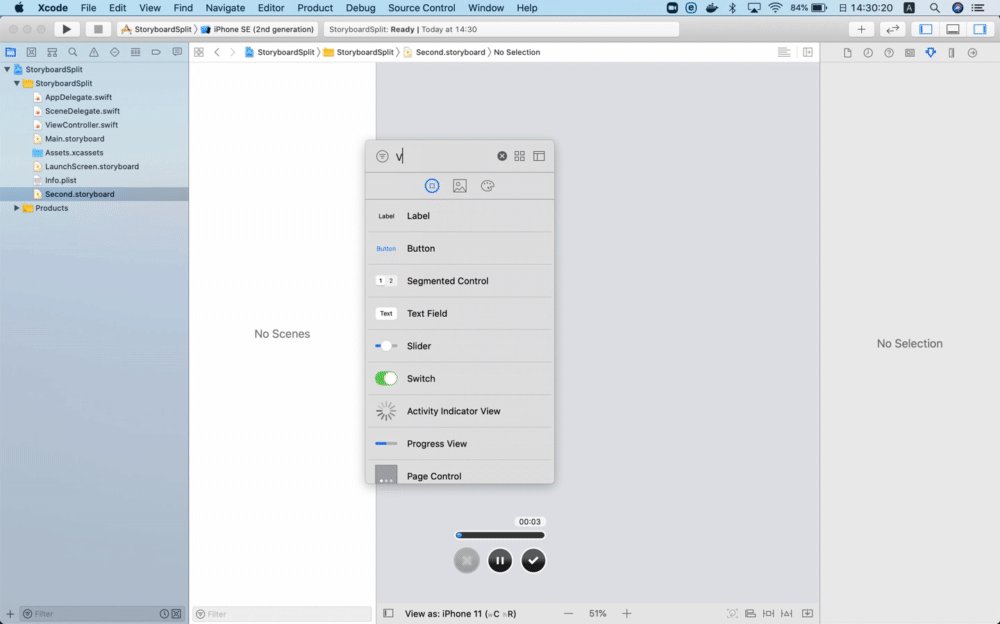
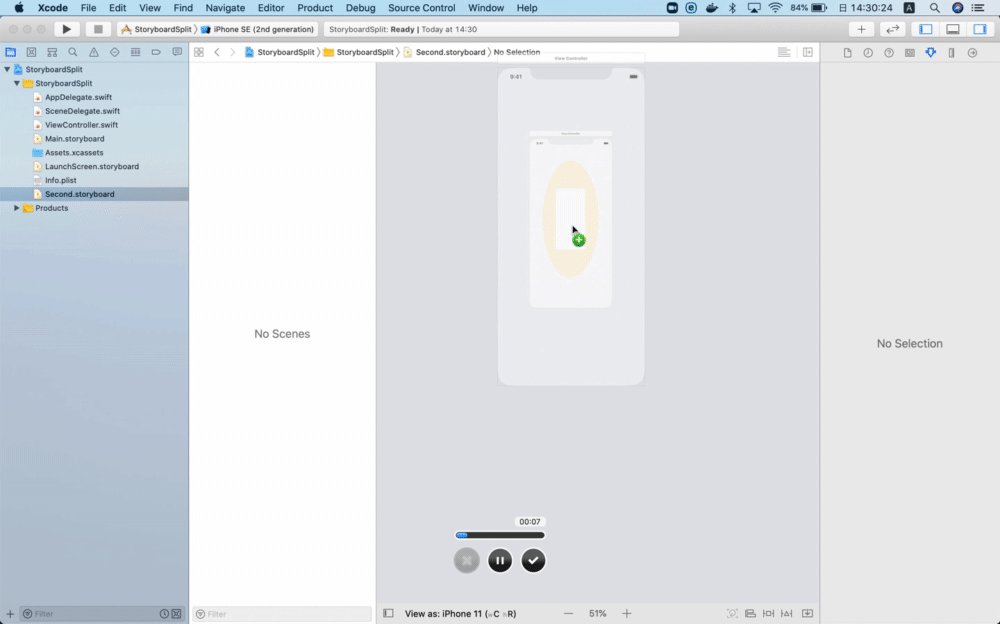
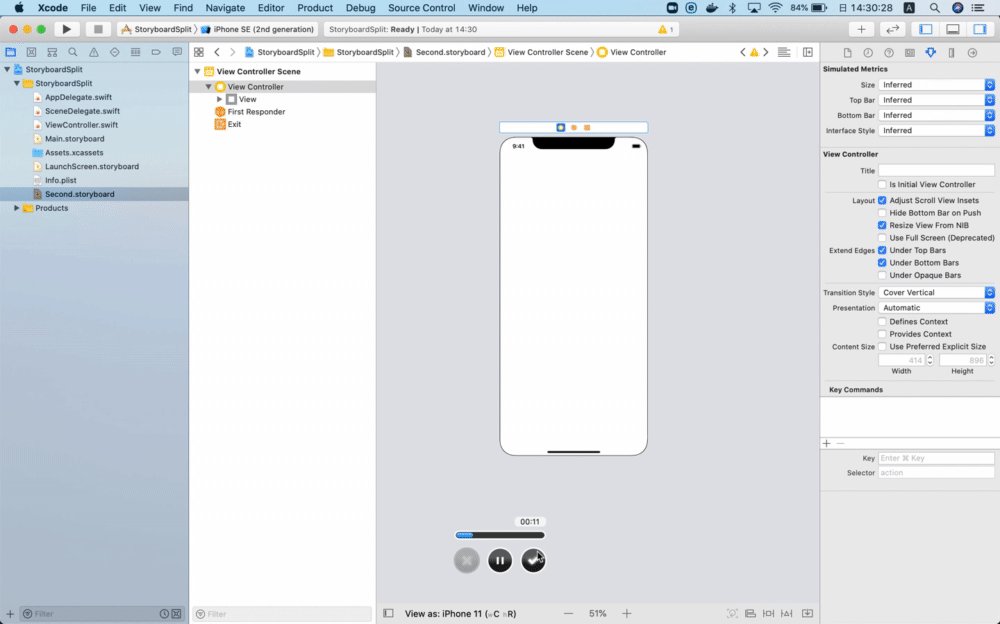
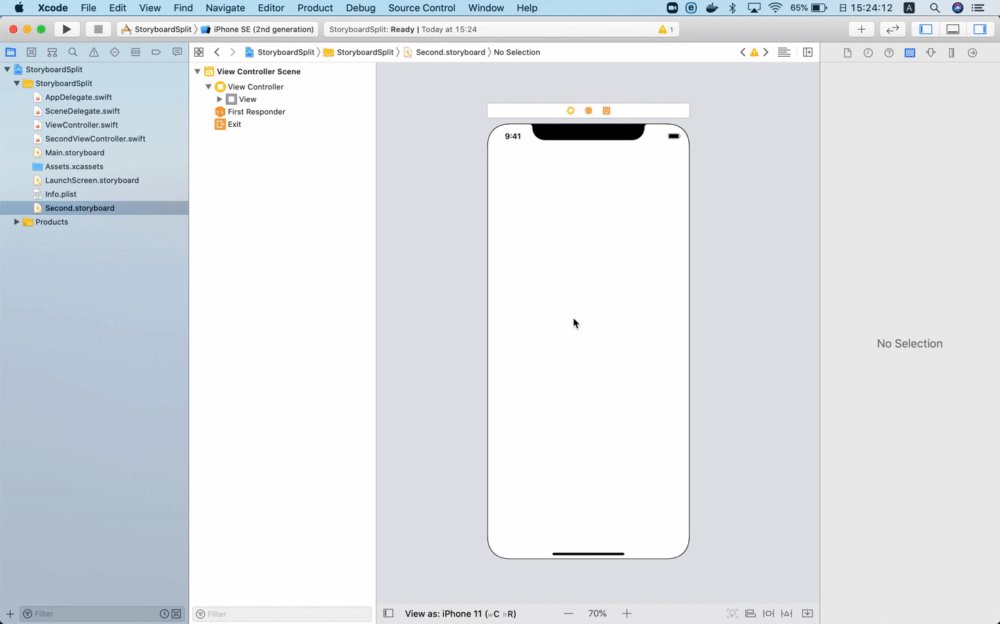
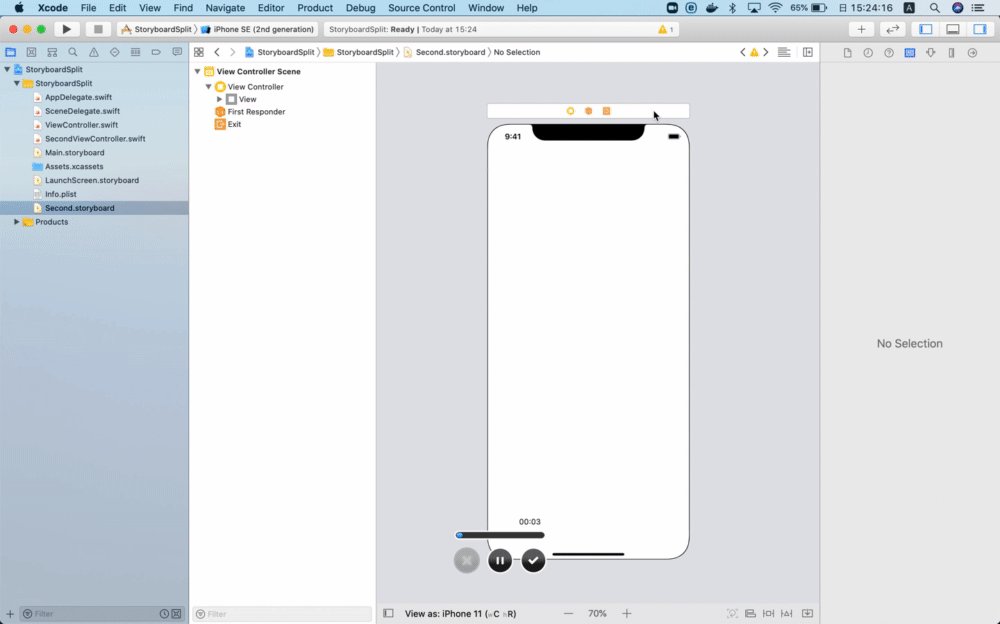
1-2. StoryboardにViewControllerを置く
Second.storyboardにViewControllerを置きます。

