 こんにちは!フロントエンドエンジニアの市川です。
こんにちは!フロントエンドエンジニアの市川です。
今回は、Vue CLIを使ってVue.jsをインストールする方法を紹介したいと思います。基礎的な内容となりますが、簡単なステップで始められるので、Vue.jsをはじめる第一歩の参考になれば幸いです。
目次
Vue.jsをインストールする方法
Vue.jsをインストールする方法は大きく分けて2つです。1つがVue.jsファイルを直接<script>タグで読み込む方法、もう1つがnpm(又はyarn)でインストールする方法です。
「Vue.jsがどんなものかちょっと触ってみたい🙋」
という人には<script>タグで読み込む方法が手軽でオススメです。
「がっつり大規模サイトの開発をやりたい💪」
という人には、npmがオススメです!理由は、大規模サイト開発でよく使われる、webpack等のモジュールハンドラとうまく組み合わせて使うことができる為です。
Vue CLIとは?
Vue CLIは、npmでインストールする方法の1種です。ざっくりと説明すると、大規模サイト開発において便利な機能やパッケージを自分の好みの開発環境に応じてオプションで選ぶことができ、簡単に良い感じの環境が作れるツールです!(語彙力)
例えば下記のような機能をオプションで取捨選択して使うことができます。
(2019年6月現在の最新バージョン「Vue CLI3.0」をベースとしています)
- PWA
- VueRouter&Vuex
- ESLint/TSLint/Prettier
- Jest または Mocha による単体テスト
- CSS Pre-processor(Sass/SCSS、Less、Stylusから選択可能)
