
PHPプログラマーの松永です。
今回は、Google Analytics(以下、GA)のカスタムディメンションを使用し、フォームの入力値をGoogle Tagmanager(以下、GTM)を経由し、GAへ送信する方法をご紹介します。
GAで受け取ったカスタムディメンションの値は、カスタムレポート(GAに用意されていない独自の軸で分析する方法)などの解析時に使用することができます。
データ解析する際のデータ蓄積方法の参考になれば幸いです。
目次
前提
- GTMのタグがサイトに設定されていること
- GAの計測がGTM経由で正常に行われていること
GAの設定
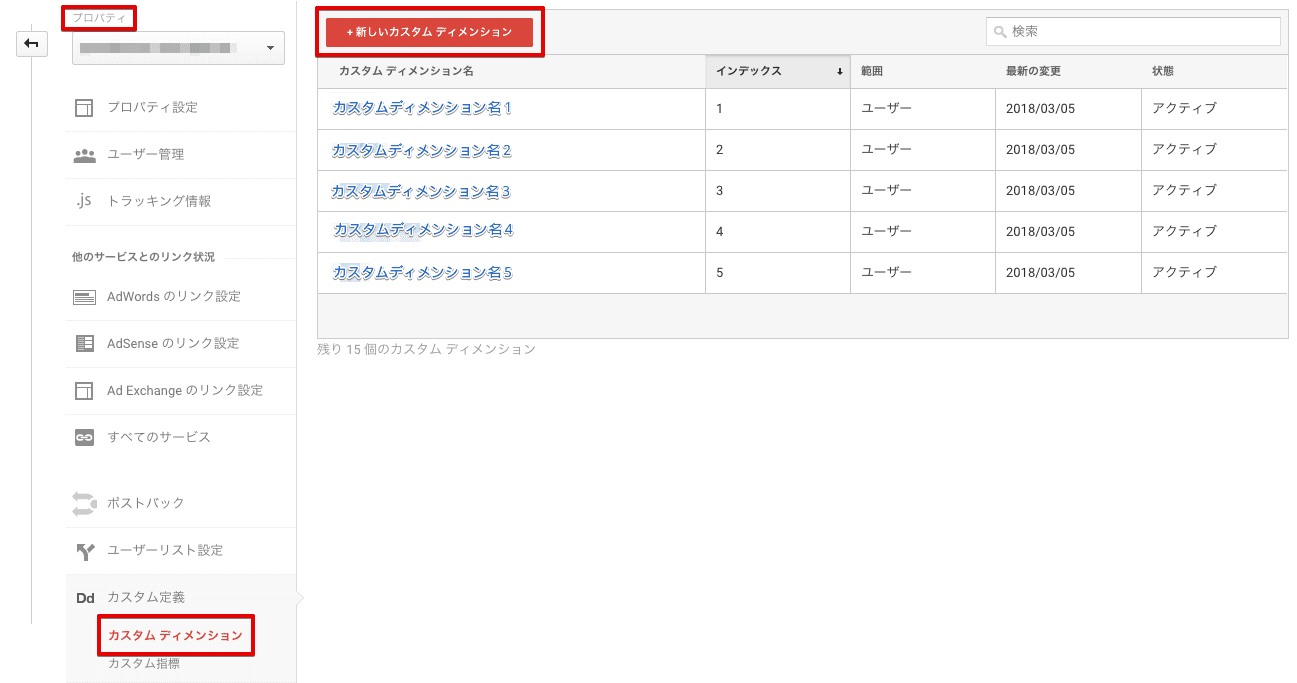
カスタムディメンションの追加
管理→プロパティのカスタム定義→カスタムディメンションにてカスタムディメンションを追加します。

