 こんにちは!フロントエンドエンジニアの市川です。
こんにちは!フロントエンドエンジニアの市川です。
今回は、「Mockaroo」というサービスを使ったモックデータの作成方法についてご紹介します。
ReactやVue.jsなどJSのフレームワークを使ってフロント開発を行う場合、APIの用意が必要になりますが、
フロントでテストモックデータを用意することで、バックエンド側の開発を待たずにフロント開発を行うことが可能です。
目次
Mockarooとは
「Mockaroo」は、ブラウザ上で様々なデータパターンを指定した数だけ自動生成できるWebサービスです。
無料プランと有料プランがあり、無料プランはデータの生成数が1000件までですが、基本的な機能は十分無料プランでも使用できます。
無料のアカウントを作成すると、作成したデータスキーマを保存できたり、APIのエンドポイントを作成することも可能です!
Mockarooの使い方
Mockarooのサイトにアクセスすると、サンプルのデータが用意されているので、基本的には説明がなくても直感的に理解・操作できると思います。
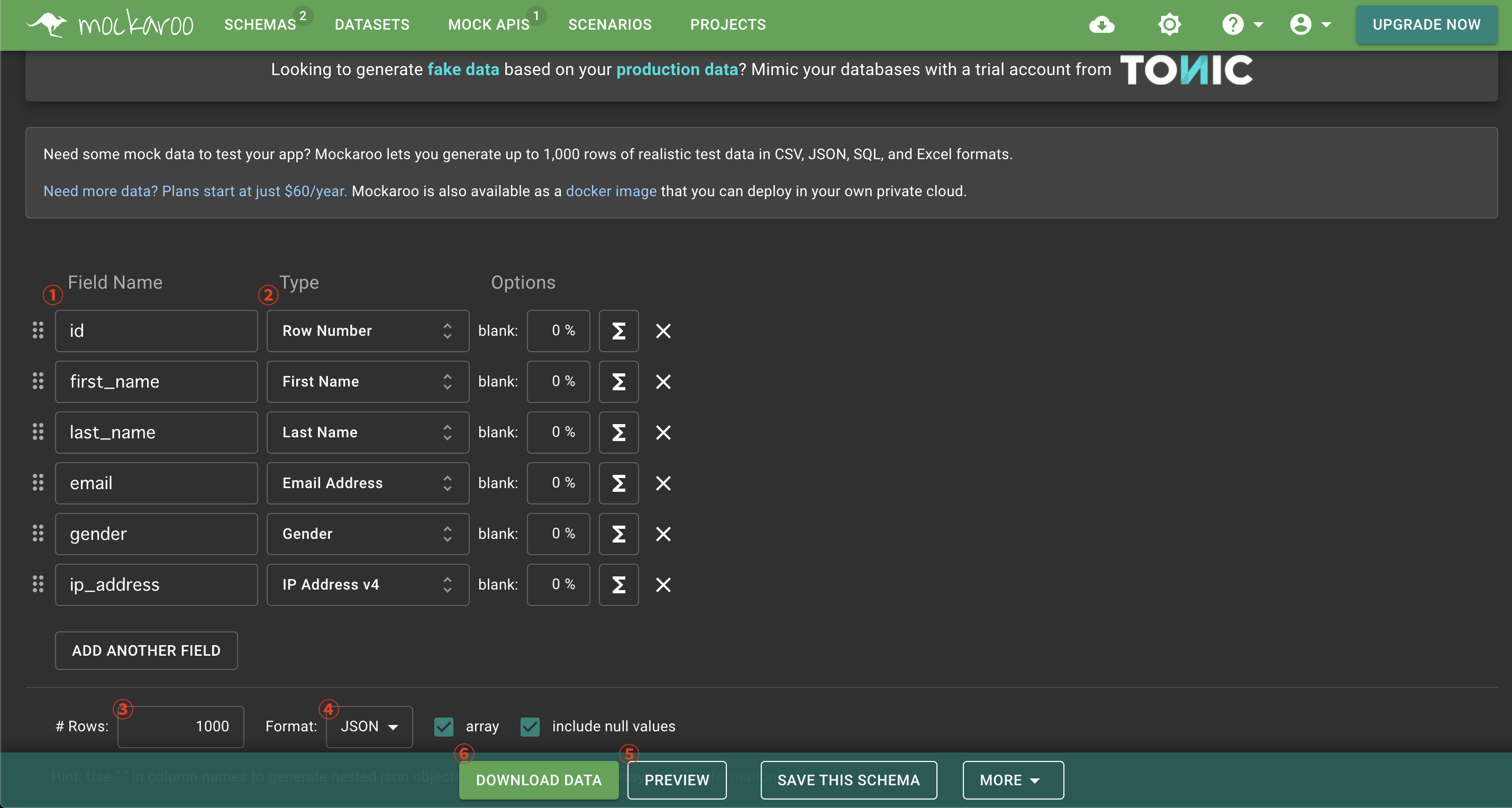
まず、フィールドの①「Field Name」にkeyの名前、②「Type」にデータ型を指定します。
その後、③「Rows」からデータの生成数を設定し、④「Format」からデータ形式を設定します。
最後に、⑤「PREVIEW」からフォーマットされたデータを確認し、⑥「DOWNLOAD DATA」を押すと、モックデータがダウンロードできます。

データの入力方法
データの基本系はkeyとvalueですが、オブジェクトや配列を入れ子にしたいケースがあると思います。
その場合、keyの入力方法に少しコツがあるので、その方法をご紹介します。
オブジェクト
例えば下記のようなオブジェクトのデータを作成したい場合、
"stationary": {
"pencil": 10,
"eraser": 100
}
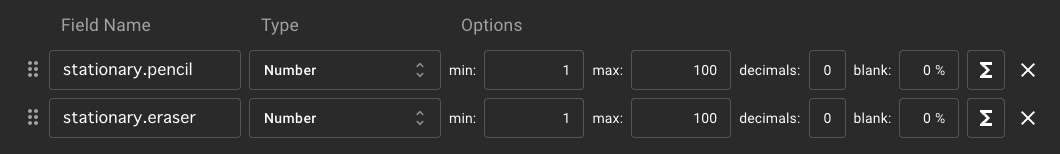
Mockarooでは下記のように、key名をドットでつなげて指定すると、オブジェクトのデータが作成できます。

配列
下記のような配列のデータを作成したい場合は、
"stationary": [
{
"pencil": 10,
"eraser": 100
},
{
"pencil": 10,
"eraser": 100
}
]
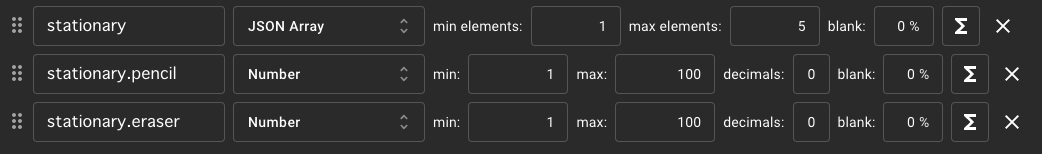
まず、配列のkey名のみ入力し、Typeを「JSON Array」に指定します。
その後はオブジェクトと同様に、key名をドットでつなげて指定すると、配列のデータが作成できます。

おわりに
いかがでしたでしょうか。
様々なデータパターンのモックデータを大量に用意したいときにとても便利なツールだと思うので、ぜひ参考にしてみてください。
今回は以上になります。最後までお読み頂きありがとうございました!

