 こんにちは!フロントエンドエンジニアの市川です。
こんにちは!フロントエンドエンジニアの市川です。
前回に引き続き、Google Apps Script(以降GASと略します)のTipsをご紹介したいと思います。
(前回の記事はこちら…Googleカレンダーの予定をSlackに通知する方法)
目次
はじめに
皆さんはオンライン会議は何のサービスを利用されていますか?
弊社ではZoomやwherebyなど様々ですが、中でもGoogle Meetを使う人が多い印象です。
Google Meetは、Googleアカウントがあれば無料で始められ、参加者も100人までは無料で使うことができます。(※2020年7月29日時点の情報です)
また、Googleカレンダーで予定を登録すると、予定に付随したGoogle MeetのURLを自動的に発行してくれます。弊社ではGoogleカレンダーでスケジュール管理を行っている人が多いため、Googleカレンダーとの親和性が高い点も、社員に人気の理由かなと思います。
何に役立つか?
弊社のように会議によって違うサービスを使う場合、「この会議ってどのサービス使うんだっけ?どこに集まれば良いんだっけ?」と迷うときがあります。
ですが、会議前にリーダーが毎回「今日の会議はこちらのURL(http://….)にお集まり下さい」と手動で共有するのは大変ですよね。(定例だと特に…)
上記を解決するために、Googleカレンダーの予定に付随したGoogle MeetのURLを、Google Calendar APIで取得し、Slackに自動通知するシステムを作成します。
完成形
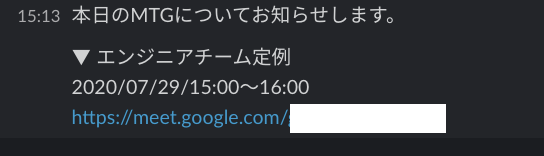
下記のようなフォーマットでSlackに通知が届くようにしました!(※Google MeetのURLは一部モザイクを入れてます)
APIで動的に取得する値は、「タイトル」、「開始日時」、「終了時刻」、「Google MeetのURL」の4つになります。

手順1. Slackの設定
「Incoming Webhook」 アプリを有効化する
Slack に通知を送る準備として、「Incoming Webhook」アプリを有効化にし、通知を送るチャンネルやアイコン画像などを設定します。