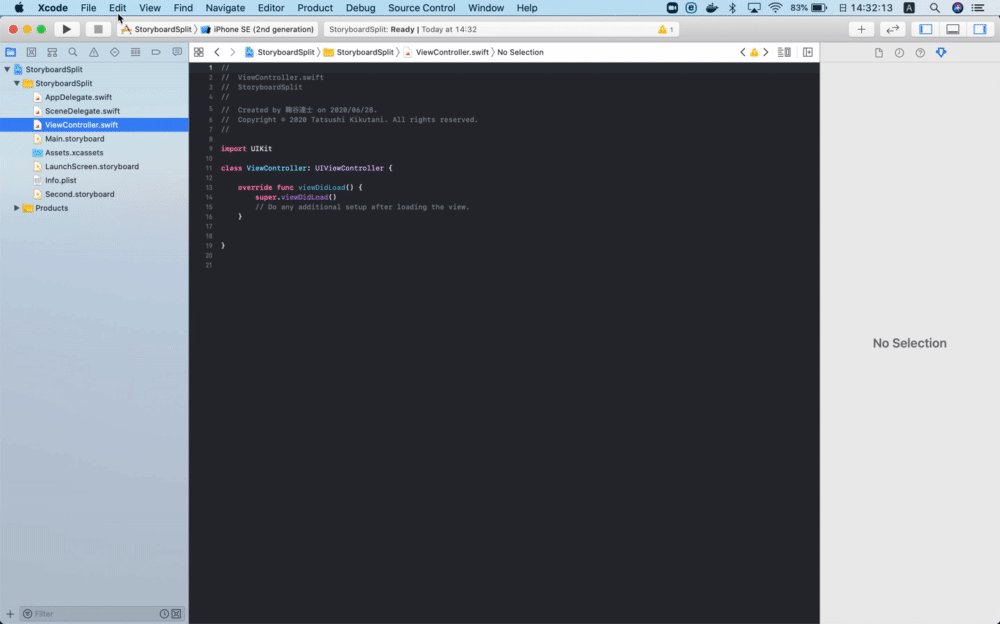
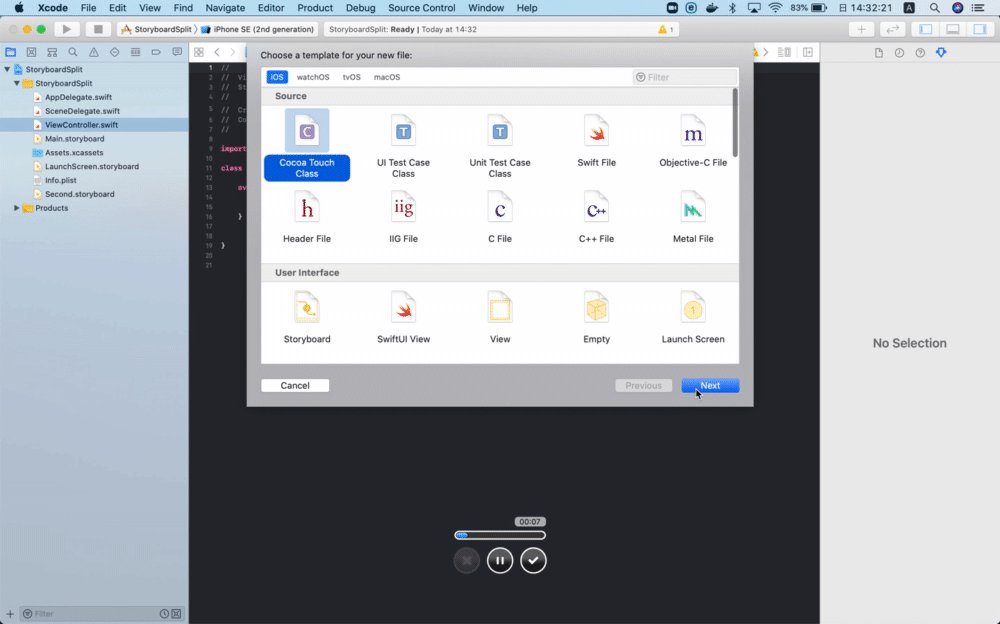
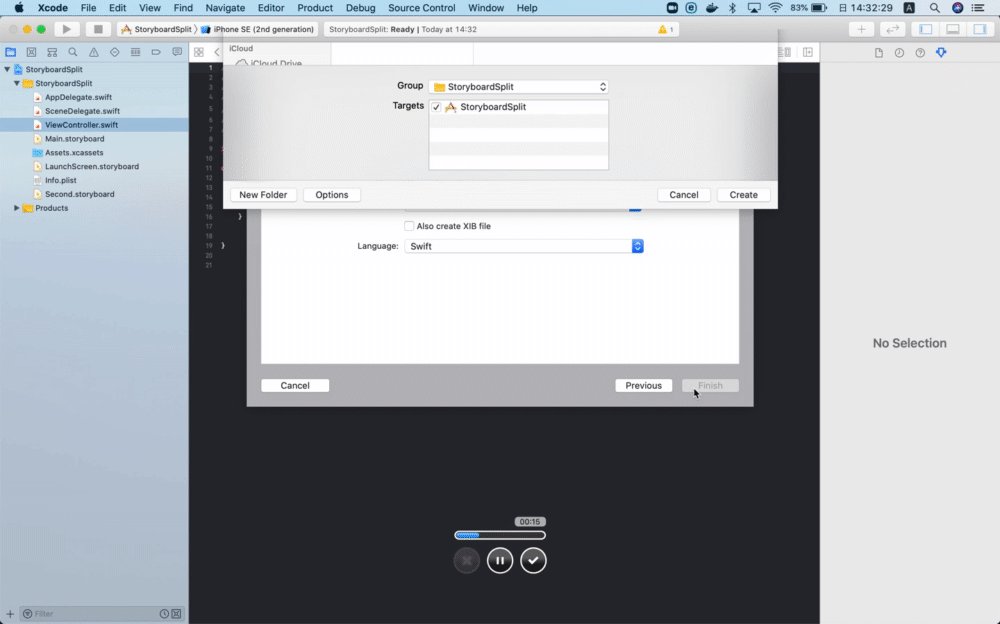
1-3. ViewControllerのSwiftファイルを追加する
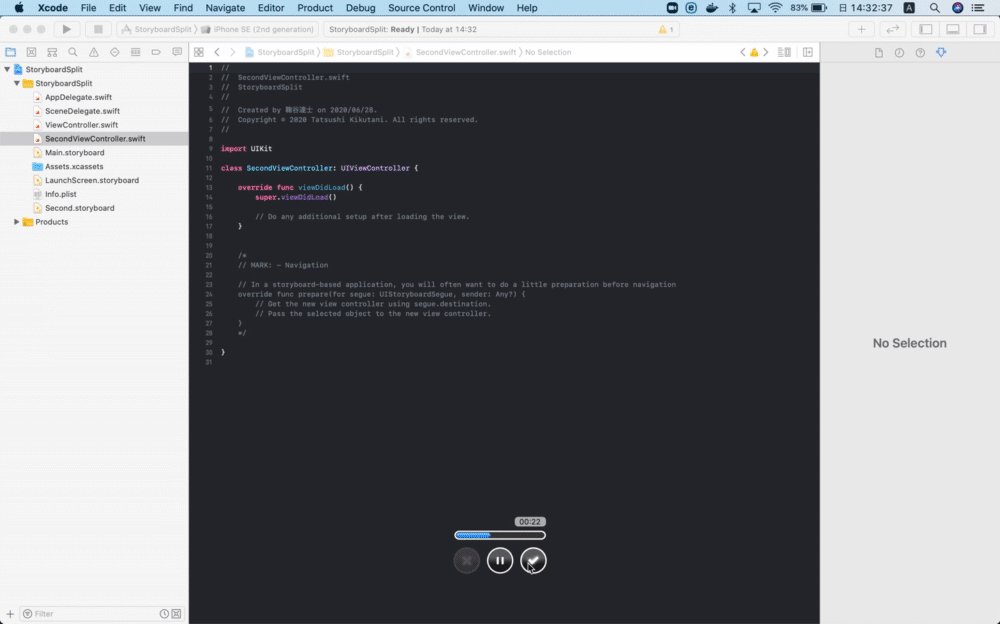
SecondViewController.swiftを追加します。

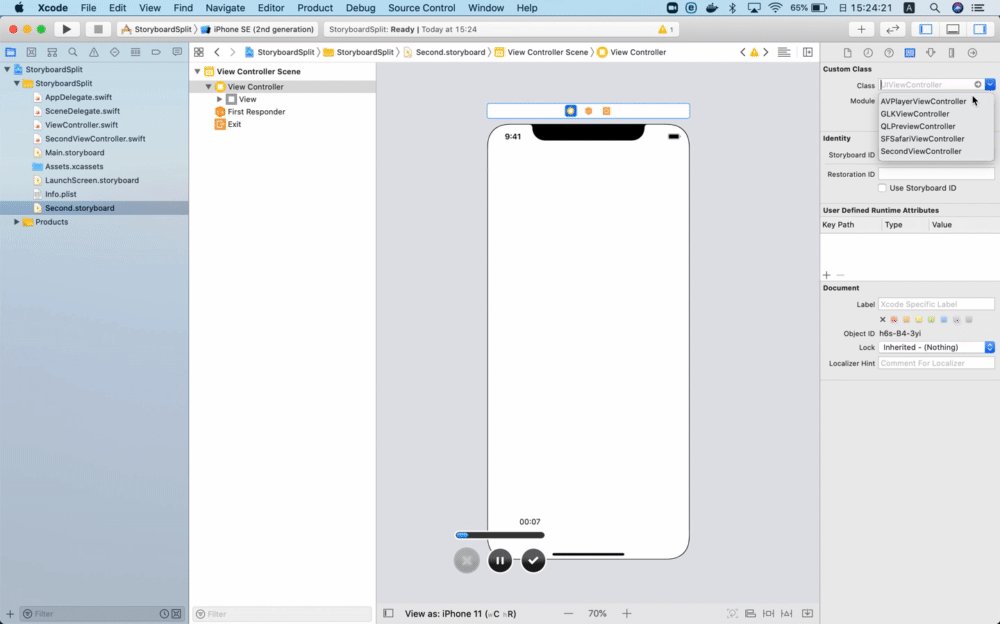
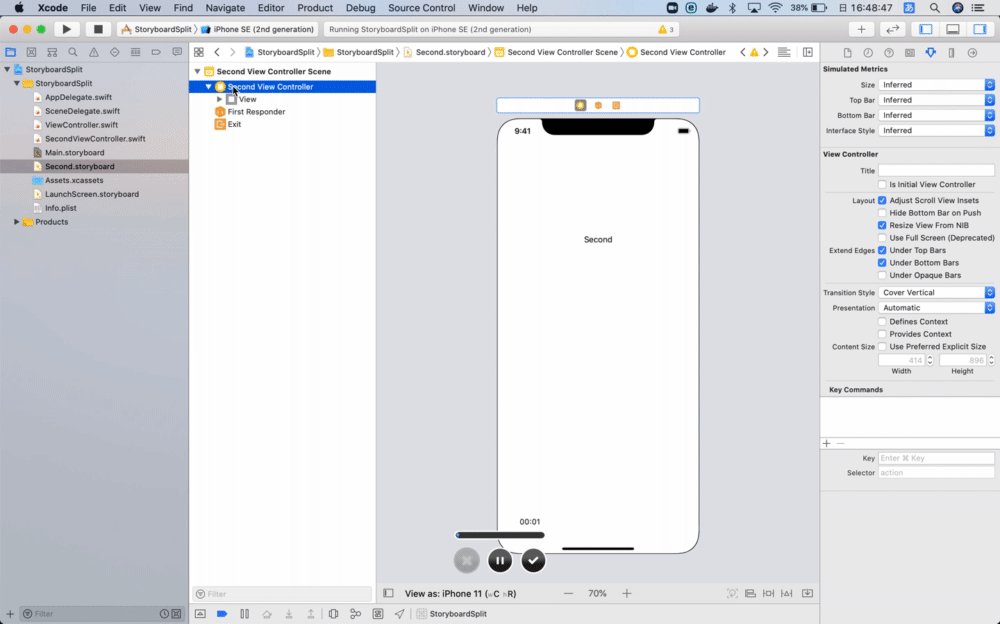
1-4. StoryboardとSwiftファイルを紐付ける
Second.storyboardとSecondViewController.swiftを紐付けます。
 これでStoryboardの分割は完了です。
これでStoryboardの分割は完了です。
それでは、ページの遷移方法を見ていきましょう。
2. ページの遷移方法
ページ遷移をする方法は3つあります。
① 1つ目はコードを使わずSegueを使う方法
② 2つ目はコードを使いSegueも使う方法
③ 3つ目はコードのみ使いSegueを使わない方法
それぞれの方法について説明していきます。
説明の都合上、Storyboardの3枚目と4枚目を追加しています。
やっていることは先ほどの 1. Storyboardの分割方法 と変わりません。
2-1. コードを使わずSegueを使う方法
一番簡単な方法はこちらです。
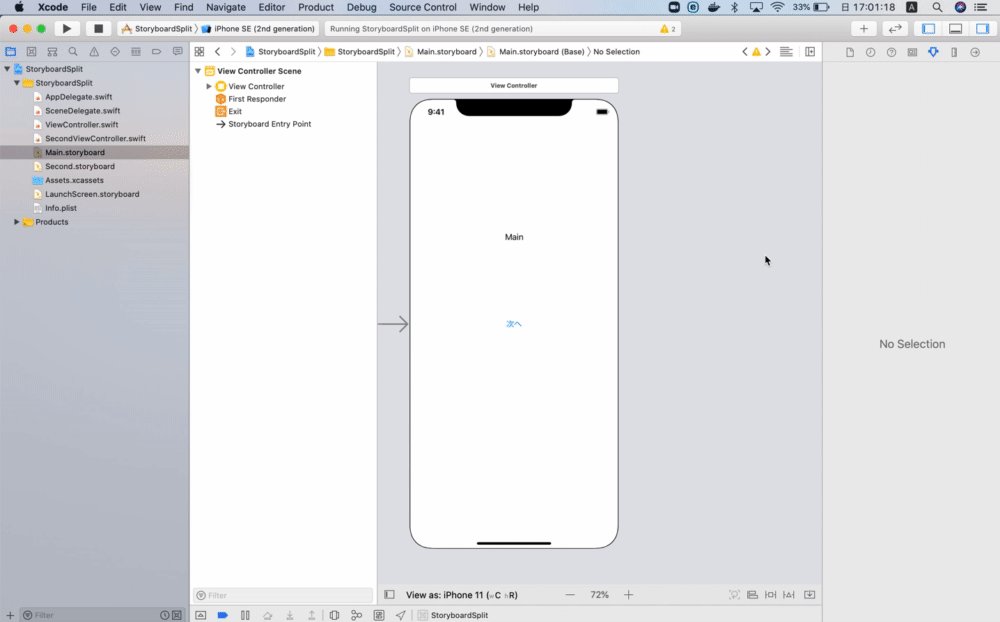
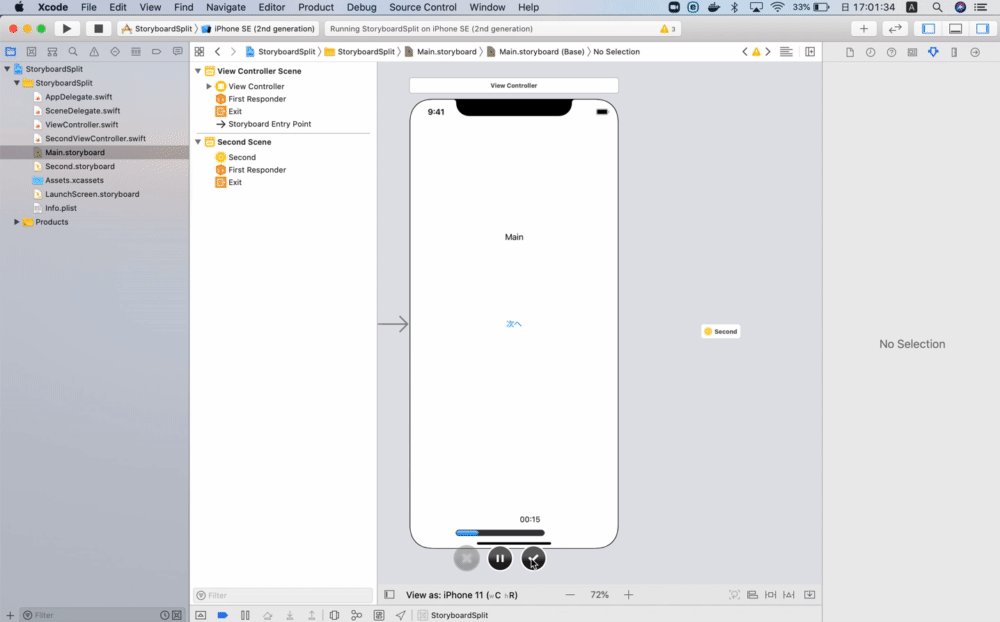
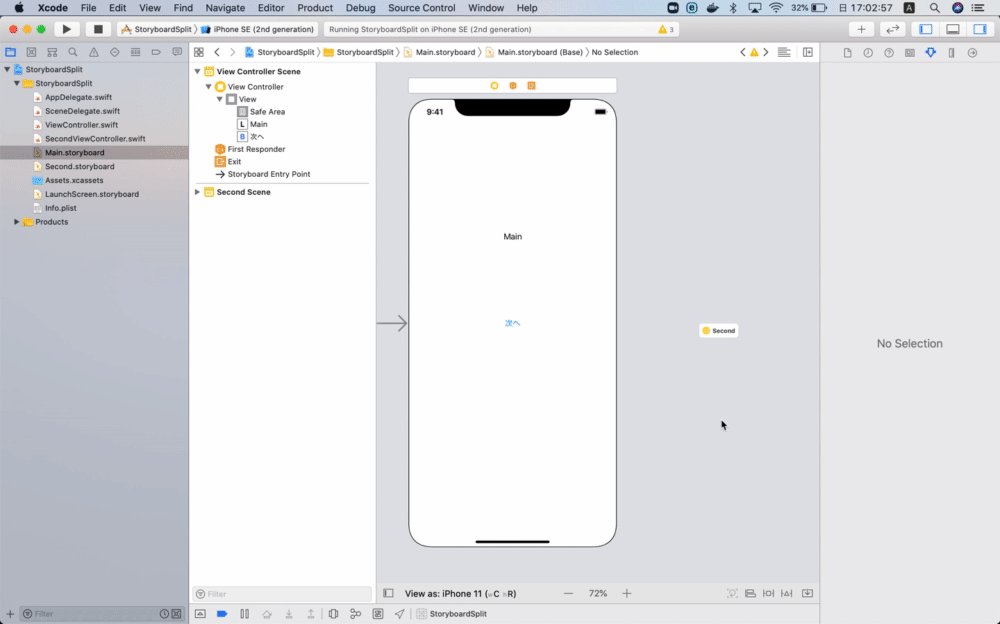
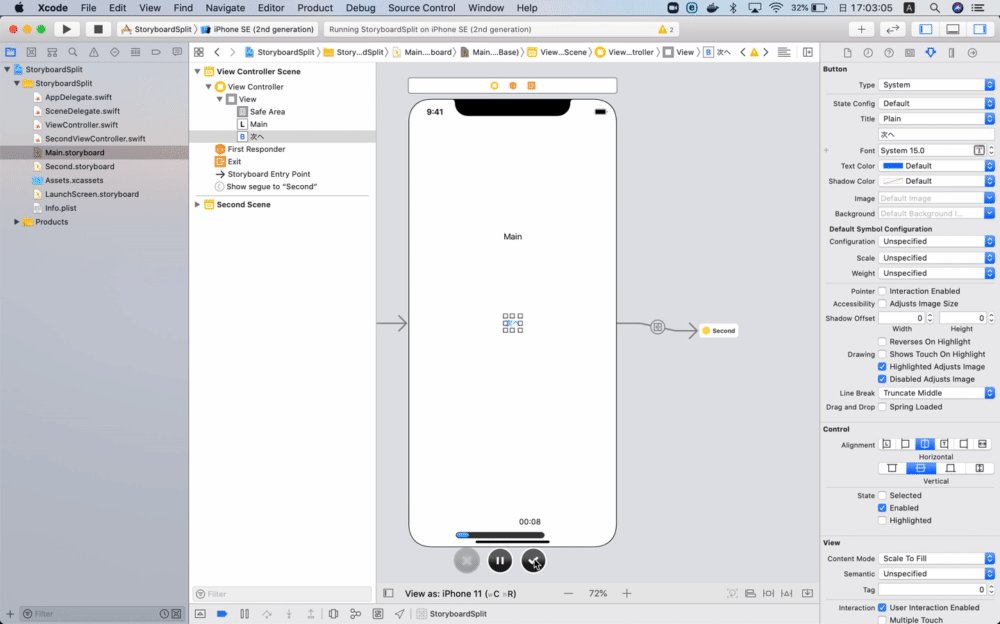
2-1-1. 画面名のラベルと次へボタンを設置する
Main.storyboardに画面名のラベルと次へボタンを設置します。