…大規模開発に必要な機能ばかりですね!
自分の好きなようにカスタマイズして使えたり、オプションを選択するだけで良い感じに環境を作ってくれるのがすごく便利です!
早速Vue.jsをインストールしよう!
前提条件
事前にNode.jsのインストールが必要です。尚、Vue CLI3.0ではNode.js(v8.9以上)が必要となります。
インストール方法
- まずはグローバルにVue CLIをインストールします。
npm install -g @vue/cli - インストール完了後、下記コマンドが走るか確かめてみて下さい。
vue --version - ローカルにプロジェクトを作成します。
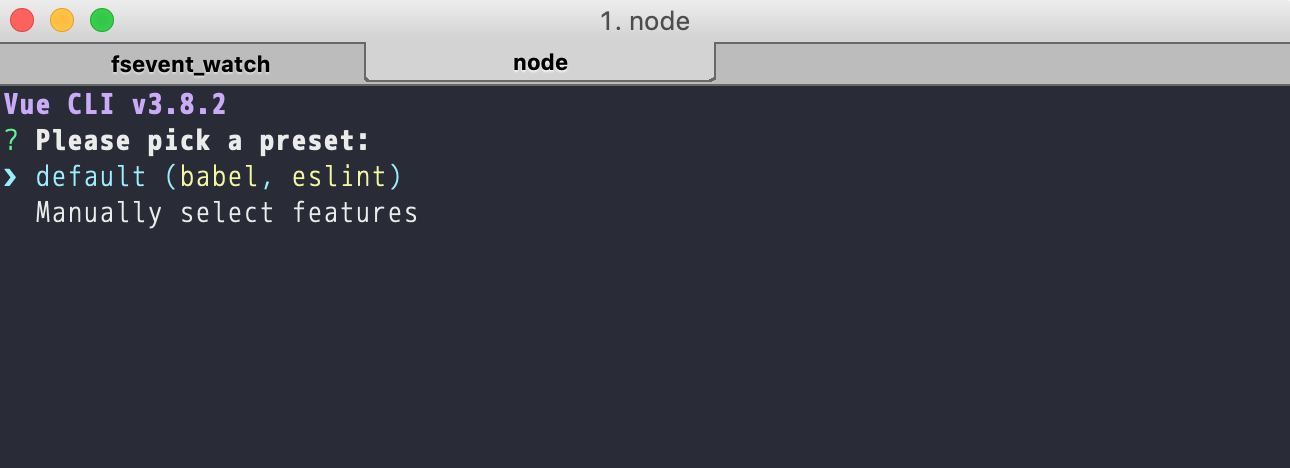
vue create [プロジェクト名] - 次に各オプションを設定を行います。下記のような画面が表示されるかと思います。

特にこだわりがない人は、そのまま「default」で良いかと思います。細かくオプションをカスタマイズしたい人は、下の「Manually select features」を選択し、お好きなオプションを設定して下さい。 - 先程作成したプロジェクトに移動します。
cd [プロジェクト名] - ローカルサーバを起動します。
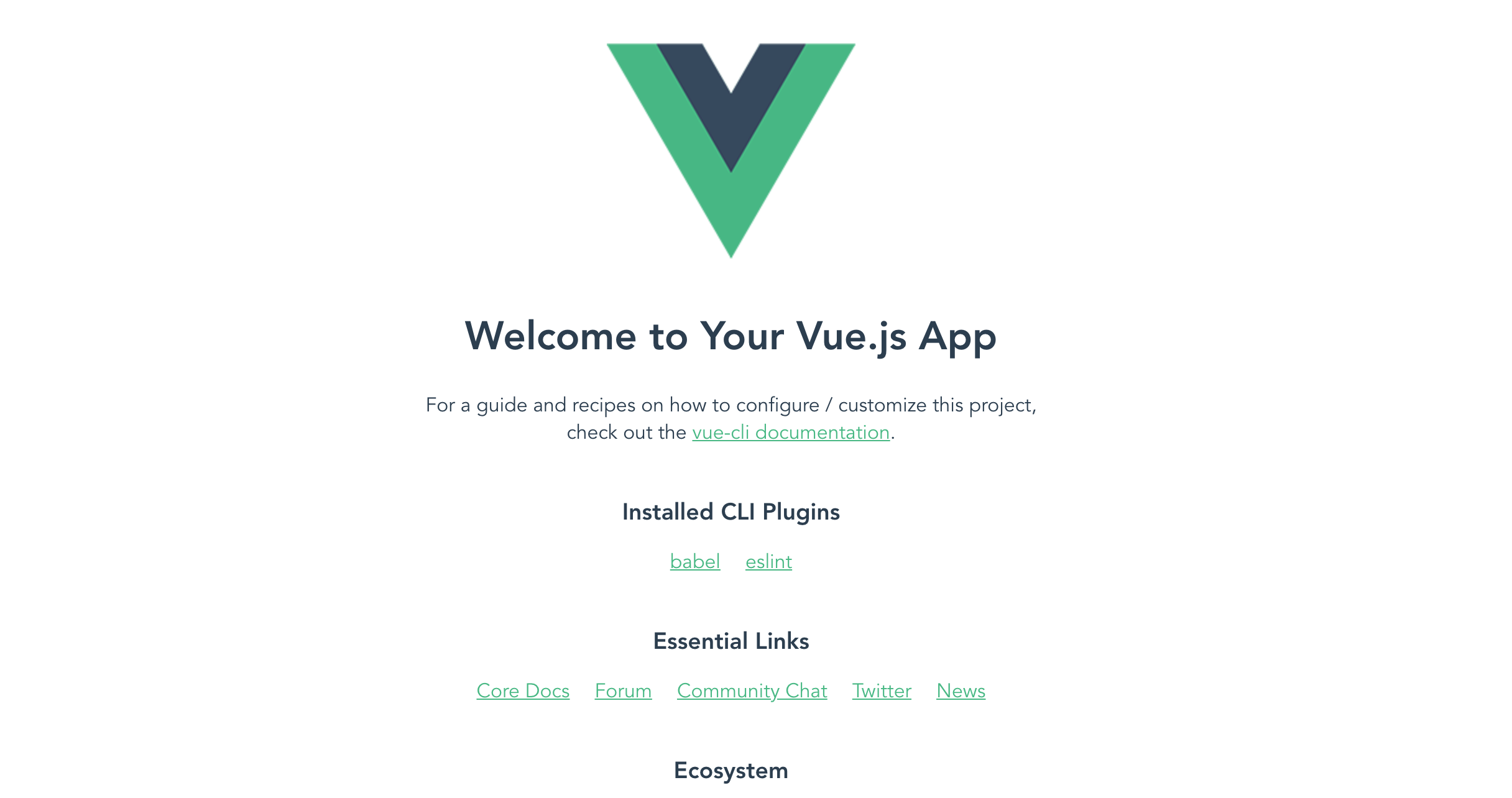
npm run serve - ローカルのURLにアクセスし、下記画面が表示されれば無事インストール完了です!🙌

おわりに
いかがでしたでしょうか。簡単なステップでインストールできるので、是非試してみて下さい!
今回は以上になります。最後までお読み頂きありがとうございました!

