
PHPプログラマーの松永です。
今回は、Firebaseの初期設定〜デプロイまでをご紹介いたします。
Firebase導入の敷居が下がれば幸いです。
目次
前提
Macを使用して設定をすすめて行きます。
Windowsの方は手順が異なりますのでご注意ください。
Googleアカウントの準備
FirebaseはGoogleアカウントがあれば無料で使えます。
Googleアカウントがない方は事前にアカウントを取得してください。
FirebaseでWebサイト用のプロジェクトを作成
https://console.firebase.google.com/
にアクセスし、新規プロジェクトを作成します。
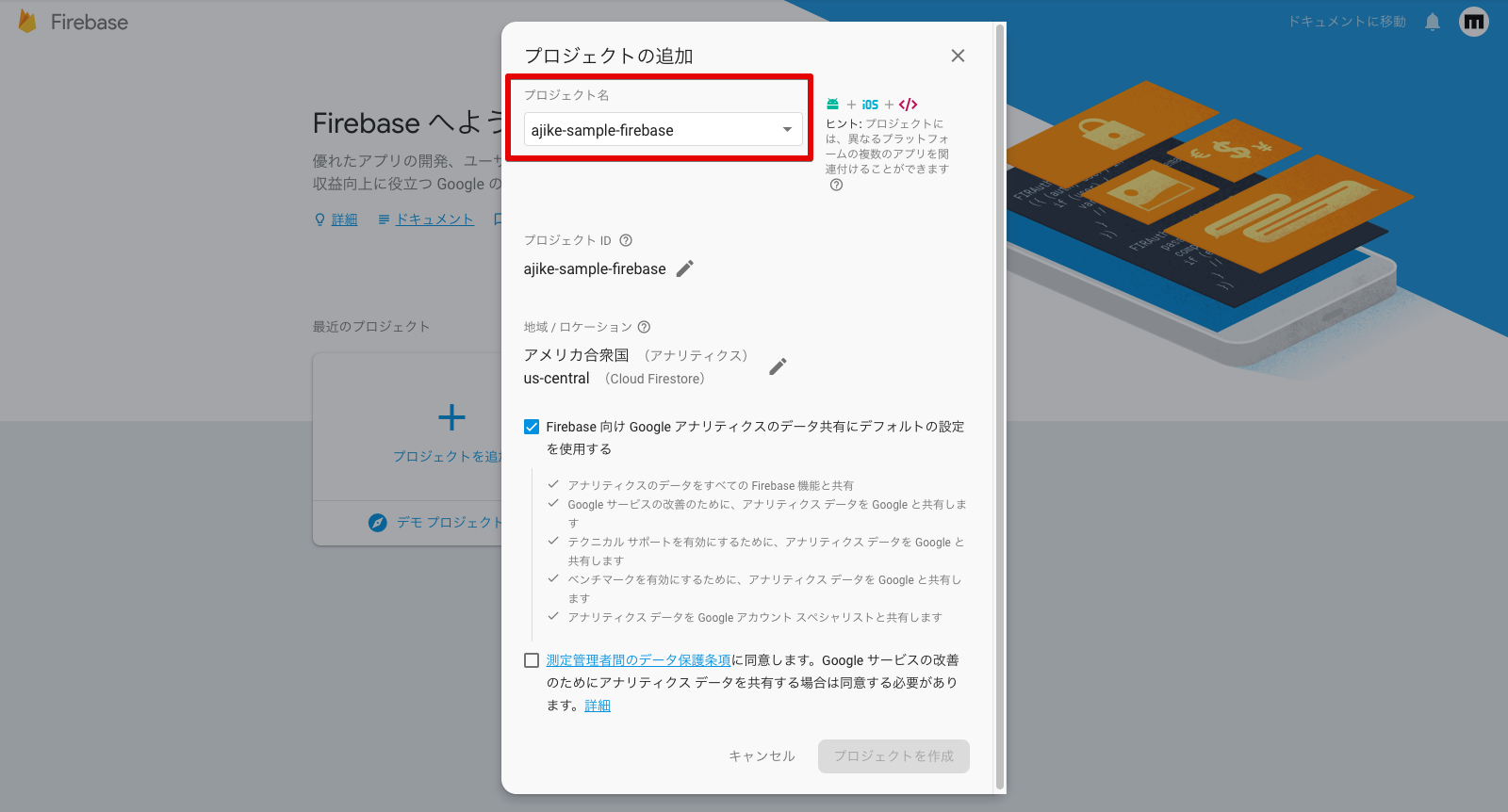
プロジェクトを追加をクリックし、プロジェクト名と国を選択するだけで完了します。

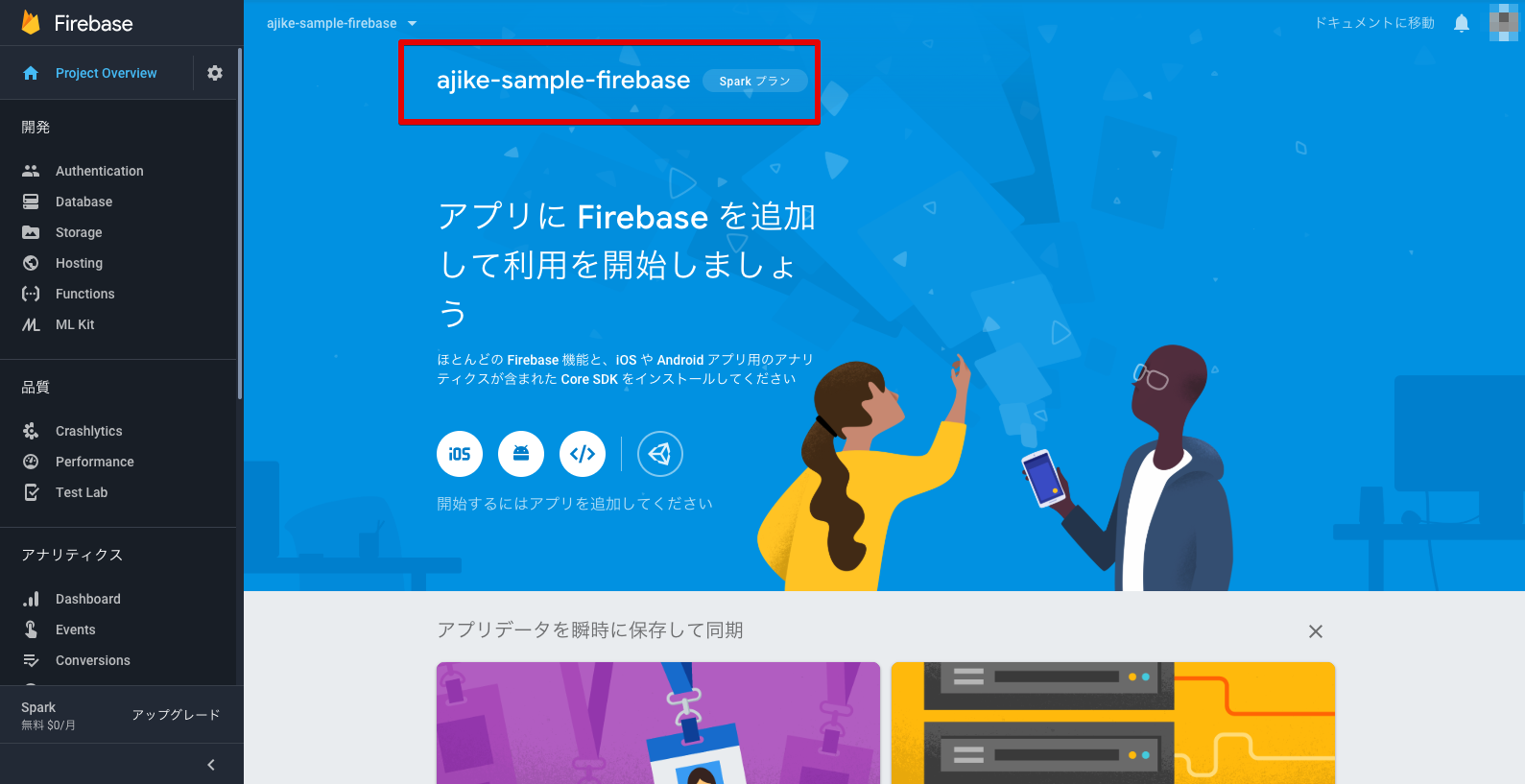
プロジェクトが正常に追加されると下記の画面が表示されます。

Node.jsとnpmをインストール
FirebaseでWebサイトをデプロイするためのツールをnpmでインストールします。
iTermやTerminalを使用し下記コマンドでインストールします。
npm install -g firebase-tools
インストールが完了したら終わりです。
アカウント認証
次に下記コマンドを実行し、アカウントを認証します。
ブラウザで認証フォームが開きますので、ボタンを押せばログイン完了です。
firebase login
Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n) n
正常に完了すると下記が表示されます。
Woohoo!
Firebase CLI Login Successful
You are logged in to the Firebase Command-Line interface. You can immediately close this window and continue using the CLI.
プロジェクトのスケルトンを作成
構築するディレクトリに移動し、firebase initを実行します。
構築するディレクトリに指定はありません。
今回は~/works/配下に作成することにします。
cd ~/works/[プロジェクト名]
firebase init
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices.