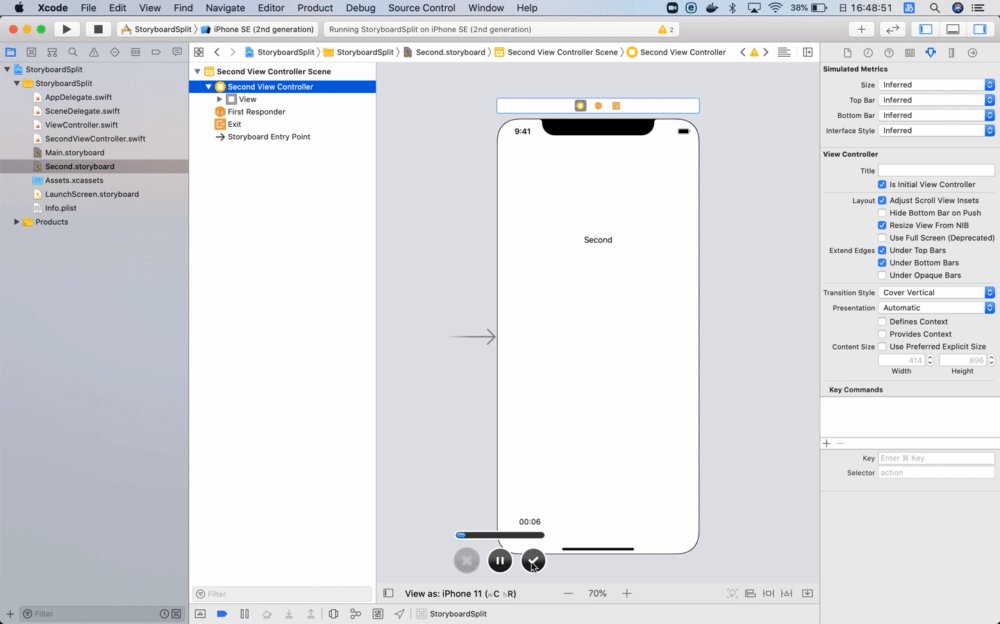
2-1-2. is Initial View Controllerにチェックを入れる
Second.storyboardの「is Initial View Controller」にチェックを入れます。

