
PHPプログラマーの松永です。
今回は、SlackのアプリのAPIを使用し、AWSのLambdaからSlackの特定チャンネルに通知する方法をご紹介します。
Slackへ通知することで見逃し防止におすすめです。
目次
前提
Slackは有料版を使用しております。
Slackのトークンを取得
アプリ作成
トークンの作成はhttps://api.slack.com/appsから行います。
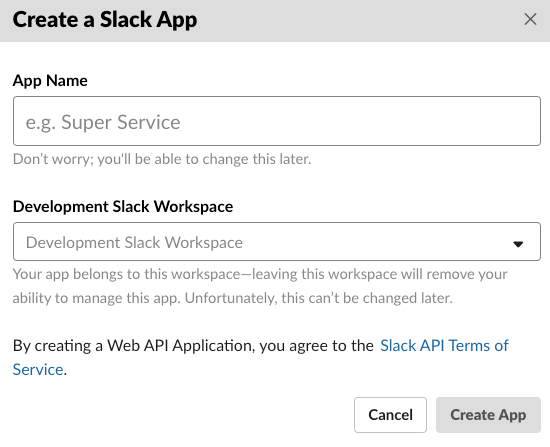
Create New Appをクリックすると下記モーダルが表示されますので、App NameとWorkspaceを設定します。

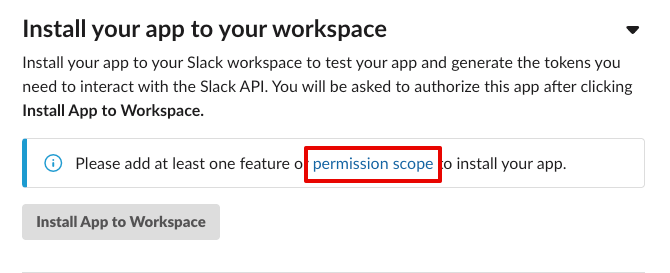
アプリをワークスペースへインストール

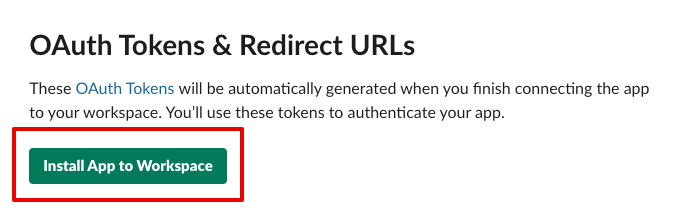
赤枠をクリックすると別ウィンドウが開きます。
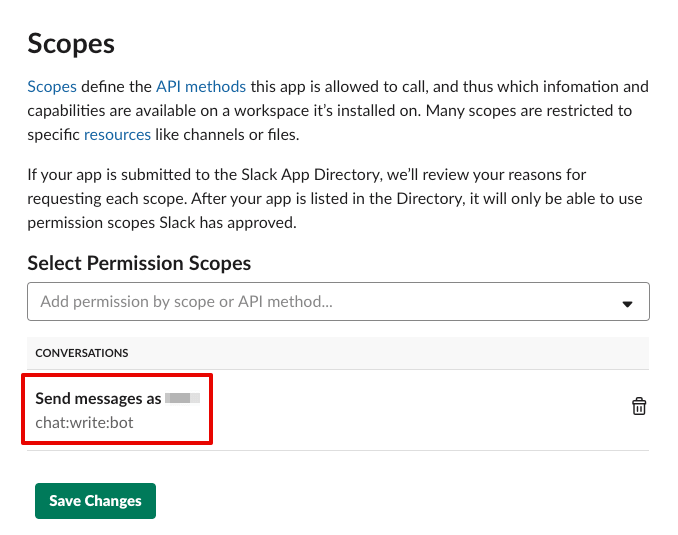
ScopeのSelect Permission ScopesにSend messages as [アプリ名]を選択しSave Changesをクリックします。