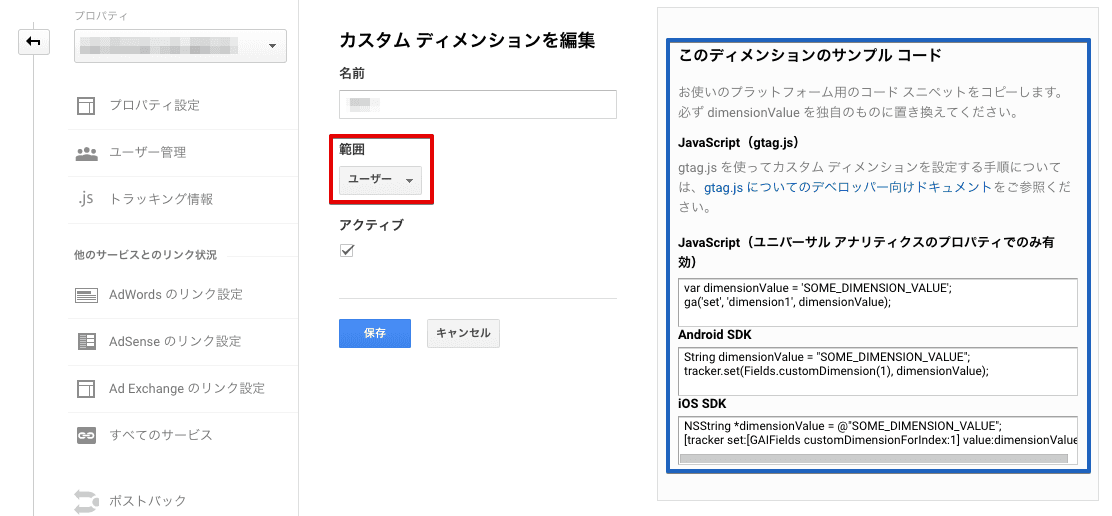
作成
今回は、フォームの入力値なので範囲はユーザーにて作成いたします。
キャプチャ青枠のこのディメンションのサンプルコードは使用いたしません。

GA側の設定は以上です。
GTMの設定
GAで作成したカスタムディメンションをGTMのカスタムディメンションに設定し、フォームの入力値が渡るように設定いたします。
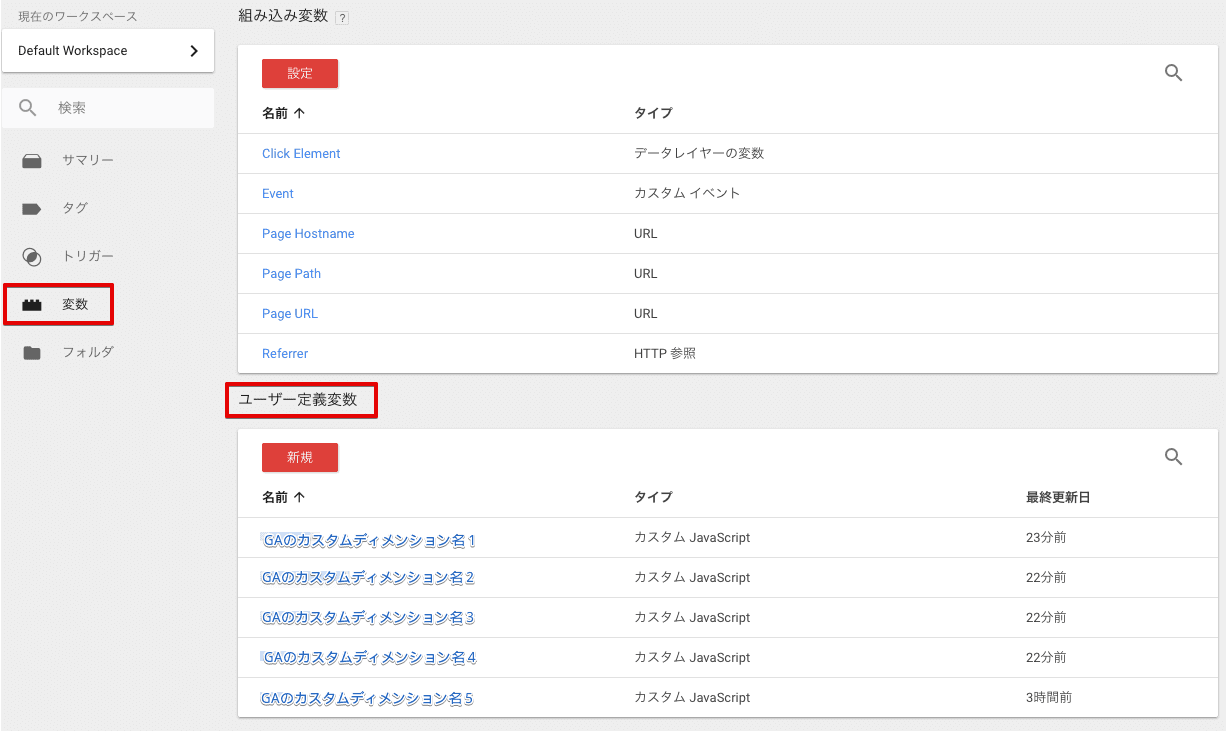
変数の作成
GTMのカスタムディメンションは変数のユーザー定義変数で設定いたします。
この時にGAで作成したカスタムディメンション名に合わせるように設定します。