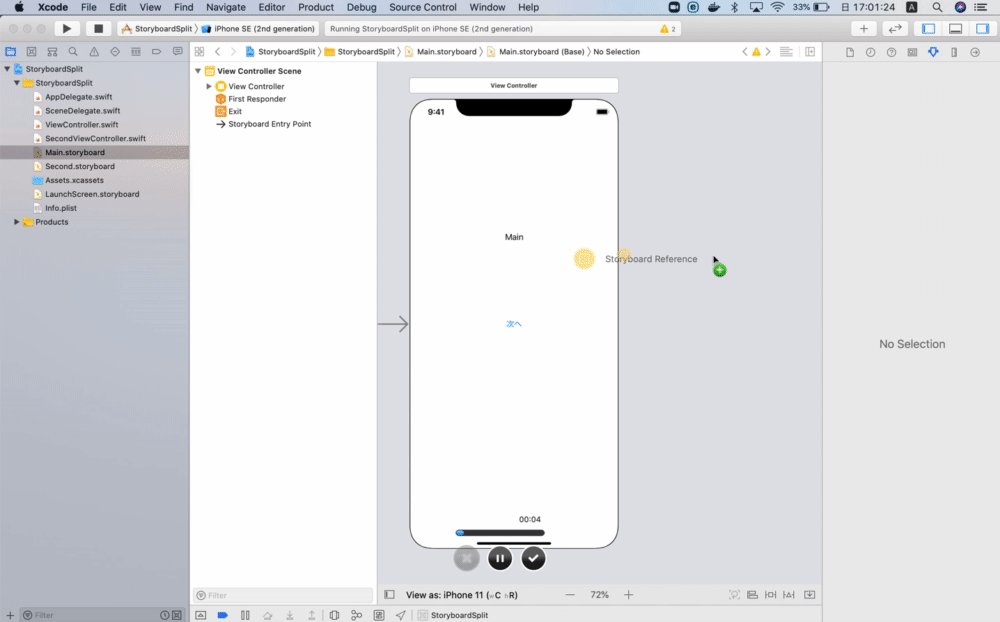
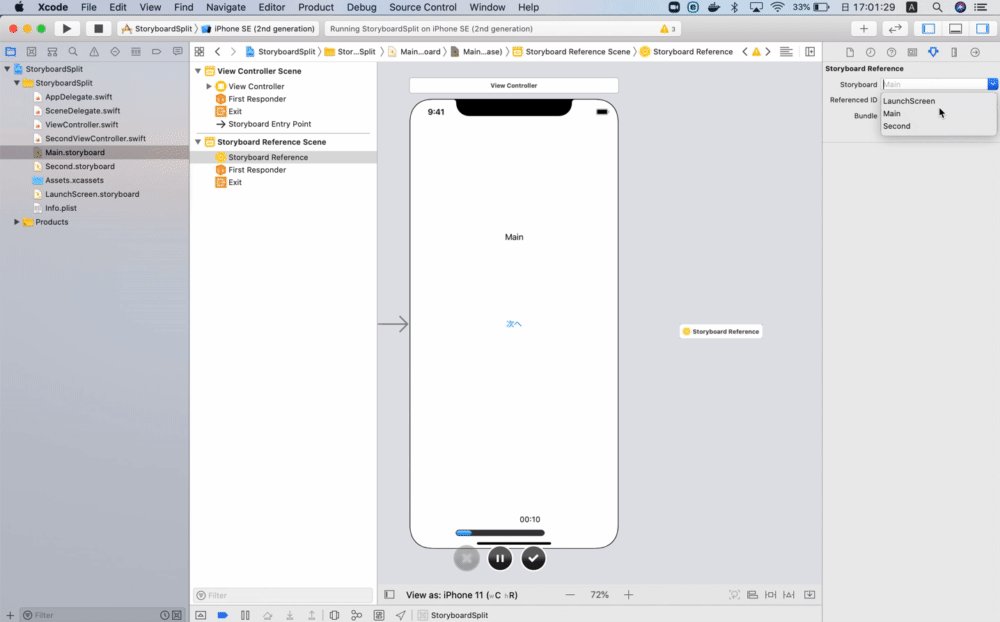
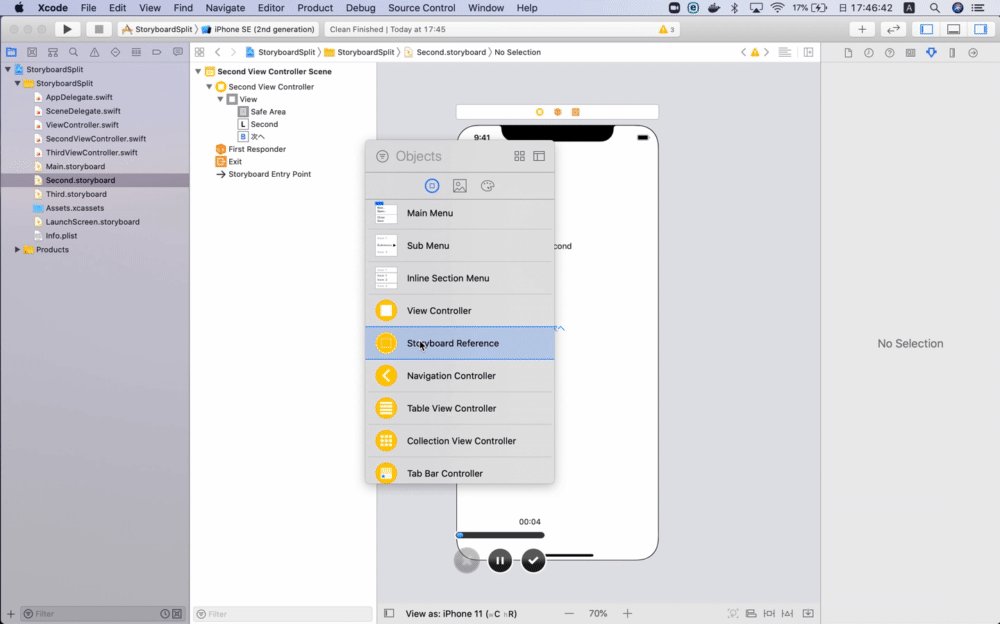
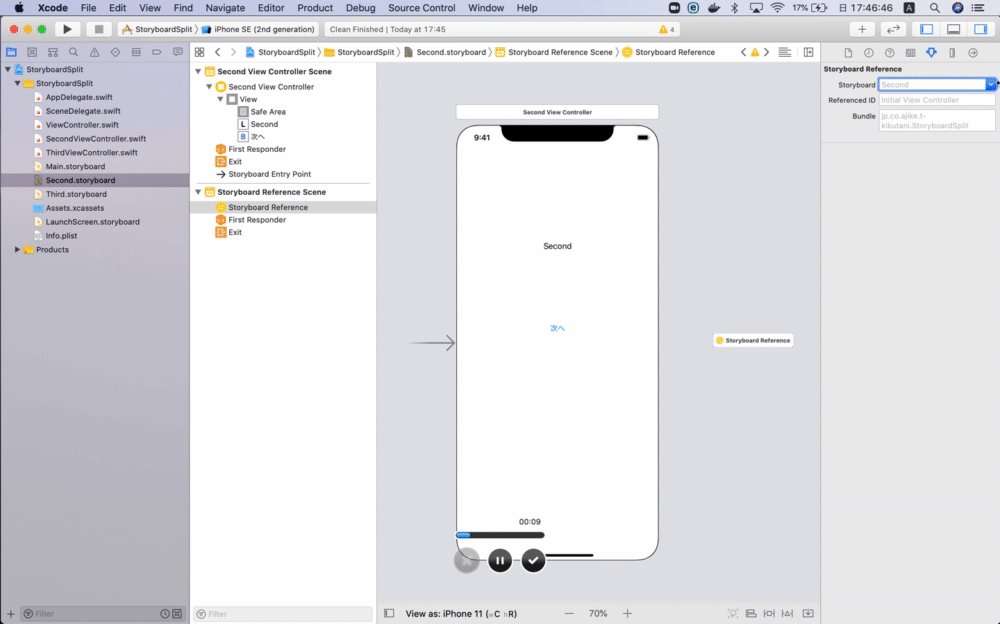
2-1-3. Storyboard referenceを追加して設定する
Storyboard referenceを追加してStoryboardにSecondを設定します。

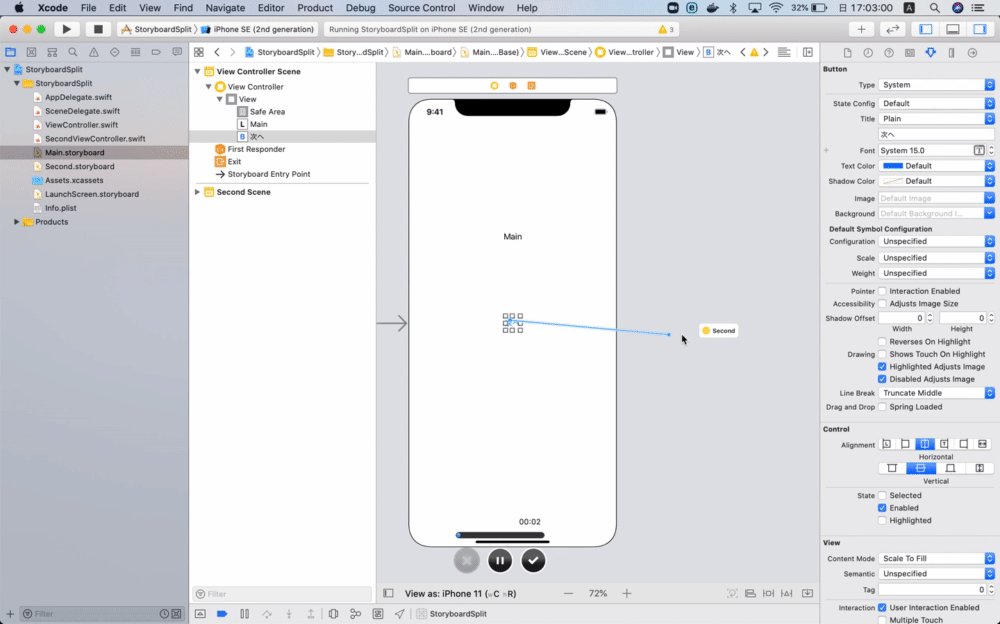
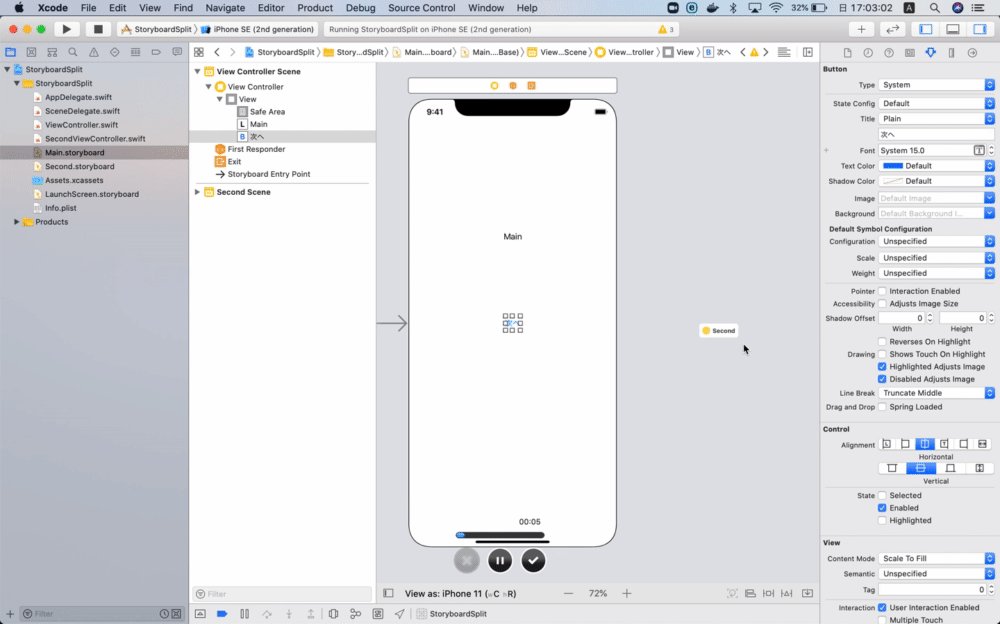
2-1-4. 次へボタンとStoryboard referenceをつなげる
次へボタンの上でCtrlキーを押しStoryboard referenceをつなげます。

これでSecond画面まで完成です。
ビルドして実行してみてください。
2-2. コードを使いSegueも使う方法
こちらは次へボタンを押したあとになんらかの処理をさせたい場合に有効です。
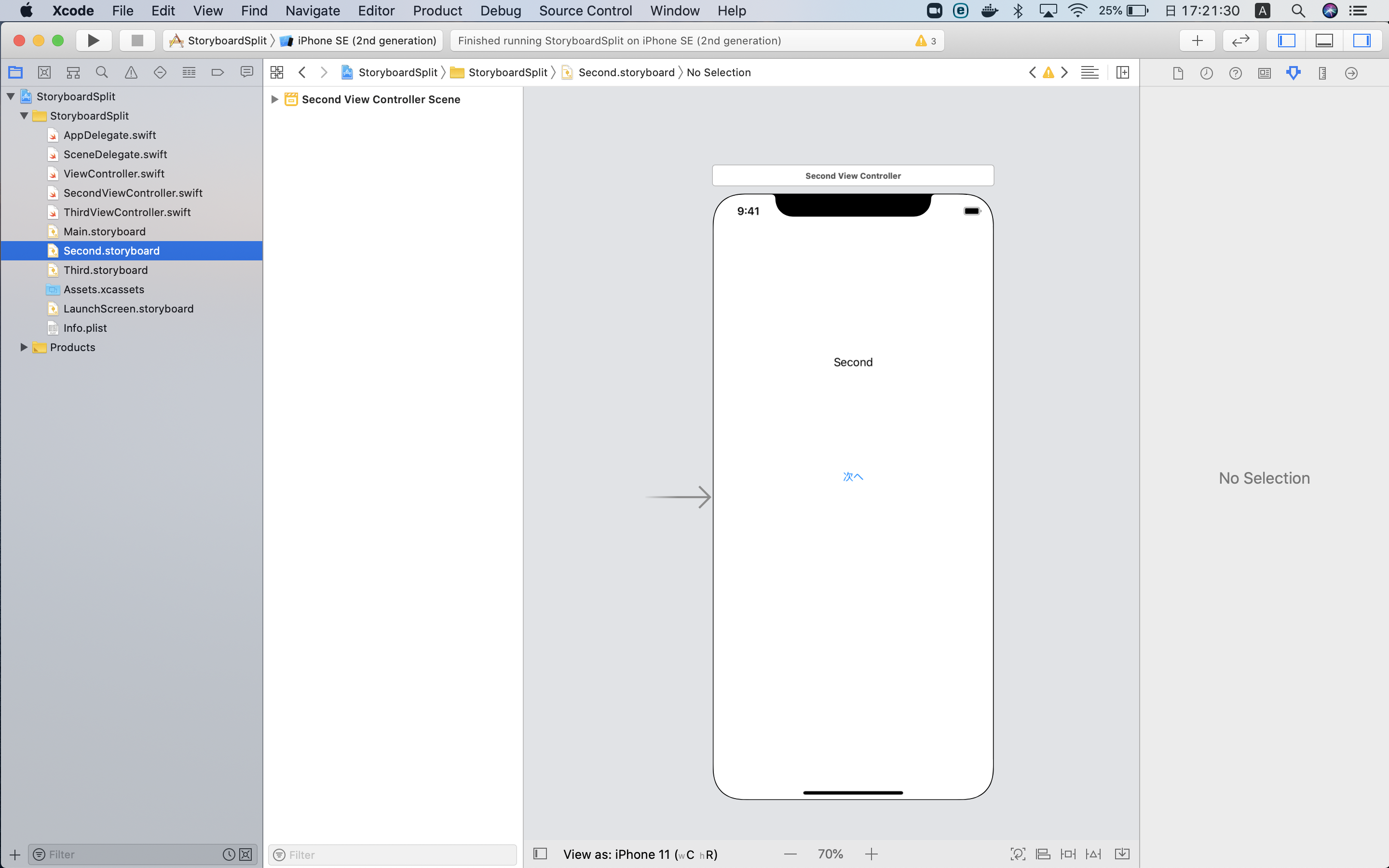
2-2-1. 画面名のラベルと次へボタンを設置する
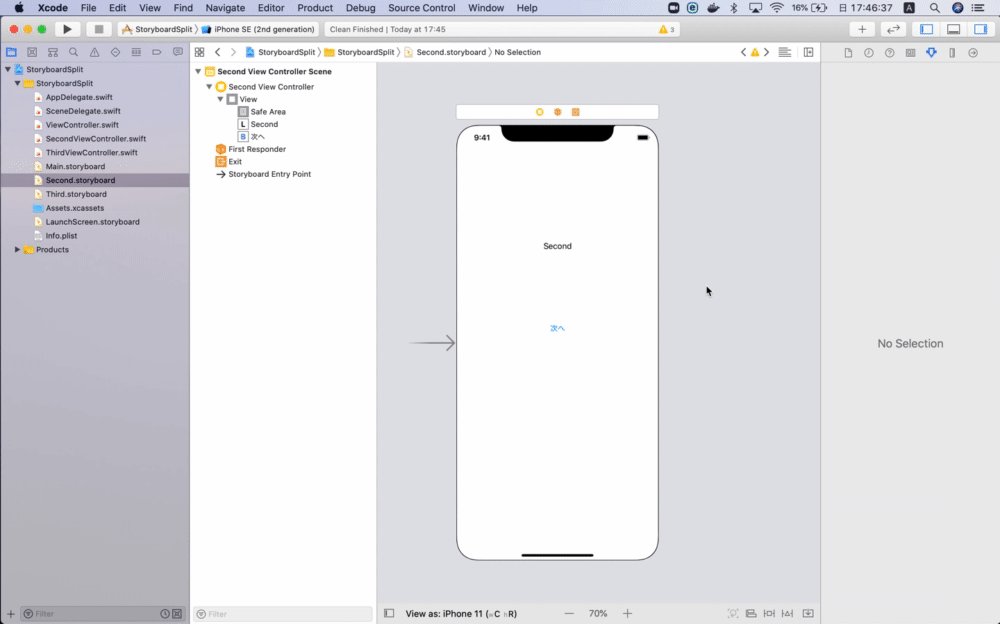
Second.storyboardに画面名のラベルと次へボタンを設置します。