Save Changesをクリックするとインストールができるようになります。

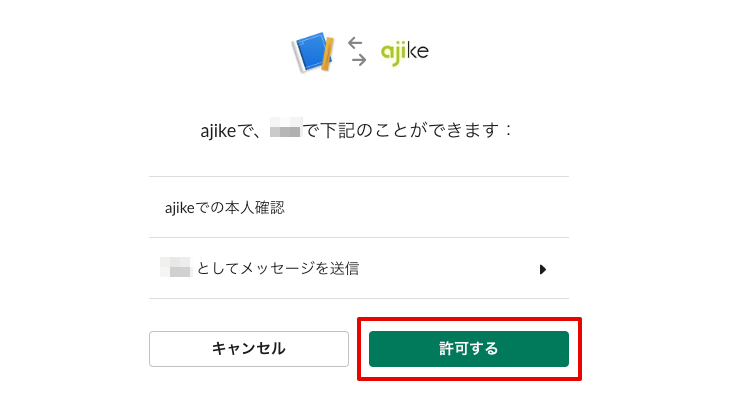
Install App to Workspaceをクリックすると下記が表示されますので、許可します。

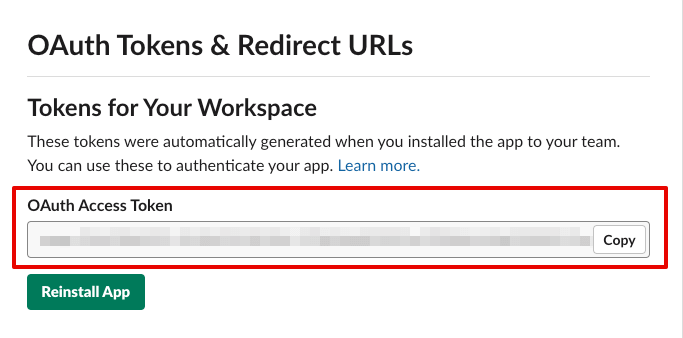
許可するとOAuth Access Tokenが発行されます。
このOAuth Access Tokenがトークンです。

アプリの画像設定
Slackへ通知された時のアイコンの設定は、Display Informationで行います。
設定しなくても問題ありません。
Slackの設定は以上です。
Lambdaの作成
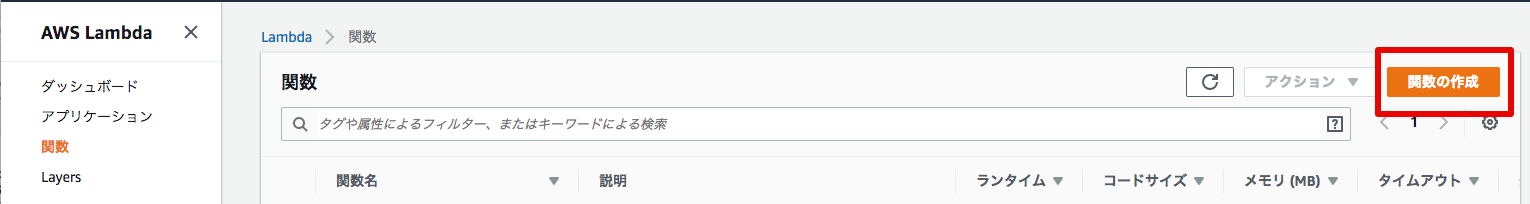
関数の作成