方法については、弊社メンバーが執筆した GAS の記事に詳しく書いてありますので、こちらを参考にして頂ければ幸いです。手順の中で生成されるWebhook URLは、後ほど GAS のスクリプトを書くときに使用します。
手順2. GASの作成
スプレッドシートの作成
まずは Google スプレッドシートで新しいシートを作成して下さい。タイトルは任意のもので大丈夫です。
スクリプトエディタの準備
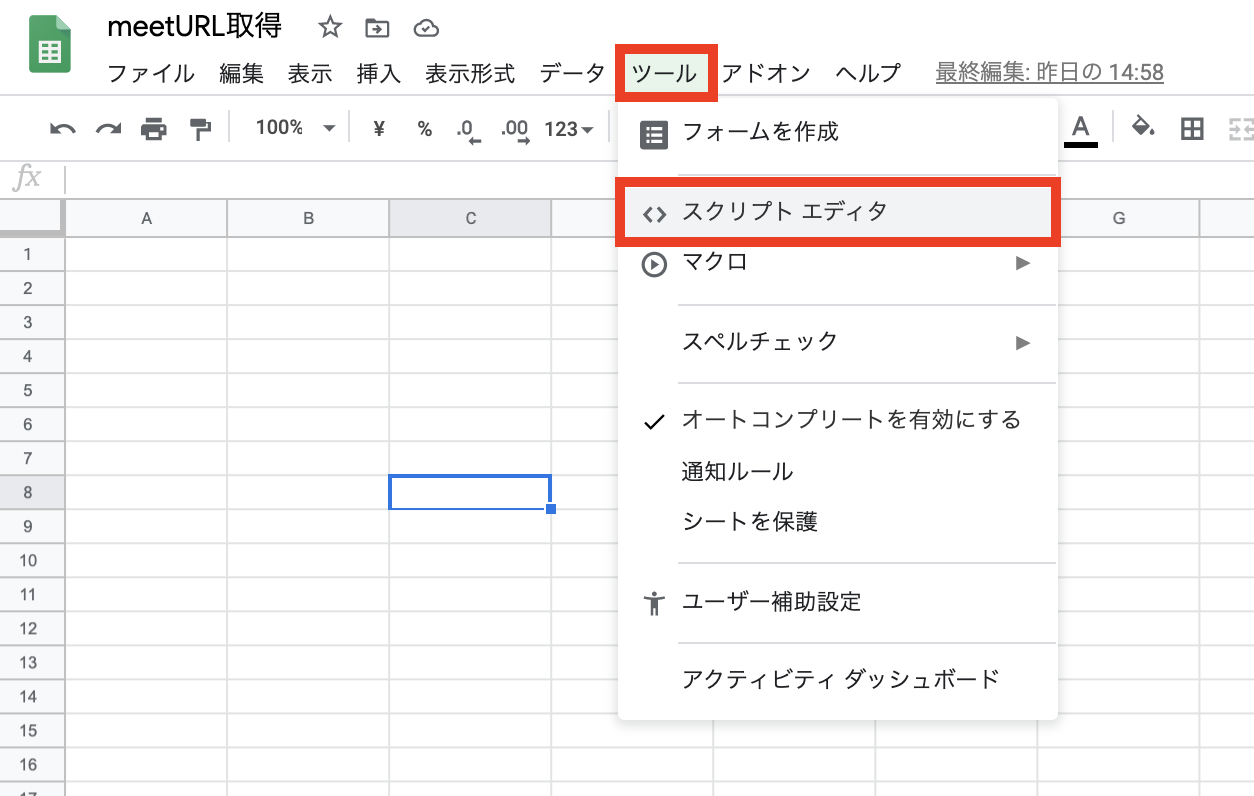
その後、上部メニューの「ツール」>「スクリプトエディタ」を押します。
別ウィンドウでスクリプトエディタが開いたらOKです。

Calendar APIの有効化
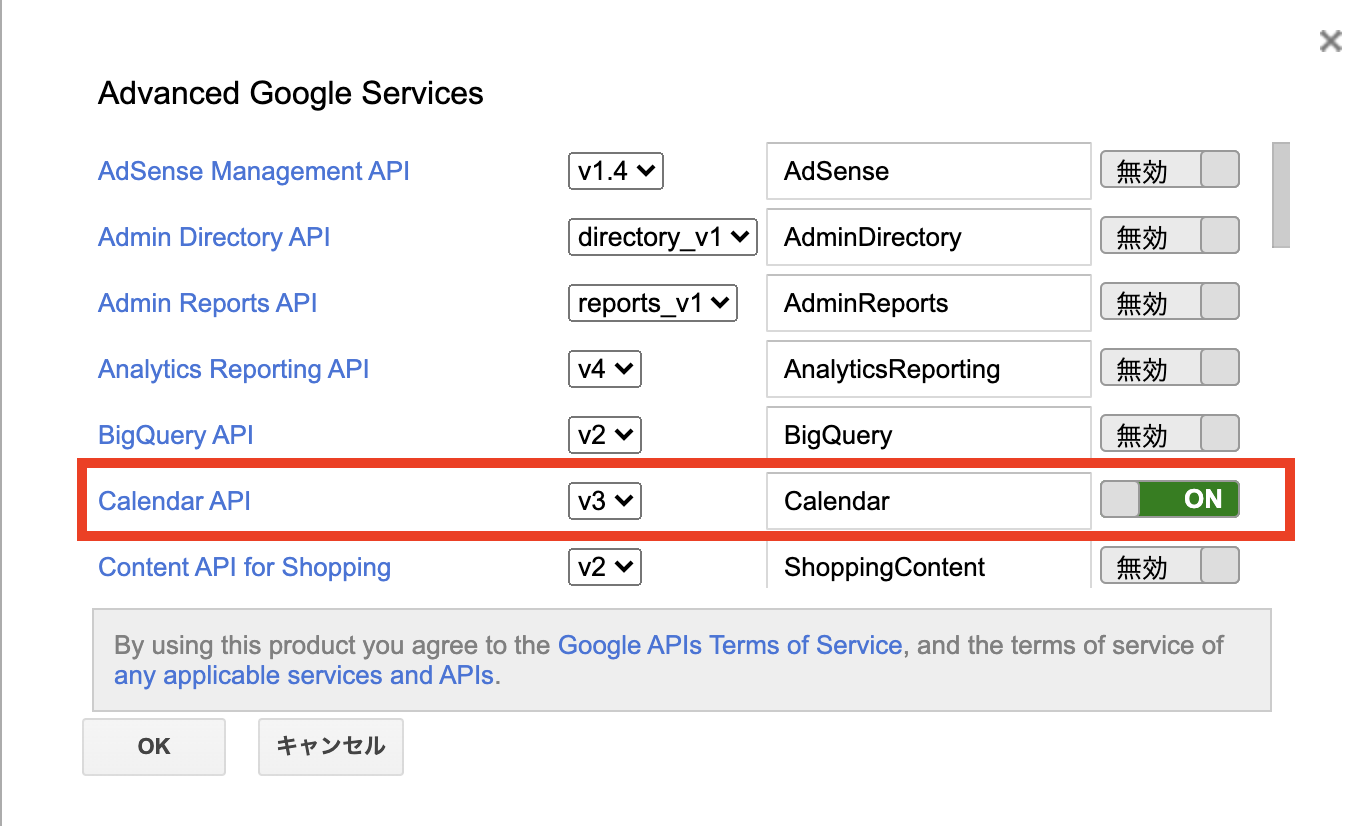
スクリプトエディタの上部メニューから「リソース」> 「Googleの拡張サービス」を選択します。
下記のウインドウが表示されるので、「Calendar API」を有効化(ONの状態)します。

Momentライブラリの追加
予定の取得日時を指定するにあたり、JavaScriptのDateオブジェクトは日付の値を扱いにくいため、日付操作のライブラリ「Moment」を使用します。
スクリプトエディタの上部メニューから「リソース」>「ライブラリ」を選択します。
下記のウィンドウが表示されるので、①「Add a library」に、MHMchiX6c1bwSqGM1PZiW_PxhMjh3Sh48と入力し、右の「追加」ボタンを押します。
(※ちなみに、このGAS用のMomentライブラリはGoogleの中の人が作ったものだそうです。)
 ②Momentライブラリの最新バージョンを選択し、③保存します。
②Momentライブラリの最新バージョンを選択し、③保存します。
スクリプトの作成
エディタ画面に、下記のソースをまるっとコピペして下さい。
function notifySlack() {
var event = "";
var eventList = getCalEvents();
if (eventList != "") {