2-2-2. is Initial View Controllerにチェックを入れる
Third.storyboardの「is Initial View Controller」にチェックを入れます。

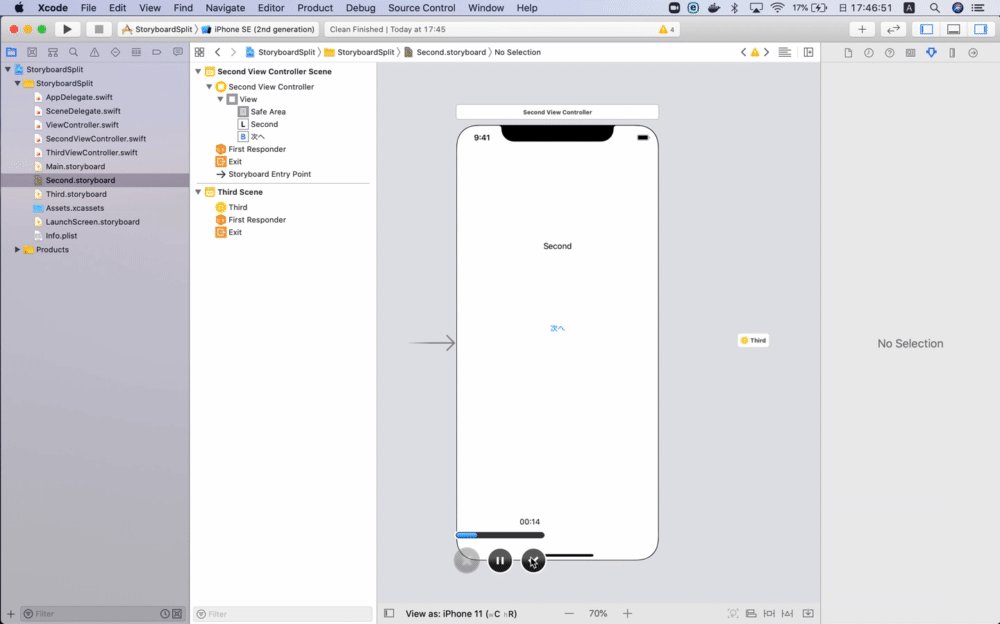
2-2-3. Storyboard referenceを追加して設定する
Storyboard referenceを追加してStoryboardにThirdを設定します。

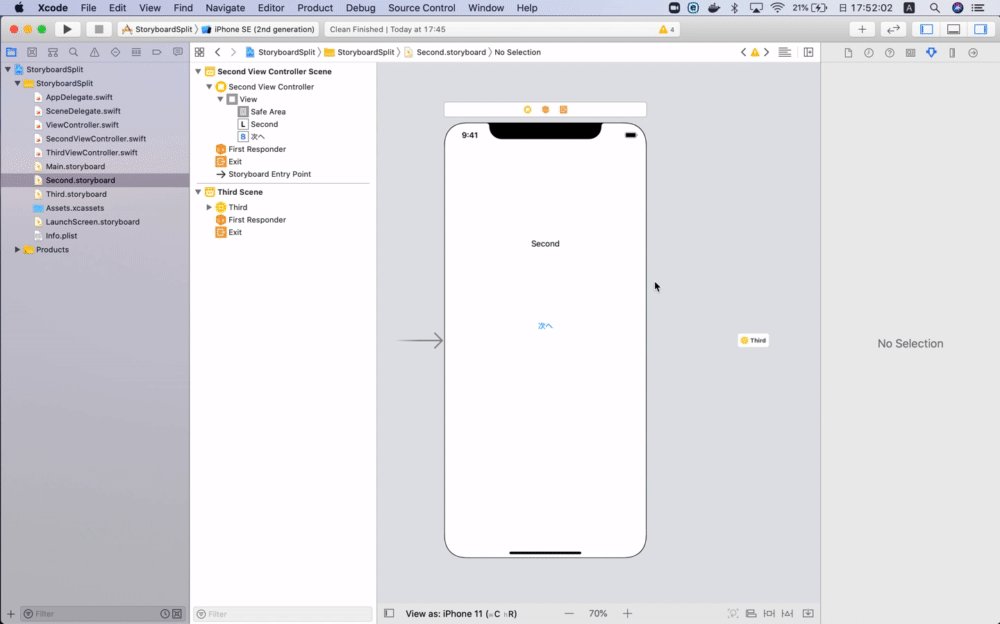
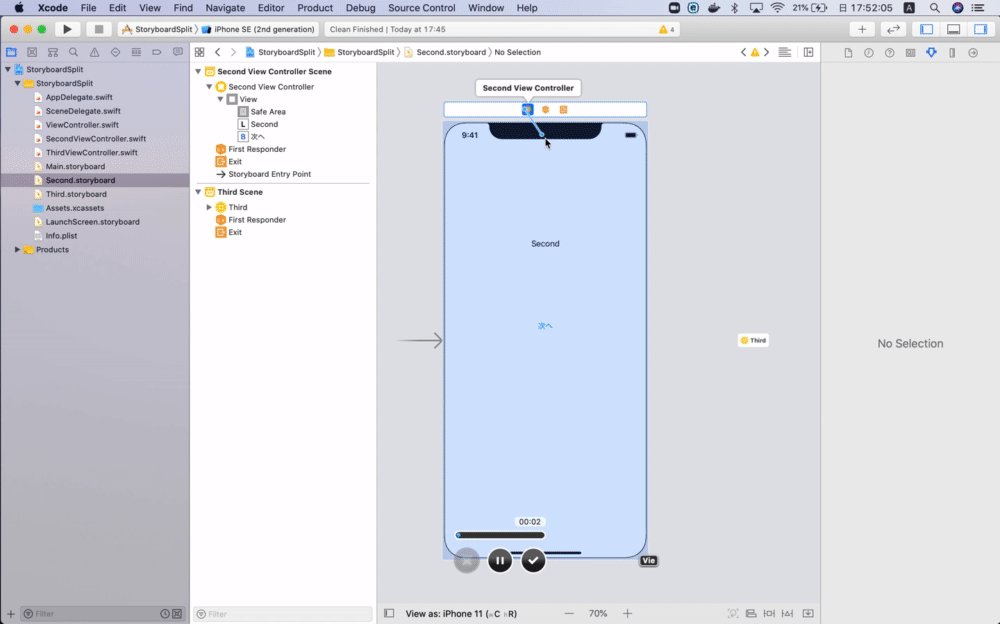
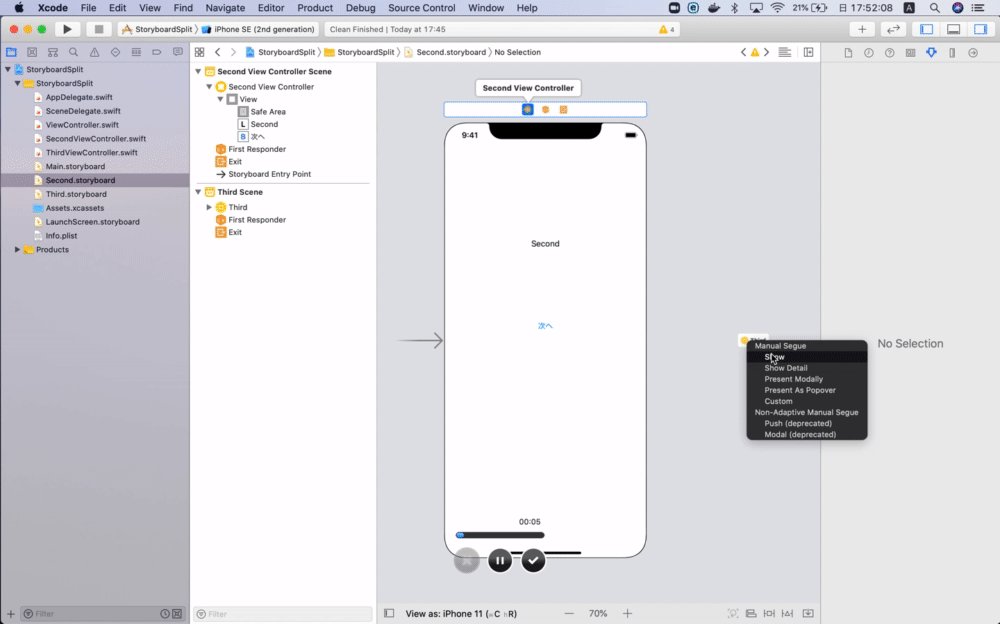
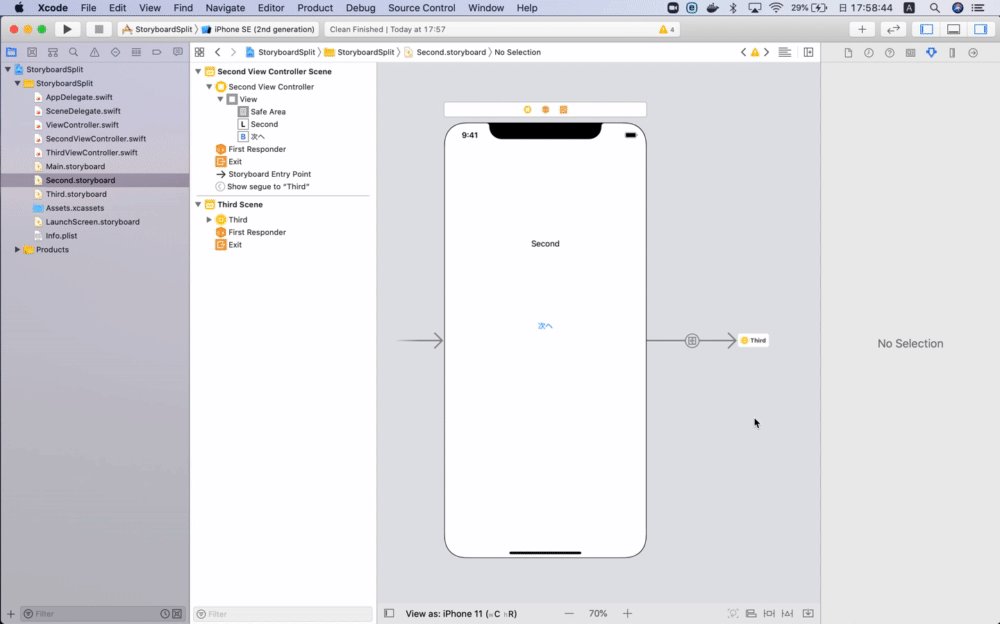
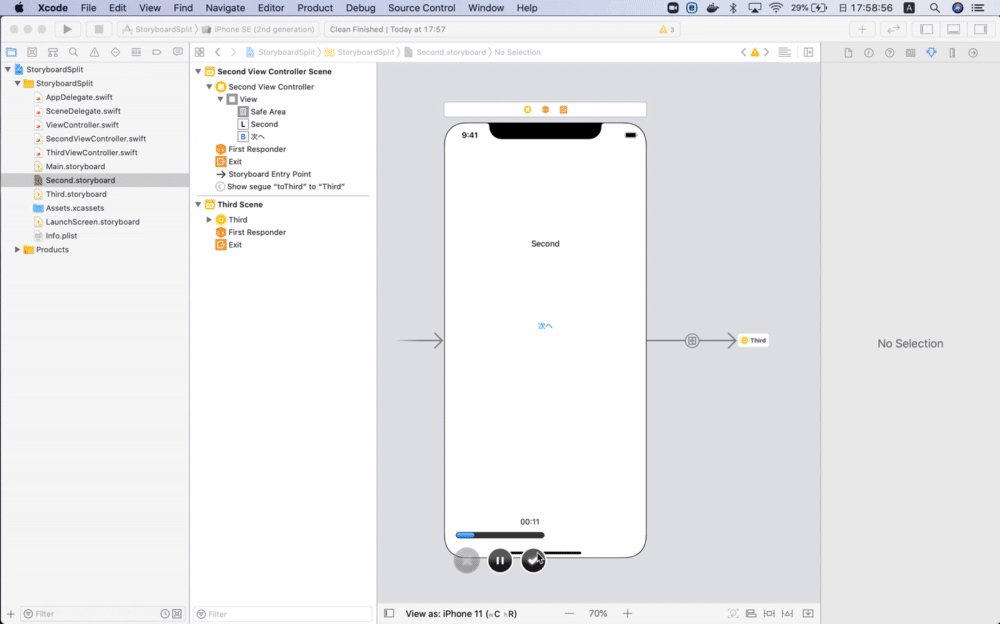
2-2-4. Second View ControllerとStoryboard referenceをつなげる
Second View Controllerの上でCtrlキーを押しStoryboard referenceをつなげます。