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
? Select a default Firebase project for this directory:
[don't setup a default project]
fir-demo-project (Firebase Demo Project)
❯ [create a new project]
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No
✔ Firebase initialization complete!
正常に完了すると下記ファイルが生成されます。
.firebaserc
.gitignore
firebase.json
public/
上記のpublicがドキュメントルートになります。
public内には404.htmlとindex.htmlのみ生成されています。
生成したファイル群をプロジェクトとして追加
firebase initで生成されたファイル群をプロジェクトとして追加します。
firebase use --add
? Which project do you want to add?
fir-demo-project
❯ [プロジェクト名]
? What alias do you want to use for this project? (e.g. staging) production
? What alias do you want to use for this project? (e.g. staging) production
例では「production」と記載していますが、自身の環境に合わせて変更してしてください。
デプロイ
デプロイコマンドを実行するとFirebaseのURLが表示されます。
正常にデプロイが完了したらそのURLにアクセスし、表示を確認いたします。
firebase deploy
✔ Deploy complete!
表示確認
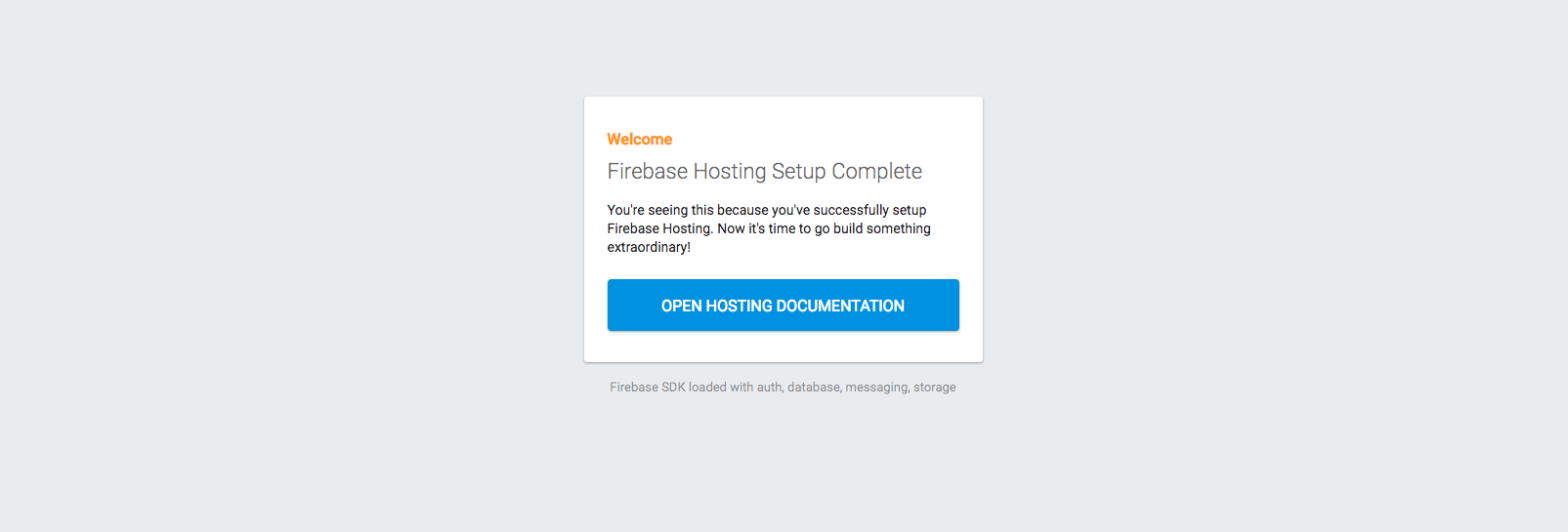
デプロイが正常に完了すると下記が表示されます。
この表示は先程のfirebase initで自動生成されたindex.htmlです。

ローカル開発
ローカルサーバーの起動
開発にはやはりローカルサーバーを起動させ、構築すると便利です。
今回の場合は~/works/[プロジェクト名]に移動し、下記コマンドで実行します。
firebase serve
ローカルURL
http://localhost:5000/にアクセスすることで表示を確認することができます。
ローカルサーバーの停止
Ctrl+c
以上でございます。
まとめ
FirebaseはミドルウェアのインストールなどのWEBサーバーを公開するための準備がなく、 とても早く環境を用意することができました。 LPやプロトタイプなど、LAMP環境などを構築せずに公開できることにとても大きなメリットを感じました。
制限内であれば無料で使用することができますので、 Firebaseを導入してみてはいかがでしょうか。