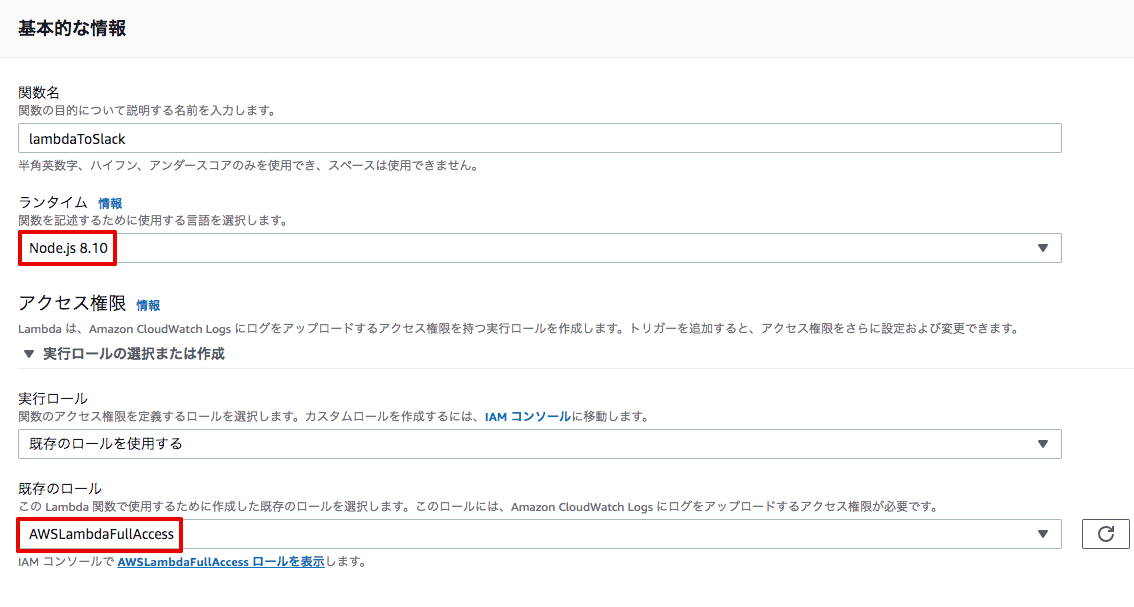
関数の作成をクリックすると基本的な情報を入力する画面が表示されます。

この画面でランタイム(Lmabdaに記述する言語の選択)や、ロール(実行するAWSユーザー(IAM)の権限)の選択を行います。
この2つの設定は後から(次の画面)で変更することができますので、迷う場合は仮のまま設定を行っても問題ありません。
今回は、
| 項目名 | 設定値 |
|---|---|
| 関数名 | lambdaToSlack |
| ランタイム | Node.js 8.10 |
| ロール | AWSLambdaFullAccess |
を設定しました。
実際に運用する場合は適切に設定する必要があります。
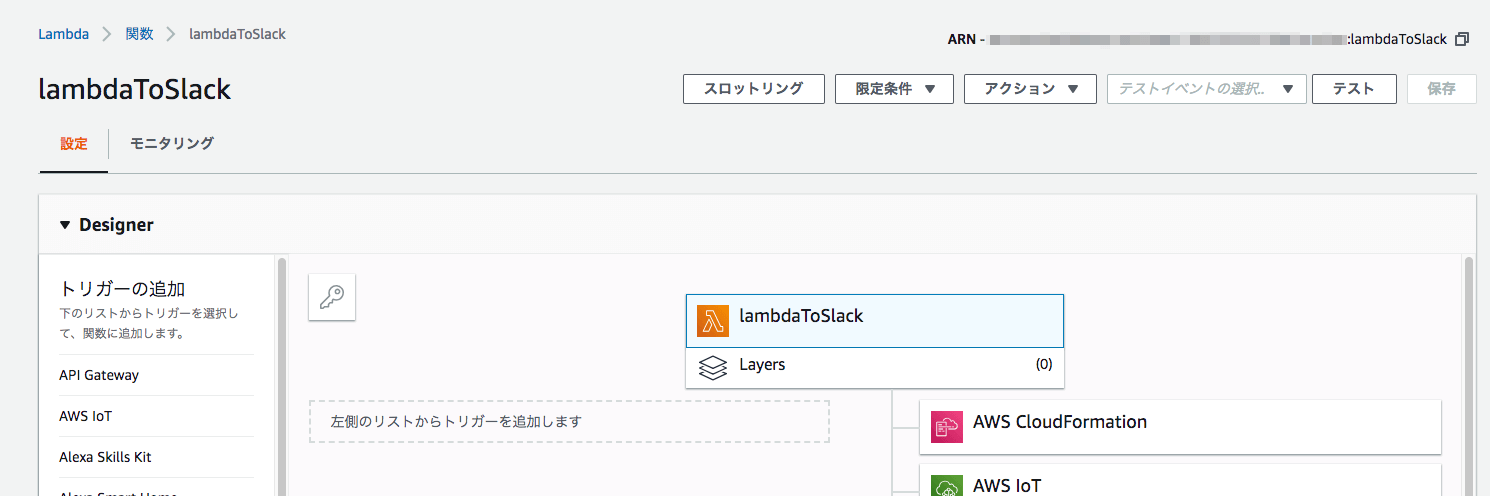
設定が終わりましたので関数の作成をクリックして作成し、詳細設定を行います。
詳細設定
詳細設定する内容(トリガー、関数コード、環境変数など)が実際に実行される内容になります。