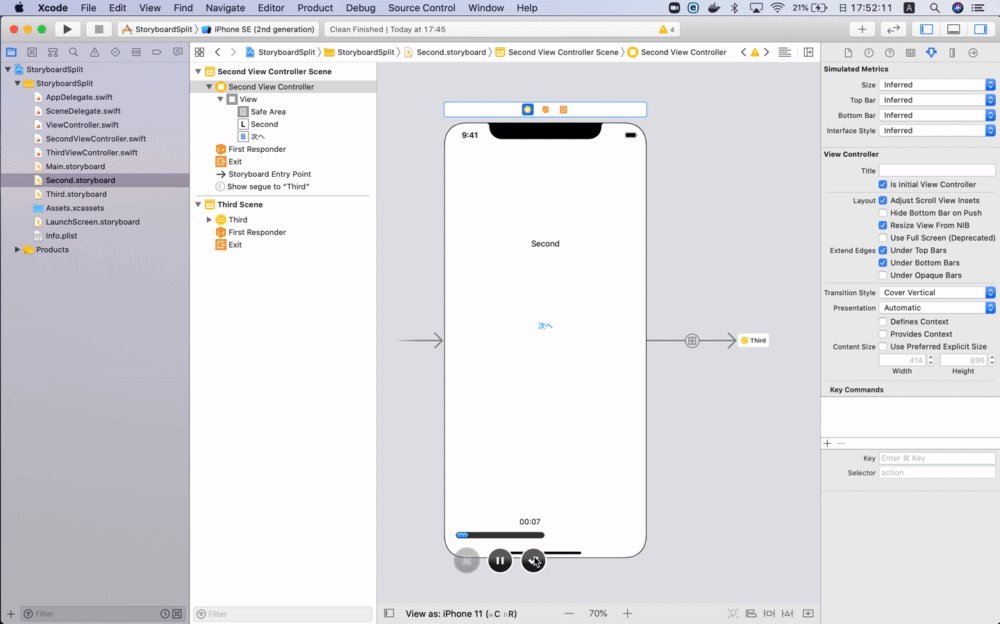
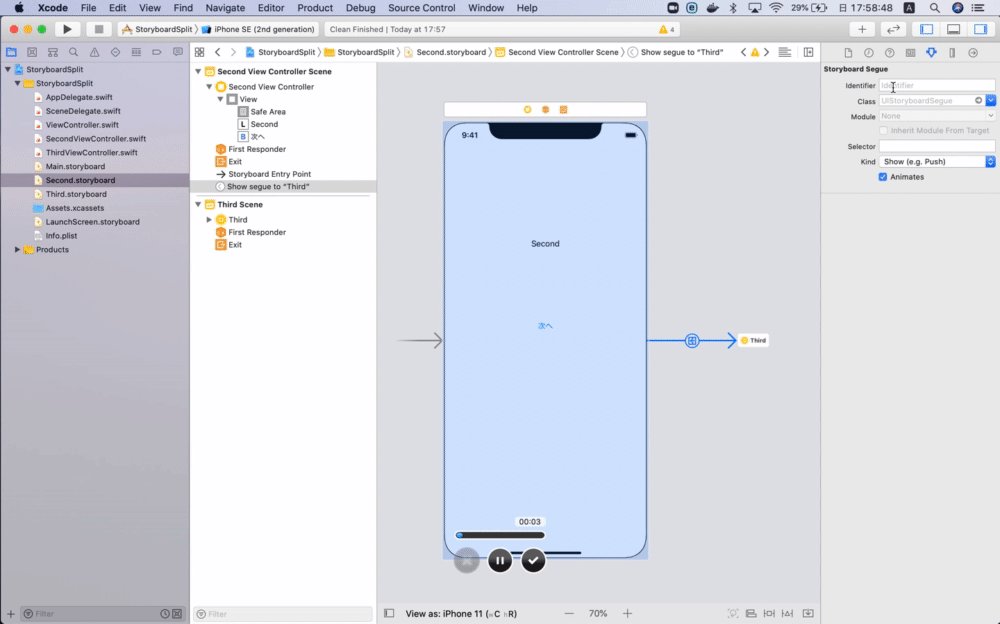
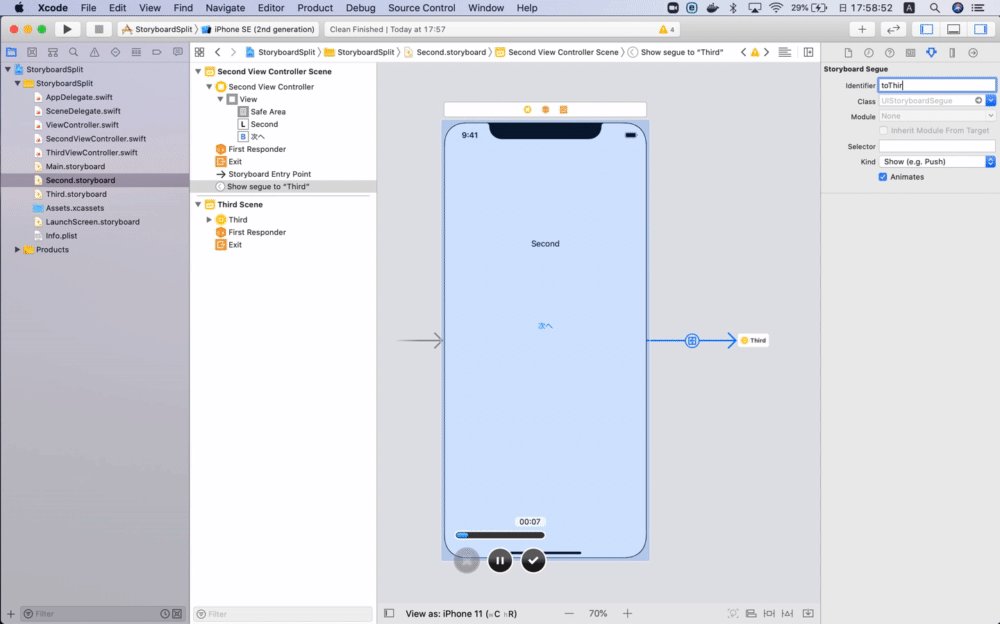
2-2-5. SegueのIdentifierを設定する
SegueのIdentifierに「toThird」と設定します。

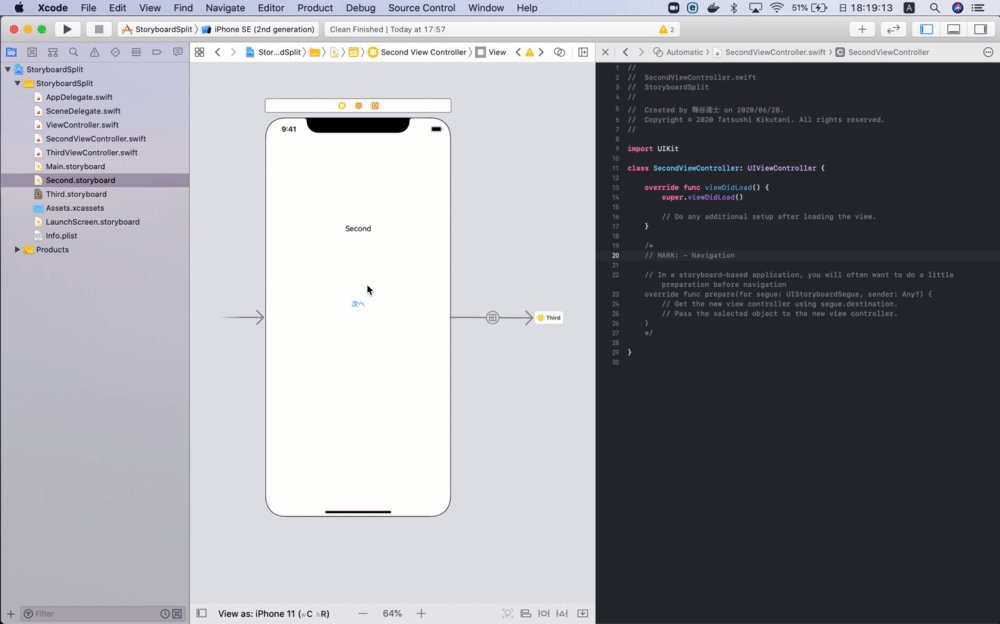
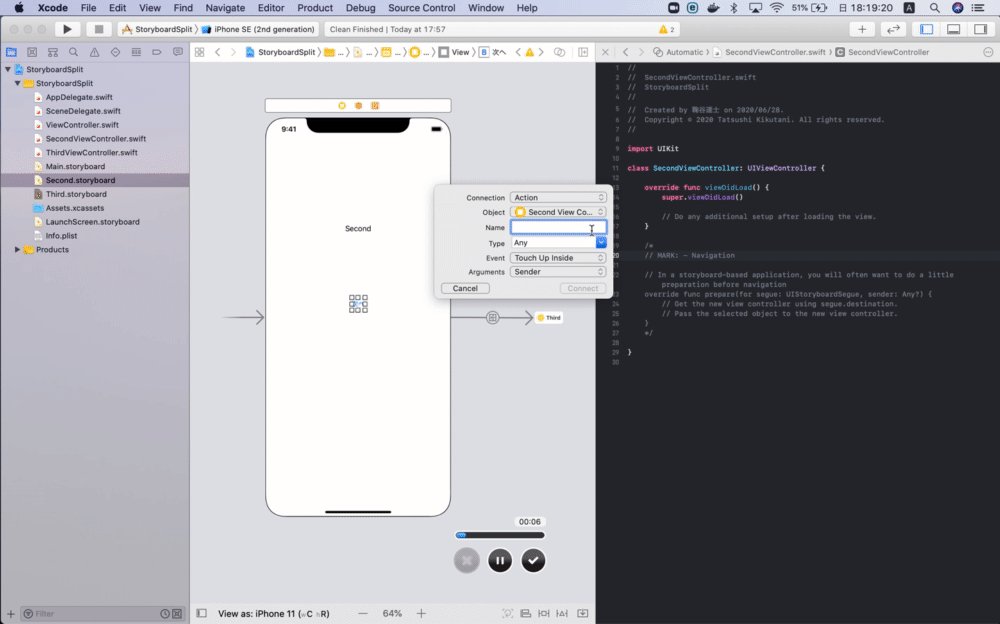
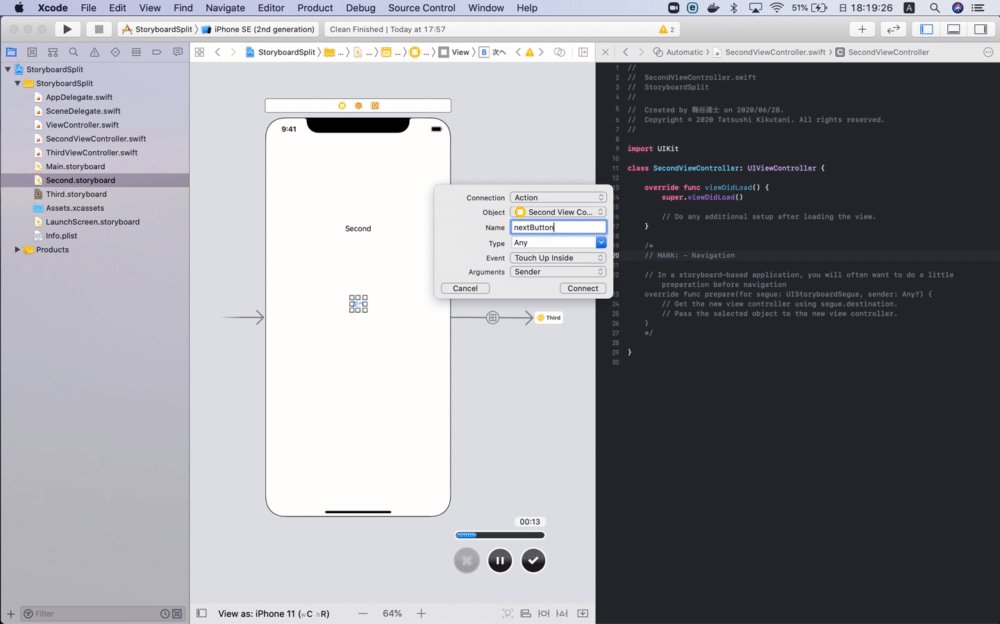
2-2-6. 次へボタンのアクションを設定する
次へボタンのアクションを設定します。

