
こんにちは、エンジニアの手嶋です。
昨今のフロントエンド開発ではUIコンポーネントを単体で確認・テストするために、Storybookというツールが使用されます。
このツールはVueやReactといったフレームワークと組み合わせて使用されることが主ですが、HTML/CSSの静的なページを作成する際にも使用できます。
今回は静的なページのコンポーネント確認を可能にする、Storybook for HTMLの導入についてご紹介いたします。
導入方法
導入はStorybookの公式サイトに沿って進めていきます。
また、導入にはnpm or yarnの環境が必要なため、こちらはすでに整っている前提で進めていきます。
まずは導入したいプロジェクトにStorybookをインストールします。
この時にオプションで--type htmlを指定することで、Storybook for HTMlをインストールすることができます。
$ npx storybook init --type html
インストール後、runコマンドを実行してStorybookを起動します。
npm
$ npm run storybook
yarn
$ yarn storybook
画像のようにStorybookが立ち上がれば導入完了です。

コンポーネントの作成と表示
Storybookでコンポーネントを確認する場合、確認するためのStoryを作成する必要があります。
今回の作成ではjsを使用しますが、他にもmdx, jsxなどでもStoryの作成が可能です。
Storyの作成は大きく以下のような流れで進みます。
- Storyファイル作成
- HTMLファイルのインポート
- Storyファイルに読み込んだHTMLを表示
1. Storyファイル作成
jsのStoryファイルを作成する場合、〇〇.stories.jsといった形式のファイルを用意します。
用意したファイル内に以下のコードを記述することで、コンポーネントを表示するためのStoryファイルの雛形が出来上がります。
export default {
title: '#StoryName', //ここに入力したtitleがStorybookで表示されるstoryの名前になる
};
2. HTMLファイルのインポート
次に上記で記述したStoryファイルにHTMLファイルをimportします。
今回はボタンコンポーネントを読み込みます。