トリガー
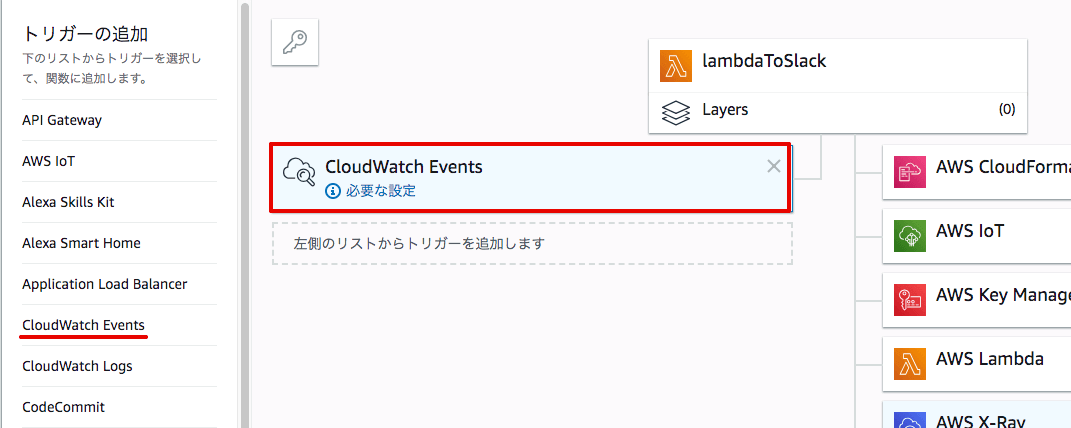
トリガーにCloudWatch Eventsを選択します。
CloudWatch Eventsは、Cronと同じ機能でどのくらいの頻度でLambdaを実行するかを決めることができます。

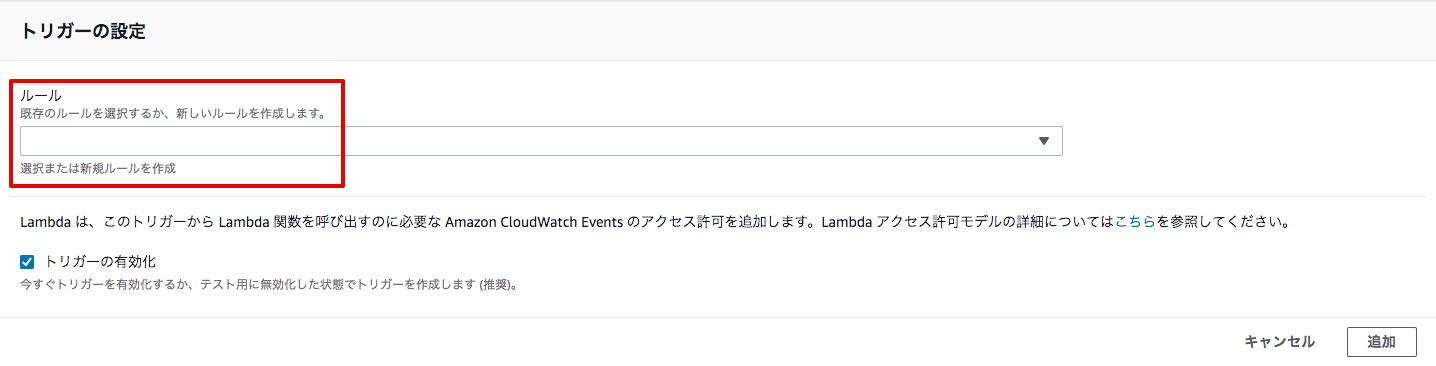
左側のCloudWatch Eventsをクリックすると右側の赤枠が追加になり、トリガーの設定という項目が表示されます。