import UIKit
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
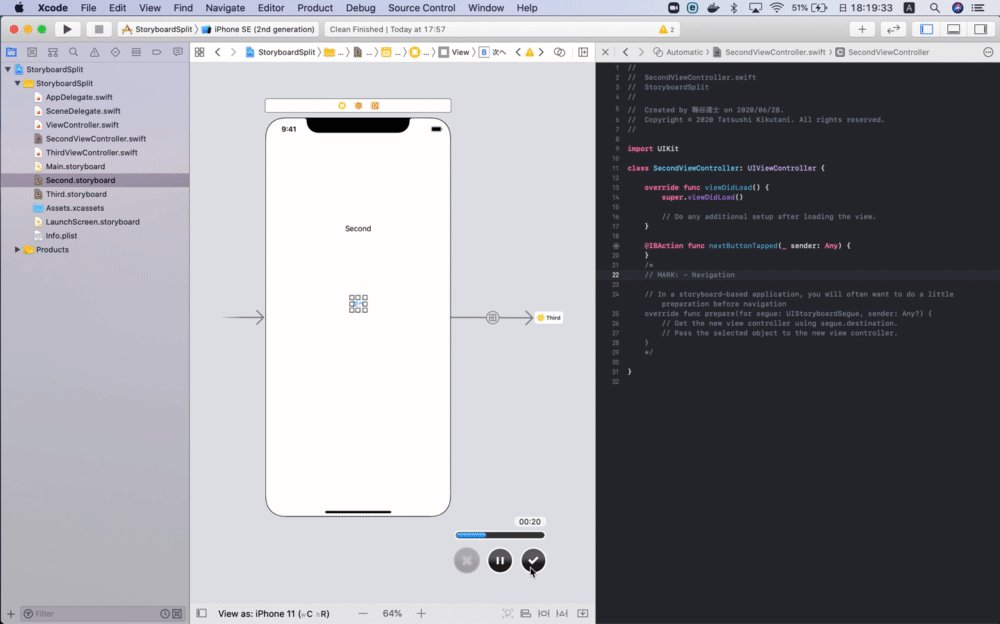
@IBAction func nextButtonTapped(_ sender: Any) {
// Segueのidentifierを指定
self.performSegue(withIdentifier: "toThird", sender: self)
}
}
これでThird画面まで完成です。
ビルドして実行してみてください。
2-3. コードのみ使いSegueを使わない方法
こちらはパーツをコードで作成している場合に有効です。
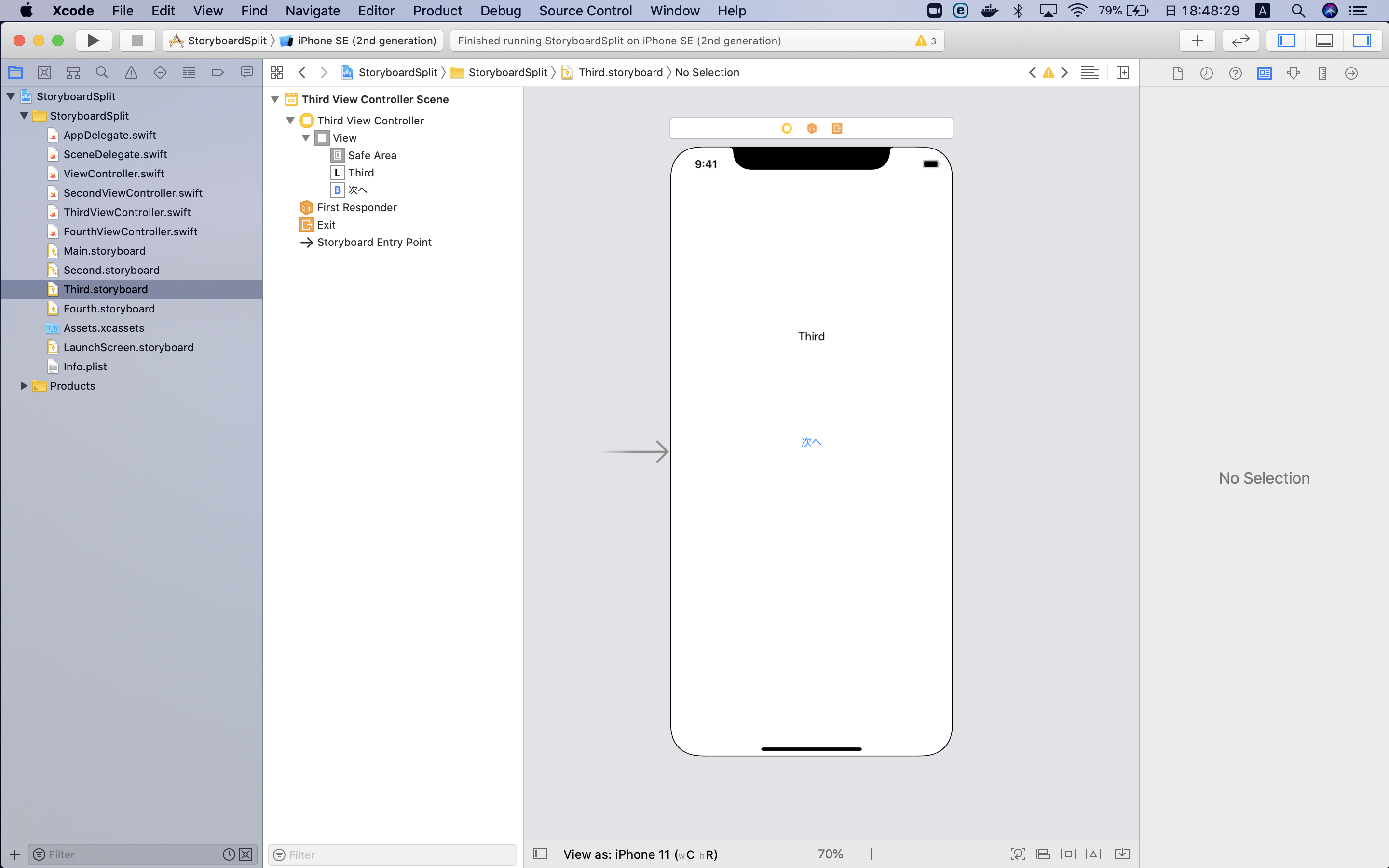
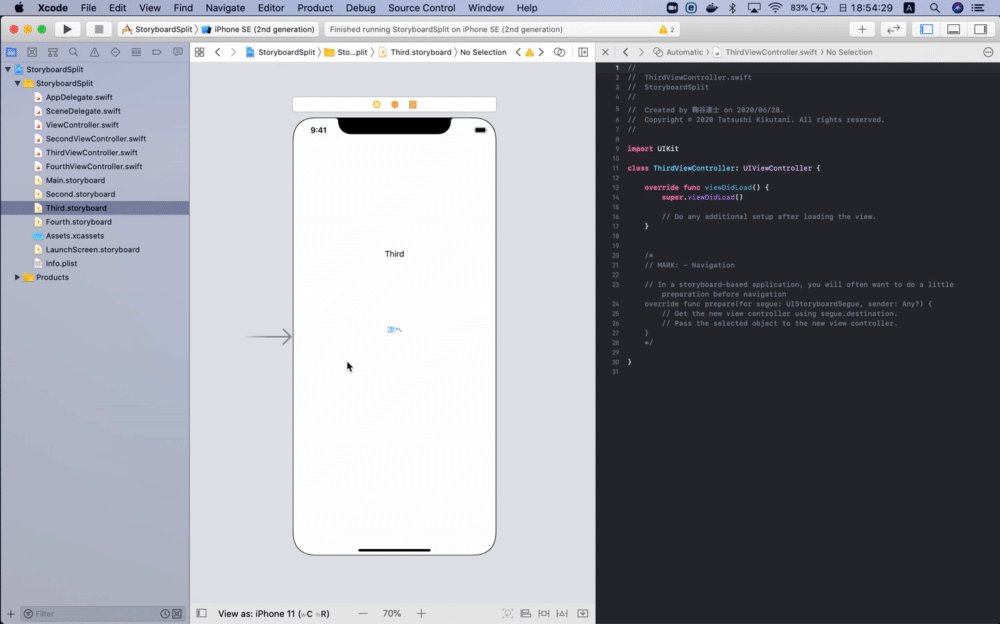
2-3-1. 画面名のラベルと次へボタンを設置する
Third.storyboardに画面名のラベルと次へボタンを設置します。