for (var i=0; i<eventList.length;i++){
event += eventList[i] + "\n";
}
var payload = {
"text" : '本日のMTGについてお知らせします。\n\n' + event
}
postSlack(payload);
}
}
function getCalEvents() {
var moment = Moment.load(); // momentライブラリ(日付処理)の呼び出し
var calendarId = 'hogehoge@xxx.co.jp'; // ①GoogleカレンダーのID名(通常はメールアドレス)
var todayMin = moment().startOf('day'); // 本日の0:00
var todayMax = moment().endOf('day'); // 本日の23:59
var events = Calendar.Events.list(calendarId, {
timeMin: todayMin.format(), // 予定の取得開始日
timeMax: todayMax.format(), // 予定の取得終了日
singleEvents: true, // 繰り返しの予定も含めるか否か
orderBy: 'startTime', // 予定の取得順序(startTime = 開始日時順)
maxResults: 50 // 予定取得数の上限(デフォルトは250件, MAX2500件)
});
var array = [];
if (events.items && events.items.length > 0) {
for (var i = 0; i < events.items.length; i++) {
var event = events.items[i];
var title = event.summary; // 予定のタイトル
var meet = event.hangoutLink; // Google MeetのURL
var start = Utilities.formatDate(new Date(event.start.dateTime), 'Asia/Tokyo', 'yyyy/MM/dd/HH:mm'); // 開始日時
var end = Utilities.formatDate(new Date(event.end.dateTime), 'Asia/Tokyo', 'HH:mm'); // 終了時刻
var dateTime = start + '〜' + end; // 「yyyy/MM/dd/HH:mm 〜 HH:mm」のフォーマットに整形
if (title == "エンジニアチーム定例") { // ②通知したい予定のタイトル (Googleカレンダー上のタイトルと一致させて下さい)
array.push('▼ ' + title, dateTime, meet);
}
}
}
return array;
}
function postSlack(payload) {
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
var url = "https://hooks.slack.com/services/xxxxxxxxxxxxxxxxxxxxxxxxxxxx"; // ③Webhook URL
var response = UrlFetchApp.fetch(url, options);
var content = response.getContentText("UTF-8");
}
ソース内の
「①GoogleカレンダーのID名(通常はメールアドレス)」
「②通知したい予定のタイトル (Googleカレンダー上のタイトルと一致させて下さい)」
「③Webhook URL」(※手順1で生成したものです)
はご自身のものに差し替えて下さい。
テストしてみる
実際にスクリプトが動くかテストしてみましょう。
ファイルを保存(上部メニューの「ファイル」>「保存」または、⌘ + S キー)し、
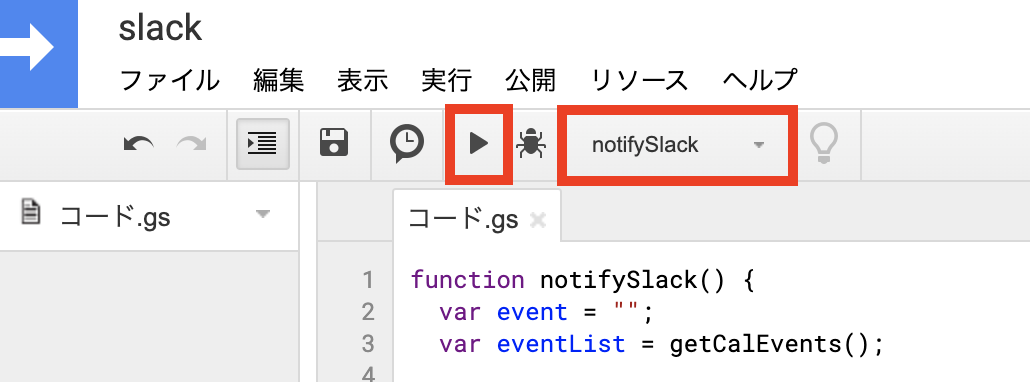
画面上部の「関数を選択」を「notifySlack」に設定後、「▶」ボタンで実行してみてください。
Slack に通知が飛んできたら成功です!