作成
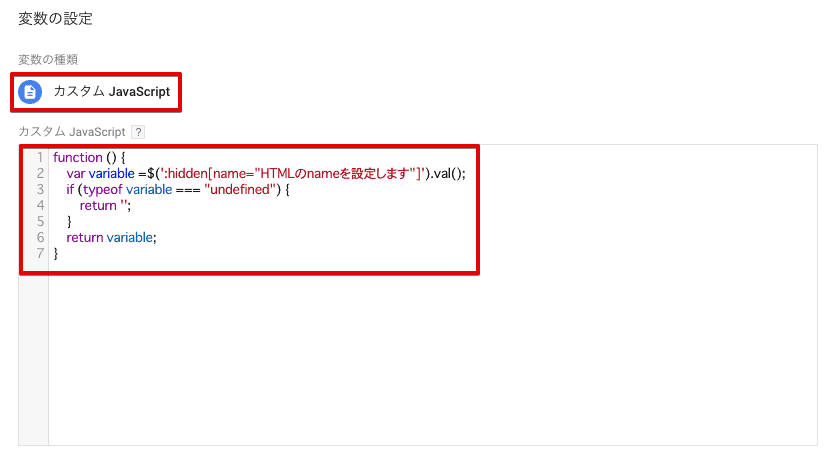
変数の設定にカスタムJavascriptを選択し、jQueryを設定いたします。
jQueryのセレクター部分にはHTMLのnameを設定いたします。
今回は、フォームの実装としてhiddenを使用した実装方法の場合のサンプルとなります。