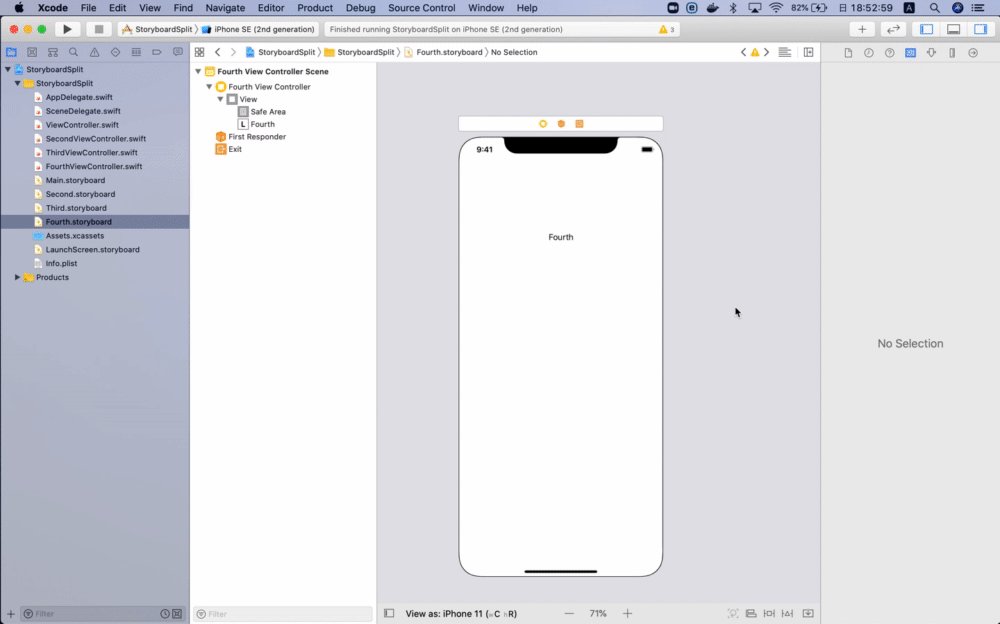
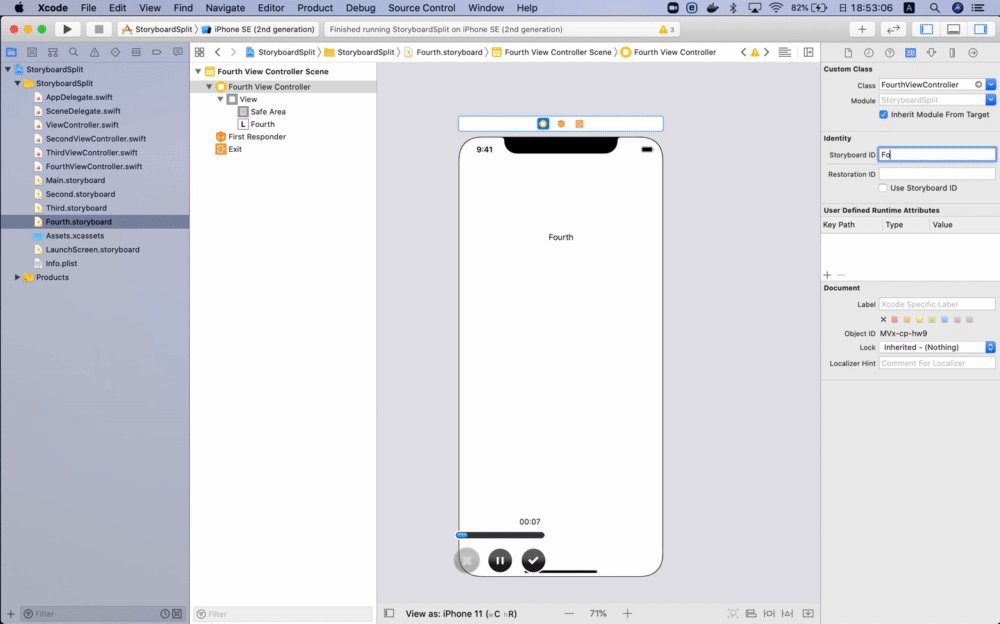
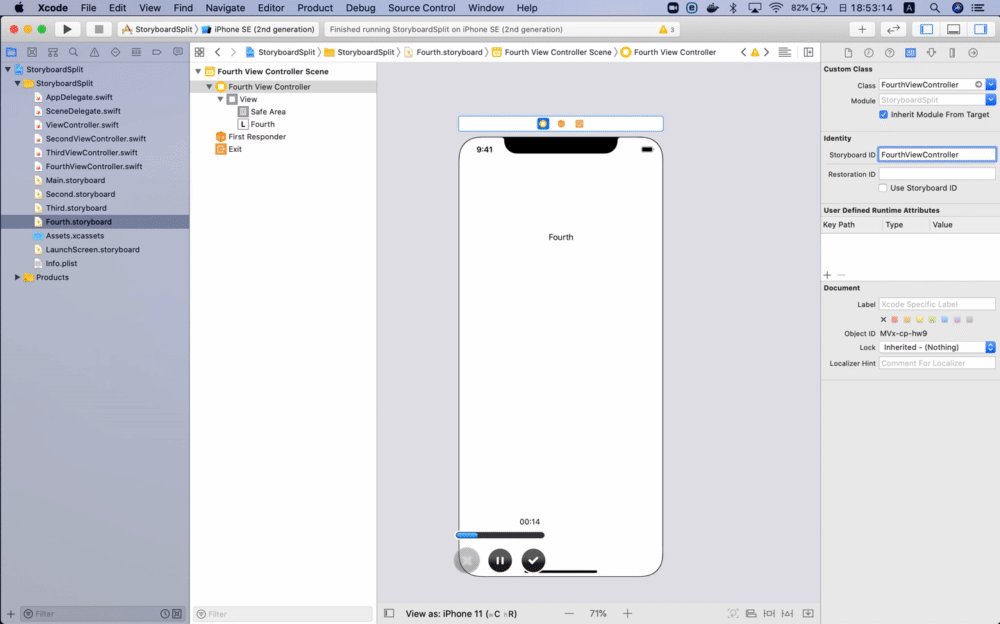
2-3-2. StoryboardのIDを設定する
Fourth.storyboardのStoryboard IDを設定します。

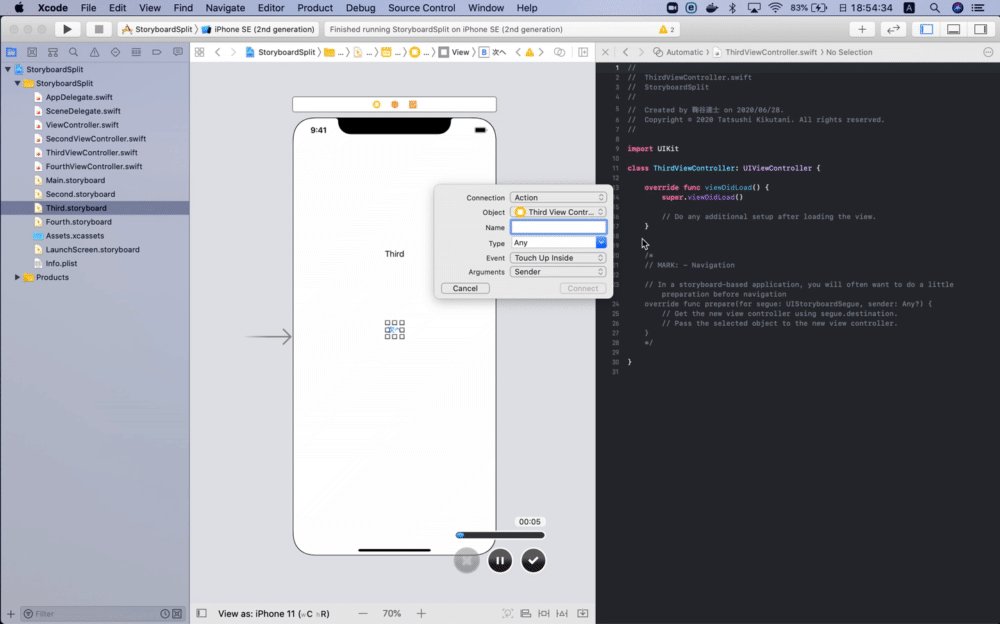
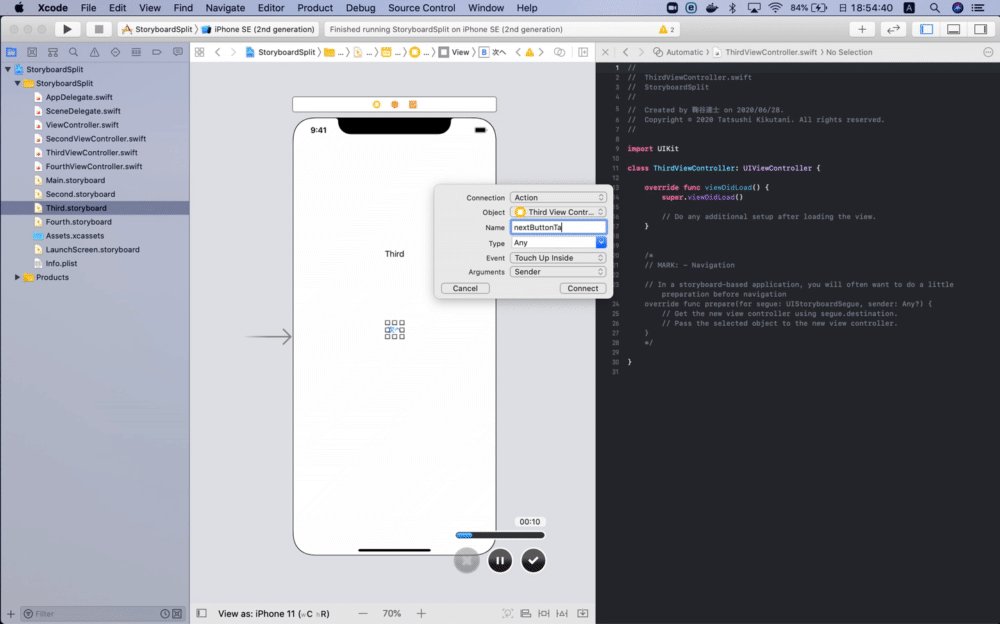
2-3-3. 次へボタンのアクションを設定する
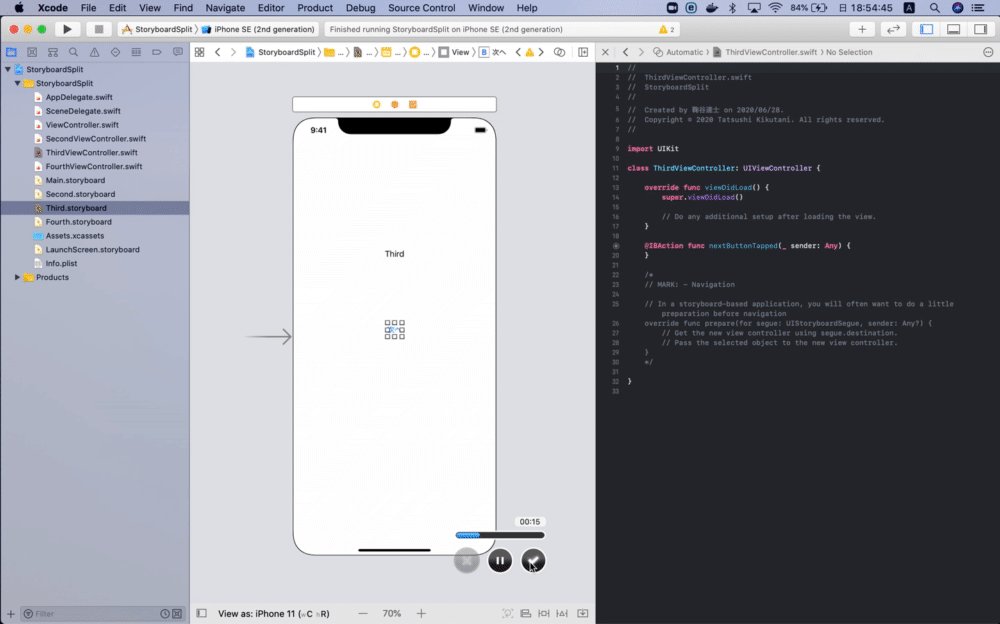
次へボタンのアクションを設定します。

import UIKit
class ThirdViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func nextButtonTapped(_ sender: Any) {
// 名前を指定してStoryboardを取得する(Fourth.storyboard)
let storyboard: UIStoryboard = UIStoryboard(name: "Fourth", bundle: nil)
// StoryboardIDを指定してViewControllerを取得する(FourthViewController)
let fourthViewController = storyboard.instantiateViewController(withIdentifier: "FourthViewController") as! FourthViewController
self.present(fourthViewController, animated: true, completion: nil)
}
}
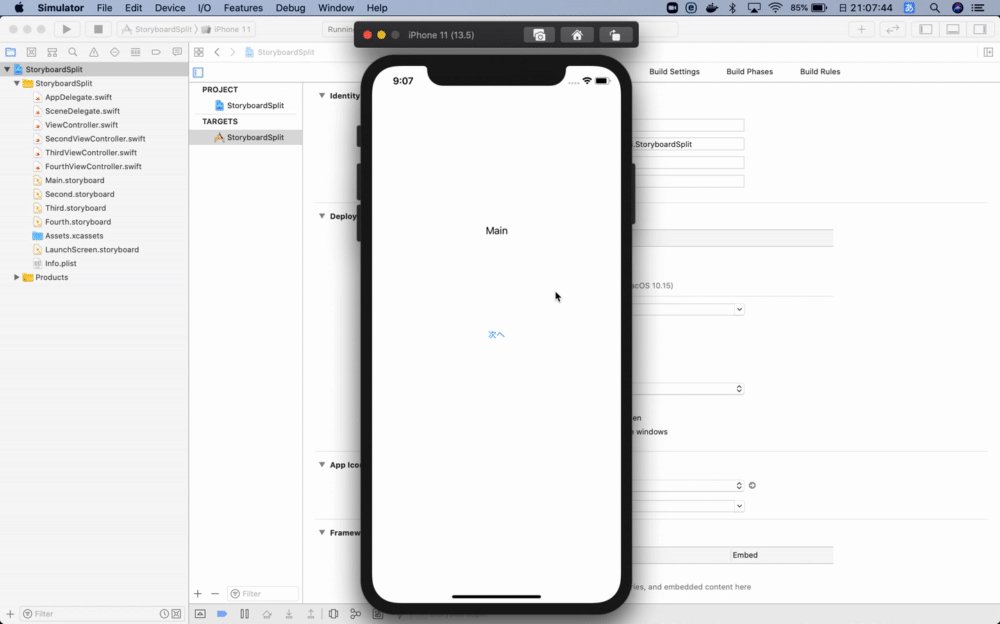
これでFourth画面まで完成です。
ビルドして実行してみると次のようになります。

おわりに
Storyboardの分割方法とページの遷移方法について画像を多めにして説明していきました。
最後まで読んでいただきありがとうございました!