通知時間の設定
いつ Slack に通知するかを設定します。
GAS 画面の上部メニュー「編集」>「現在のプロジェクトのトリガー」を押します。
別ウィンドウが開くので、画面右下の「トリガーを追加」を押します。
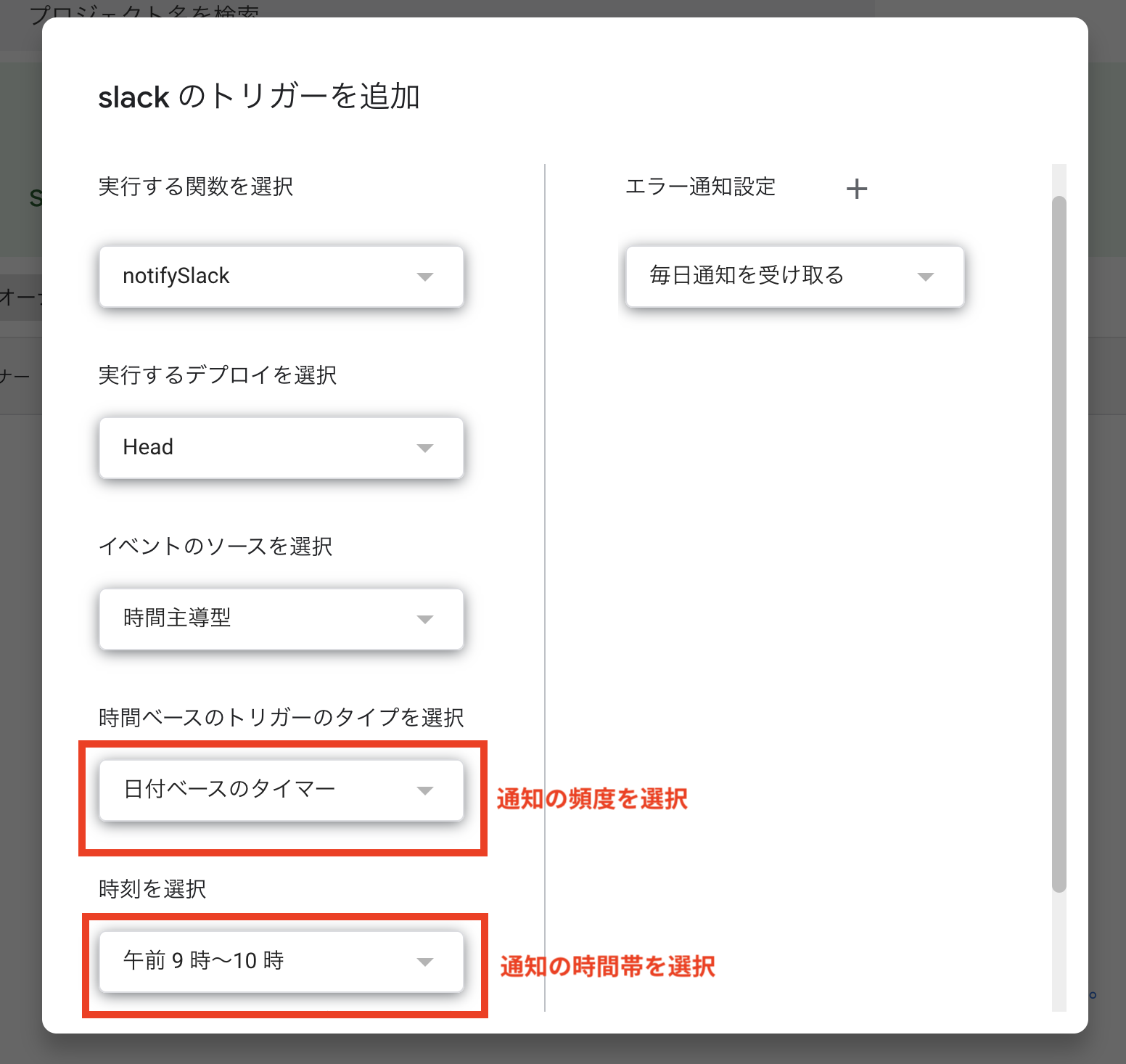
モーダルが開くので、下記キャプチャを参考に値を設定して下さい。左下の「時間ベースのトリガーのタイプを選択」、「時刻を選択」で通知する頻度と時間帯を変更できます。
この例の場合は、「毎日」「午前9時〜10時」の間に通知が届く設定になります。

設定が終わったら、モーダル右下の「保存」ボタンを押して保存しましょう。
以上で全て作業完了です!
おわりに
いかがでしたでしょうか。GAS についての記事は弊社でもいくつか紹介しておりますので、宜しければ読んで見て下さい!
テレワークに活躍!「Toggl」で行ったタスクを Slack で共有しよう
「祝日対応 Slack ボットを作る!」
Googleカレンダーの予定をSlackに通知する方法
今回は以上になります。最後までお読み頂きありがとうございました!