import ButtonTemplate from './button/index.html'; // ボタンコンポーネントのHTMLファイル読み込み
export default {
title: '#StoryName',
};
3. Storyファイルに読み込んだHTMLを表示
最後に2でインポートしたHTMLファイルをStoryBookに表示させます。
下記のコードで読み込んだボタンコンポーネントを、Buttonというコンポーネント名でStoryBookに表示させます。
import ButtonTemplate from './button/index.html';
export default {
title: '#StoryName',
};
export const Button = () => { // ボタンコンポーネントの表示
return ButtonTemplate
}
上記を記述後、runコマンドを再実行してボタンコンポーネントが表示されれば成功です。
今回は単純な表示の例を示しましたが、ボタンの状態変化などもStorybookから表示可能です。
さらに詳しい情報は、公式ドキュメントのWhat’s a Storyをご参照ください。
Storybookでは作成したコンポーネントを確認するだけでなく、コンポーネントのソースを確認することが可能です。
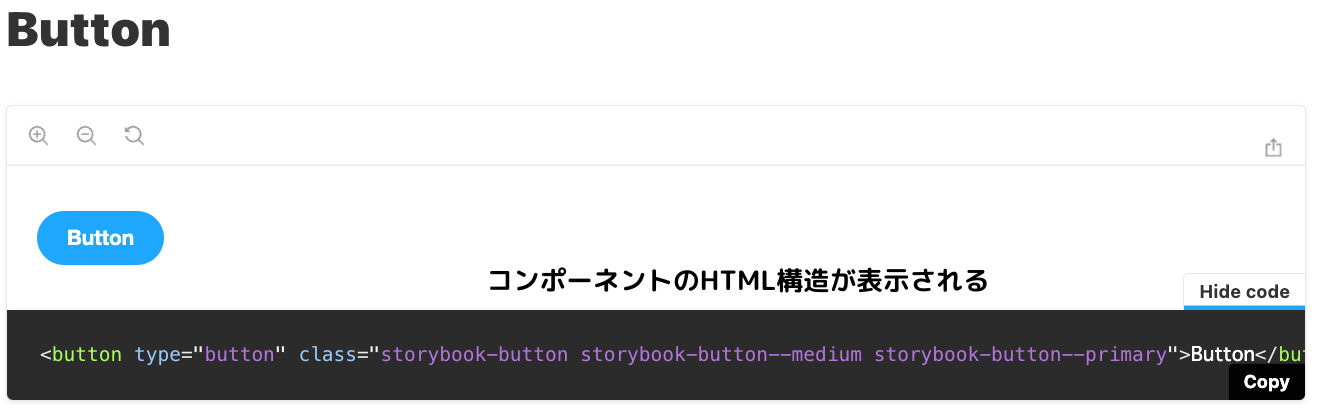
ReactやVueを使ったコンポーネントでは.react, .vueでのコンポーネントが表示されますが、Storybook for HTMLでは、コンポーネントのマークアップ構造が表示されます。
この機能を使用することでプロジェクトのソースコードを巡らずとも、Storybookから使用したいコンポーネントを直接参照することが可能です。
マークアップ構造の確認は以下の手順で可能です。
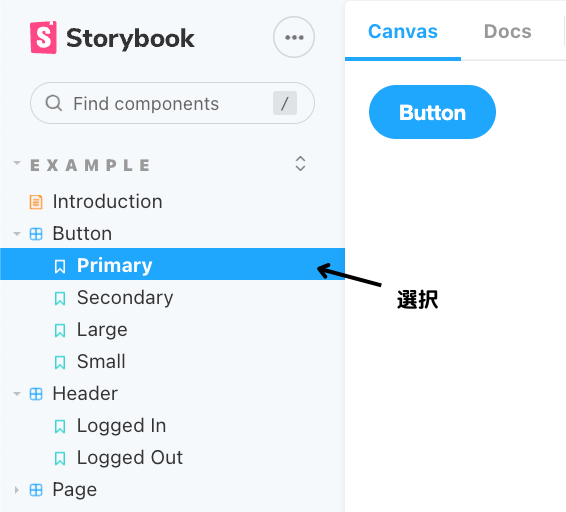
- 参照したいコンポーネント選択する

- ページ上部の選択済みになっている
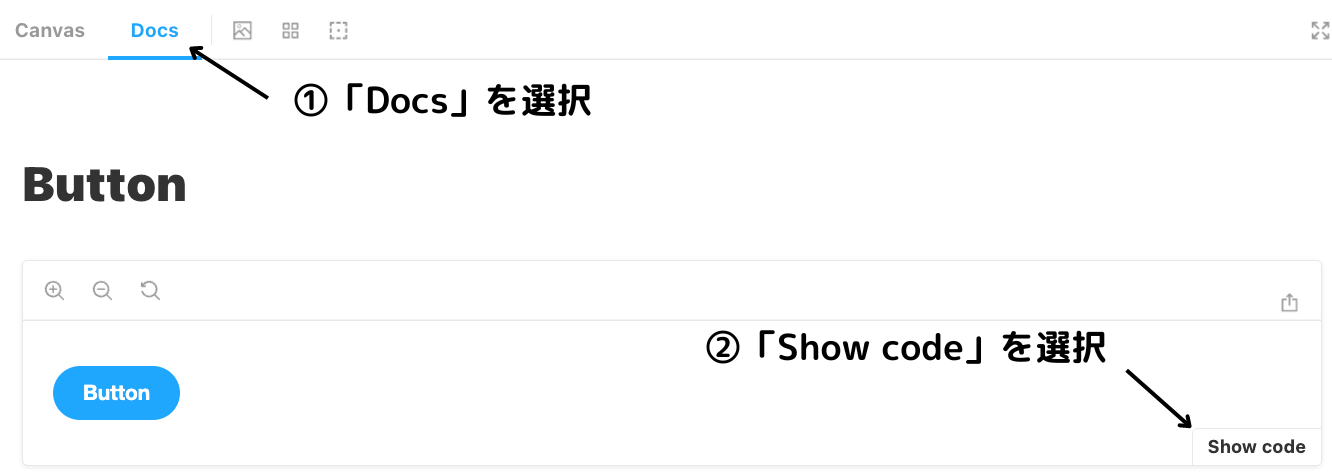
Canvasを、Docsに切り替える
- コンポーネント右下の
show codeをクリックする
最後に
今回は静的ファイルのコンポーネント確認ができるStorybook for HTMLの導入方法について紹介いたしました。
この記事がモダンフロントと呼ばれる環境以外での開発を効率化の一助になれば幸いです。