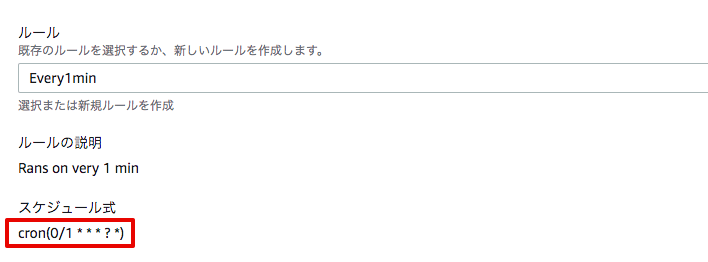
赤枠のルールの部分で頻度を設定することができます。
今回は、実行頻度として1分間隔で実行されるように設定し、保存をクリックしました。

スケジュール式の記述方法は2つ用意されています。
次に関数コードの設定を行います。
関数コード
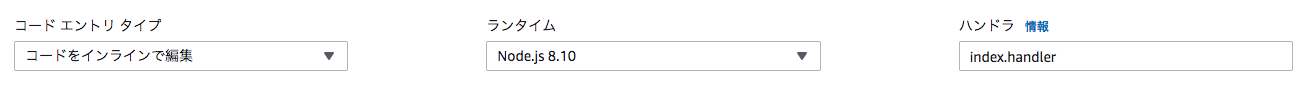
コードエントリタイプにはコードをインラインで編集を選択しました。

'use strict';
// AWS API
const HTTPS = require('https');
const QUERYSTRING = require('querystring');
//Slack API
const SLACK_HOST = 'slack.com'; // 変更する必要はありません。
const SLACK_PATH = '/api/chat.postMessage'; // 変更する必要はありません。
const SLACK_TOKEN = 'String'; // 取得したSlackのトークンを設定します。
const SLACK_CHANNEL = 'String'; // 通知するSlackのチャンネルIDを設定します。
const SLACK_APP_NAME = 'String'; // 作成したSlackのアプリ名を設定します。
const SLACK_ICON = 'String'; // 設定したSlackのアプリアイコンを設定します。
/**
* 実行
*/
exports.handler = (event, context, callback) => {
let message = '';
message += "LambdaからSlackへメッセージを通知しています。 ";
sendSlack(message, context);
console.log(message); // Cloudwatchのログでの確認用
};
/**
* Slackへメッセージを送信
*/
function sendSlack(message, context){
let formData = {
token : SLACK_TOKEN,
channel : SLACK_CHANNEL,
text : message,
as_user : false,
icon_emoji: SLACK_ICON,
username : SLACK_APP_NAME,
};
let options = {
hostname: SLACK_HOST,
path : SLACK_PATH,
method : 'POST',
headers : {
'Content-Type': 'application/x-www-form-urlencoded'
},
};
let req = HTTPS.request(options, function(res) {
res.on('data', function(d) {
console.log(d + "\n"); // Cloudwatchのログでの確認用
});
});
req.write(QUERYSTRING.stringify(formData));
req.on('error', function(e) {
console.log("Slackにメッセージを送信できませんでした\n" + e.message); // Cloudwatchのログでの確認用
});
req.end();
}
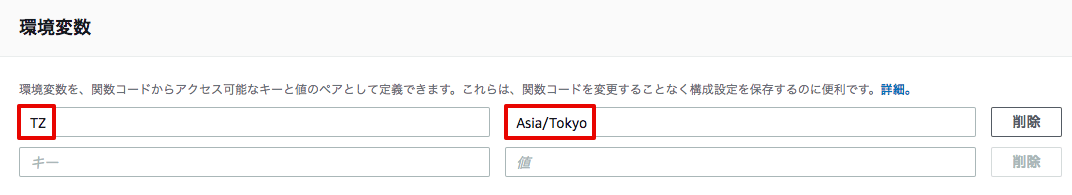
環境変数
日本時間に設定しておくと時刻処理が必要な場合に時間が合わないということがなくなりますので、事前に設定します。

