 こんにちは、フロントエンドエンジニアの峯です。
こんにちは、フロントエンドエンジニアの峯です。
今回取り上げる「canvas」は、デザインツールのように、Webでも複雑な描画を再現度高く自由な表現で実現したい方にオススメの技術です。
難しそうな印象がありますが、簡単な図形ならすぐに描画することができます!
目次
はじめに
この記事では、「canvas」の描画方法を学ぶことを目的としています。
テキスト描画からスタートして、円を描画させるところまでやってみます。
以下に完成版のJSFiddleを張っています!
円はもちろん、テキストもcanvasを使って描画しています!
canvas エリアを用意しよう
canvasを描画する際は、まず、その領域を用意してあげる必要があります。
canvasタグに任意のidを付与します。
<canvas id="canvas"></canvas>
たったこれだけです。
マークアップはこれで完了です。ここからが本題です!!
描画を行う処理はJavaScriptで描きます。
スタイルに、「canvas」エリアのサイズを追加します。
(canvasに付与したidに対してのスタイル)
#canvas {
width: 300px;
height: 300px;
}
テキストを描画してみよう
まずは、テキストをcanvasに描画してみましょう!
変数に描画を行うidを渡して、描画するメソッドに情報を与えます。
// 描画を行う id を変数に宣言
var canvas = document.getElementById("canvas");
// 描画する形式 今回は2D描画を行います
var context = canvas.getContext("2d");
// 描画するフォント情報 18px sans-serifフォント
context.font = '18px sans-serif';
// アラインメントの設定
context.textBaseline = 'top';
// フォントの色を指定します もちろん#000可
context.fillStyle = 'black';
// 描画するテキスト 位置canvas領域の左上を基準に(x=0, y=0)描画します。
context.fillText('canvas入門', 0, 0);
以下のように描画されるかと思います。
解像度が高いPCを使っている人は、お気づきかと思いますが解像度が悪く、Ratinaディスプレイに対応しておらず、このままでは使えたもんじゃありません。汗
Ratinaディスプレイに対応させるコードを追加してあげましょう!

以下のコードを追加してRatinaディスプレイに対応させましょう!
// Ratinaディスプレイのピクセル分倍増させる
var scale = window.devicePixelRatio;
canvas.width = 300 * devicePixelRatio;
canvas.height = 300 * devicePixelRatio;
....
context.scale(scale, scale);
綺麗に描画できました。

円を描画しよう
いよいよ次は円の描画です。
// 描画範囲の中心の座標をとります
var x = Math.floor(canvas.width / 2);
var y = Math.floor(canvas.height / 2);
// パスのリセット(前の描画情報があれば、リセットします)
context.beginPath();
// 図形の塗りつぶしカラー
context.fillStyle = 'orange';
// サブパスの設定 中心にパスを置く
context.moveTo(x, y);
// 円の描画位置 (x座標, y座標, 半径, ラジアンから求める開始地点, 終了地点, 時計回りtrueかfalse)
context.arc(x, y, 150, 360 * Math.PI / 180, 360 * Math.PI / 180, true);
// 上記の情報を元に、ここで描画
context.fill();
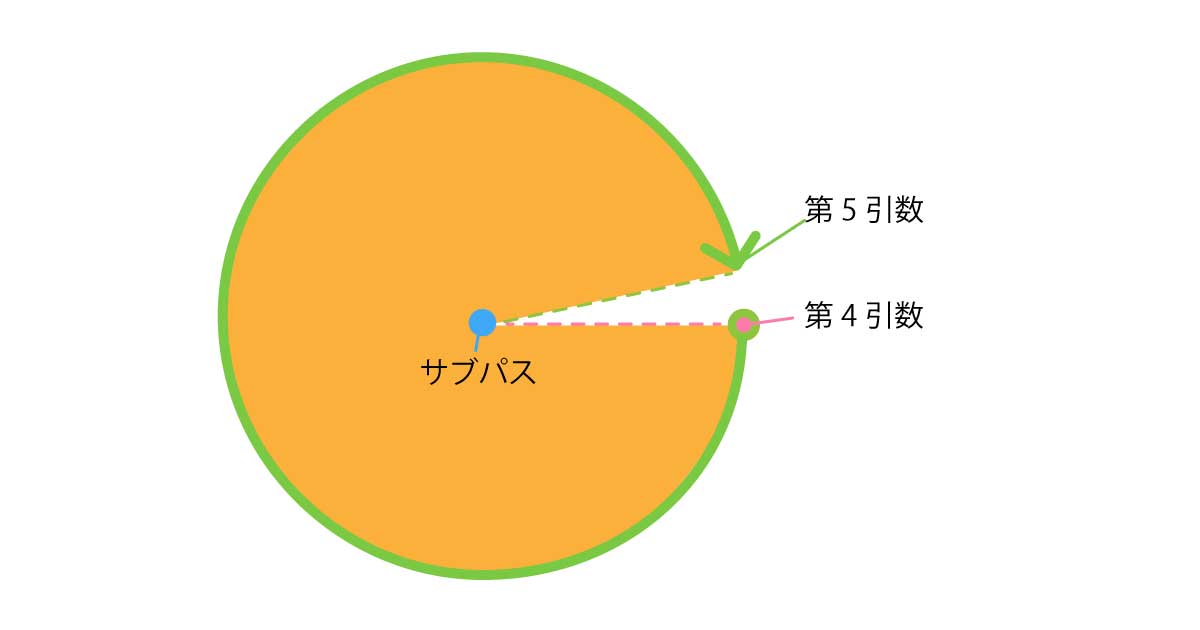
第4引数と、第5引数(ラジアン)は円弧の描画を行うために必要な引数です。
ラジアンは以下の式で求められます。
ラジアン(円弧) = 角度 × 円周率 / 180
moveTo()で設定した中心の座標と第4引数と第5引数で求めた円を結びます。

ついでに先ほどのテキストを中心に配置してみます。
// 描画位置を中心にしてあげます。
context.fillText('canvas入門', 150, 150);
さいごに
いかがだったでしょうか?
「canvas」で円の描画を行いました。第4引数、第5引数の計算式を工夫して様々な扇の描画が可能です!
きっと数学が得意な人はアイディアがぐんぐん湧き上がってきたのではないでしょうか?
canvasにはもっと様々なメソッドが用意されています。
今回を機に、もっと詳しく勉強していろんなことができるようになると、楽しさ倍増間違いなしです。
機会がありましたら、さらに複雑な描画やアニメーションなども紹介していきたいと思います。
それでは、今回はここまで!最後までご覧いただきありがとうございます。