カスタムJavascriptコード
function () {
var variable =$(':hidden[name="HTMLのnameを設定します"]').val();
if (typeof variable === "undefined") {
return '';
}
return variable;
}
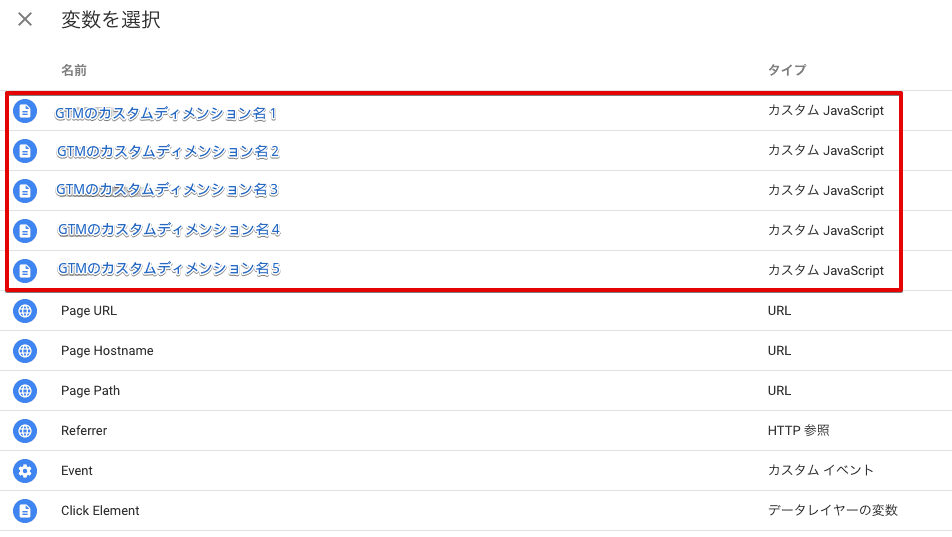
上記の設定をカスタムディメンション分行います。
今回の場合は、5つ分作成するということになります。
変数の作成は以上です。
タグの作成
タグを作成し、GAで作成したカスタムディメンションとGTMで作成したカスタムディメンションを連携する設定を行います。
作成
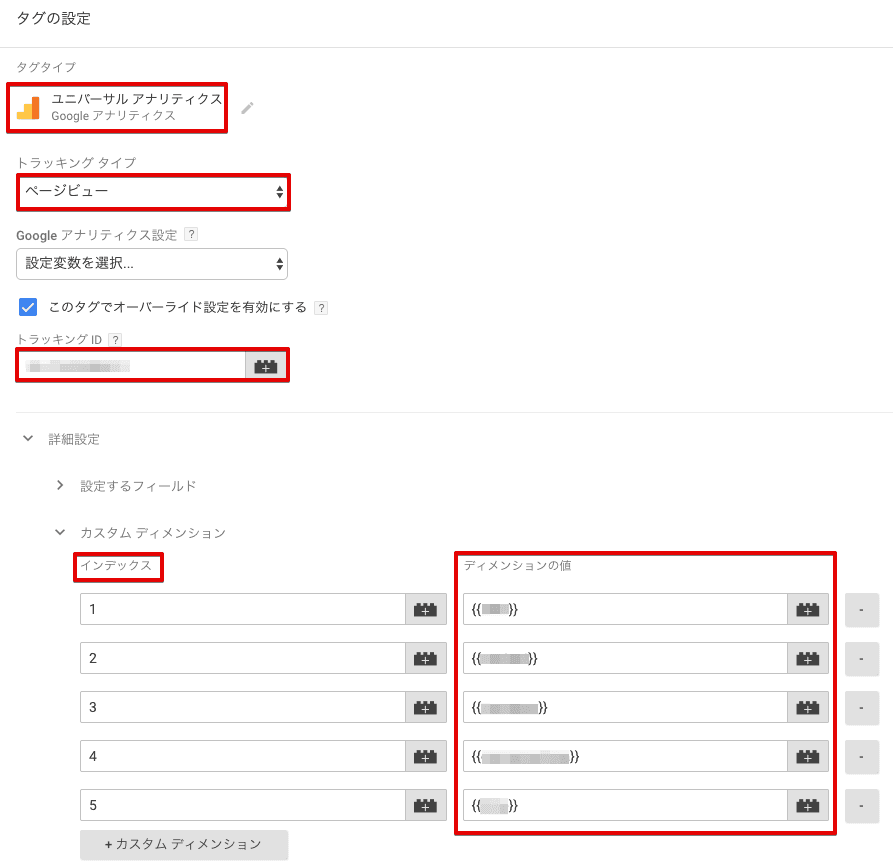
タグタイプにユニバーサルアナリティクスを選択し、GTMのカスタムディメンションを設定いたします。

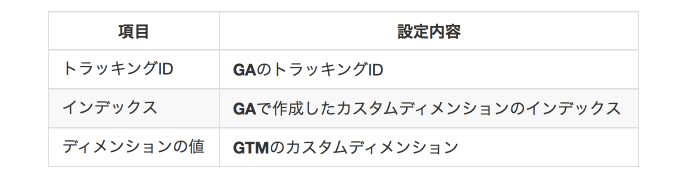
設定値は下記を設定します。
GAの設定値とGTMの設定値が混ざりますのでご注意ください。

ディメンションの値は、+をクリックすると、先程作成した変数が選択できるようになりますので、そこから選択します。

タグの作成は以上です。
トリガーの作成
今回はフォームでの使用なので、確認画面で送信ボタンがクリックされた時のみ発動するようにトリガーを設定します。
作成
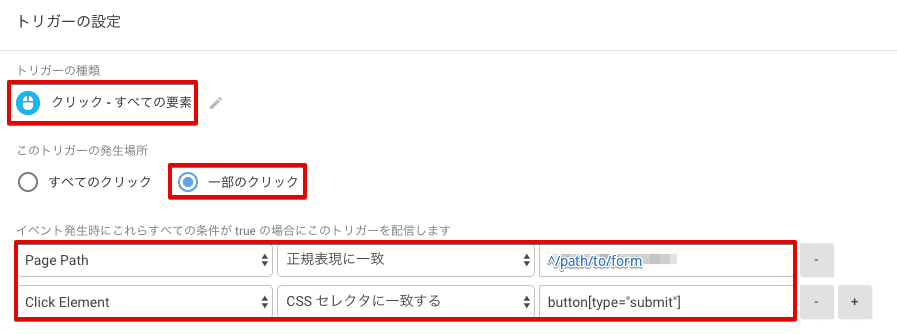
送信ボタンがクリックされた時のみの設定をします。