設定後、保存をクリックし、CloudWatch Eventsによって実行されるのを待待ちます。
Lambdaの設定は以上です。
確認
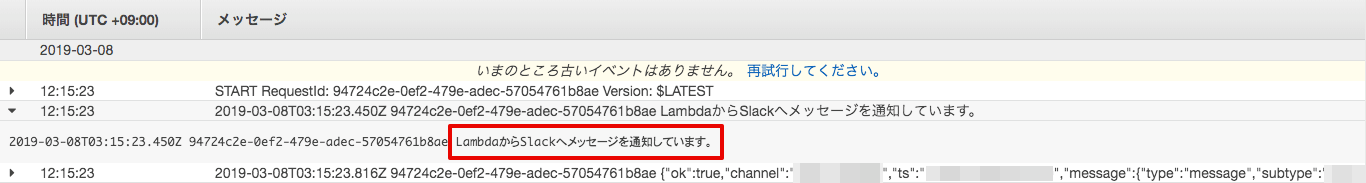
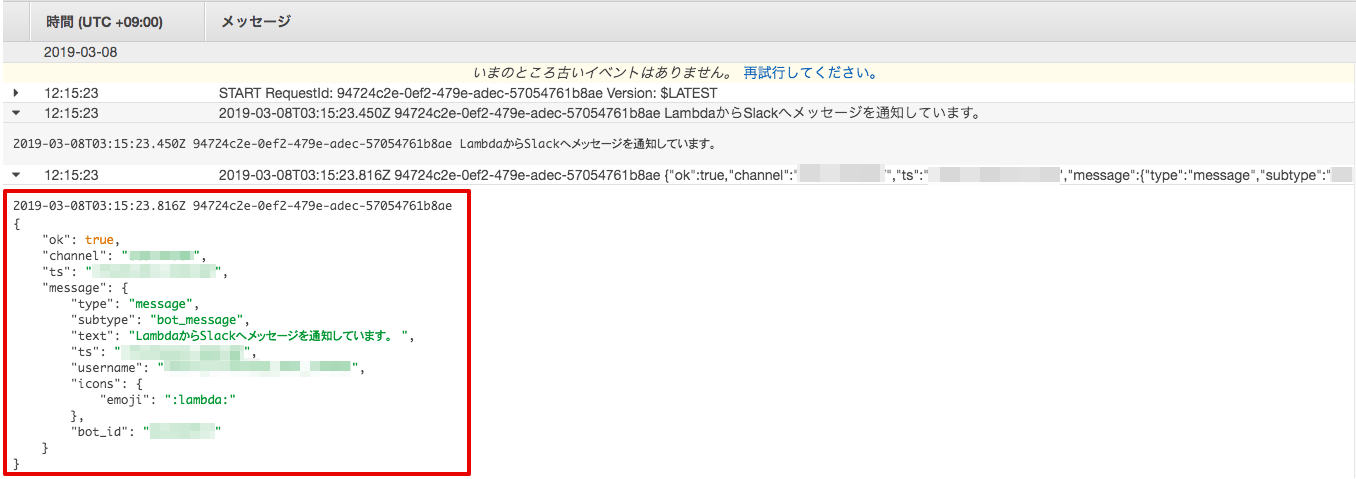
Cloudwatchのログ
あらかじめ確認することができるようにconsole.logを記載していたので、Cloudwatchのログからこのconsole.logを確認することができます。
console.log(message); // Cloudwatchのログでの確認用

console.log(d + "\n"); // Cloudwatchのログでの確認用

Slack

しっかり通知されています。
以上でございます。
まとめ
Lambdaは、サーバーの死活管理やバッチ処理完了の通知など、様々なデータや結果などをSlackへ通知できるのでとても便利だと感じました。
Slackへ通知することで見逃し防止におすすめです。 AWSとSlackを使用している方は、導入してみてはいかがでしょうか。