Page Path
Page Pathを使用し、確認画面のURLを指定しています。
今回は正規表現に一致を使用していますが、別のものでも問題ありません。
設定値例
^/path/to/form
Click Element
Click Elementを使用し、送信ボタンがクリックされた時を指定しています。
今回はCSSセレクタに一致するを使用していますが、別のものでも問題ありません。
トリガーの作成は以上です。
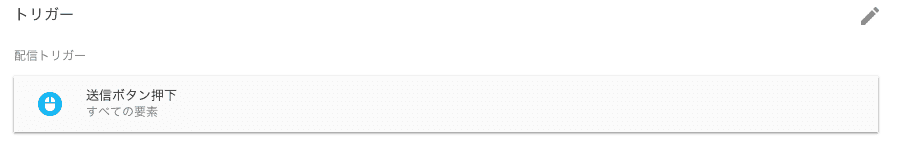
トリガーをタグに設定
先程作成したトリガーをタグに設定します。
設定することでタグの発動をトリガーによって制御することができます。

トリガーをタグに設定は以上です。
確認
実際にフォームの入力値がGTMを経由してGAへ渡っているかを確認します。
確認方法は、GAのセカンダリディメンションで確認する方がよいと思いますが、ここまでの設定後、設定が正常かをすぐに確認することができません。
そこで今回は、ブラウザコンソールのNetworkを使用し、正常に値がGTM経由でGAへ送信されているかを確認いたします。

ブラウザはChromeを使用しています。
手順
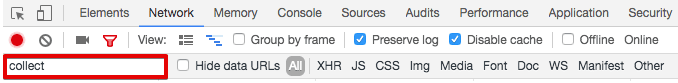
- フォームのページへアクセスし、ブラウザコンソールの
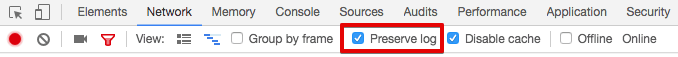
Networkを開いておきます。- このとき
Preserve logを選択するようにしてください。
- このとき
-
入力画面→確認画面→完了画面と進みます。
- 完了画面で
Networkを確認し、値の有無を確認いたします。
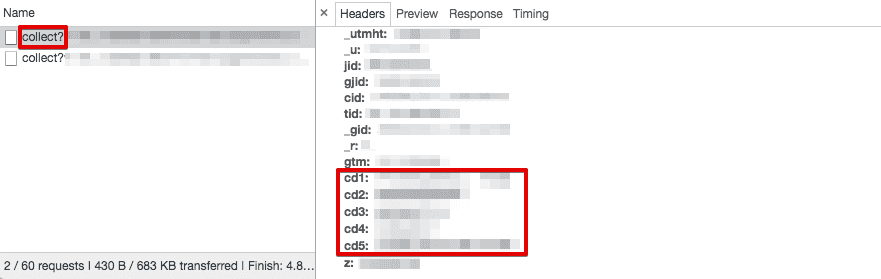
完了画面でNetworkを確認
Networkでcollectを検索するとGAへ送信しているNetworkのみに絞り込むことができます。

確認画面から完了画面の間で通信が発生したcollect?xxxxxxにGAへ送信するデータ(フォームの入力値)が含まれています。

- 今回は5つのカスタムディメンションを作成しましたので、cd1からcd5まであります。
- キャプチャでは伏せていますが、GAのクッキーIDなども確認することができます。
このcd1からcd5までにフォームの入力値が正常に反省されてれば、設定完了と考えることができます。
実際にデータとして使用するのはGA側になるので、後日、必ずGAで確認することをおすすめいたします。
以上でございます。
まとめ
GTMを使用することでGAとの連携を簡単にすることができ、よりデータ自体に注力することができます。
今回の記事を通じてデータ蓄積方法の1つとして、参考になれば幸いです。

