 PHPプログラマーの松永です。
PHPプログラマーの松永です。
前回は、CakePHPのインストールから初期表示までの設定方法をご紹介いたしました。
今回は、CakePHPのbakeコマンドを用いてフォームを作成し、データをMySQLへ保存する方法をご紹介いたします。
CakePHPのbakeコマンドの導入の参考になれば幸いです。
目次
環境
- CentOS6.9
- VirtualBoxとVagrantを使用し、CentOSを立てています。
前回の環境にて引き続き、構築しています。
まだ初期構築の準備ができていない方は、前回の記事を参照していただき、初期構築を行ってください。
データベース設定
テーブル作成
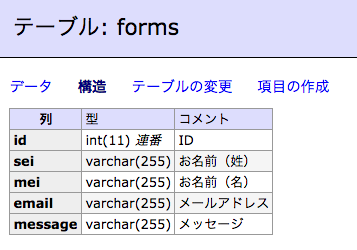
データの保存先となるデータベースのテーブルを作成いたします。
テーブル名はCakePHPの規約に沿って複数形のformsにします。
CakePHPでの開発は規約に沿うことで開発やルール決めが簡単になります。
規約に沿うことはメリットばかりではありませんが、慣れるまでは沿って開発することをおすすめいたします。
公式サイト: CakePHP の規約 - 3.x
カラム作成
今回はCakePHPに焦点を絞っているため、設計は簡易となっておりますので、ご注意ください。
データは下記のデータを保存することを想定し、カラムを作成いたします。
- ID
- お名前(姓)
- お名前(名)
- メールアドレス
- メッセージ
レコードのidとしてidカラムをAUTO_INCREMENTで作成いたします。

CakePHP設定
CakePHPにはbakeというコマンドが用意されています。
bakeを実行するとModel、Controller、Templateの雛形ファイルを自動生成することができます。
Ruby On Railsでいうところのrails g scaffoldと似た機能です。
bakeの実行
CakePHPのプロジェクト内で下記コマンドを実行いたします。
pwd
/var/www/html/cakephp/www/ajikeproject
プロジェクト内は今回の場合はajikeprojectです。
bin/cake bake all forms
bakeの実行が正常に完了すると下記が表示されます。
Bake All
---------------------------------------------------------------
One moment while associations are detected.
Baking table class for Forms...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Model/Table/FormsTable.php
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Model/Table/FormsTable.php`
Deleted `/var/www/html/cakephp/www/ajikeproject/src/Model/Table/empty`
Baking entity class for Form...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Model/Entity/Form.php
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Model/Entity/Form.php`
Deleted `/var/www/html/cakephp/www/ajikeproject/src/Model/Entity/empty`
Baking test fixture for Forms...
Creating file /var/www/html/cakephp/www/ajikeproject/tests/Fixture/FormsFixture.php
Wrote `/var/www/html/cakephp/www/ajikeproject/tests/Fixture/FormsFixture.php`
Deleted `/var/www/html/cakephp/www/ajikeproject/tests/Fixture/empty`
Bake is detecting possible fixtures...
Baking test case for App\Model\Table\FormsTable ...
Creating file /var/www/html/cakephp/www/ajikeproject/tests/TestCase/Model/Table/FormsTableTest.php
Wrote `/var/www/html/cakephp/www/ajikeproject/tests/TestCase/Model/Table/FormsTableTest.php`
Baking controller class for Forms...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Controller/FormsController.php
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Controller/FormsController.php`
Bake is detecting possible fixtures...
Baking test case for App\Controller\FormsController ...
Creating file /var/www/html/cakephp/www/ajikeproject/tests/TestCase/Controller/FormsControllerTest.php
Wrote `/var/www/html/cakephp/www/ajikeproject/tests/TestCase/Controller/FormsControllerTest.php`
Baking `index` view template file...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Template/Forms/index.ctp
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Template/Forms/index.ctp`
Baking `view` view template file...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Template/Forms/view.ctp
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Template/Forms/view.ctp`
king `add` view template file...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Template/Forms/add.ctp
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Template/Forms/add.ctp`
Baking `edit` view template file...
Creating file /var/www/html/cakephp/www/ajikeproject/src/Template/Forms/edit.ctp
Wrote `/var/www/html/cakephp/www/ajikeproject/src/Template/Forms/edit.ctp`
bakeで生成されたTemplateの表示確認
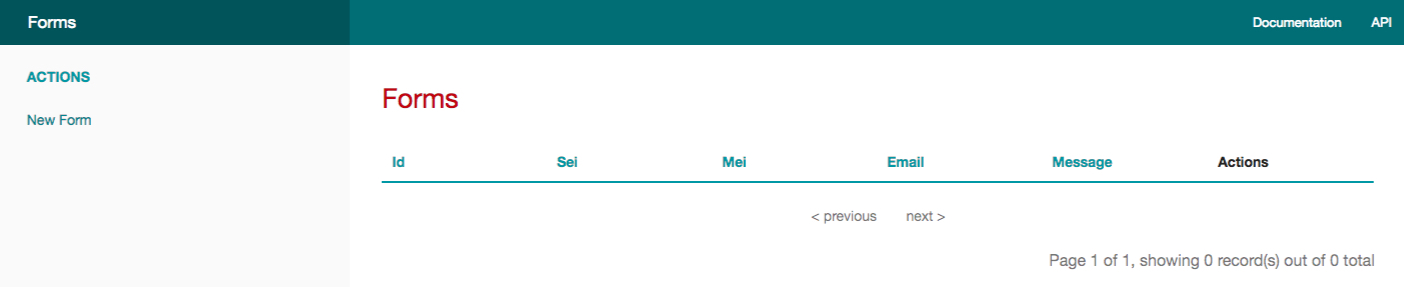
この時点でhttp://domain.com/forms/にアクセスすると下記画面が表示されます。

この画面はbakeコマンドによってCakePHPが生成した画面です。
そのため、HTML,CSSなどはCakePHPのものになっています。
画面機能としては、データベースに保存されているデータの参照ページです。
お問い合わせやアンケートなどでは、このような画面は管理画面側にのみ存在してよい画面となり、不要な画面です。
不要な画面がbakeによって生成された場合は、Model、Controller、Templateの各ファイルから該当部分を削除します。
一方、独自CMSなどを実装する場合は、管理画面側としてこのまま使用することができます。
便利です。
データの登録
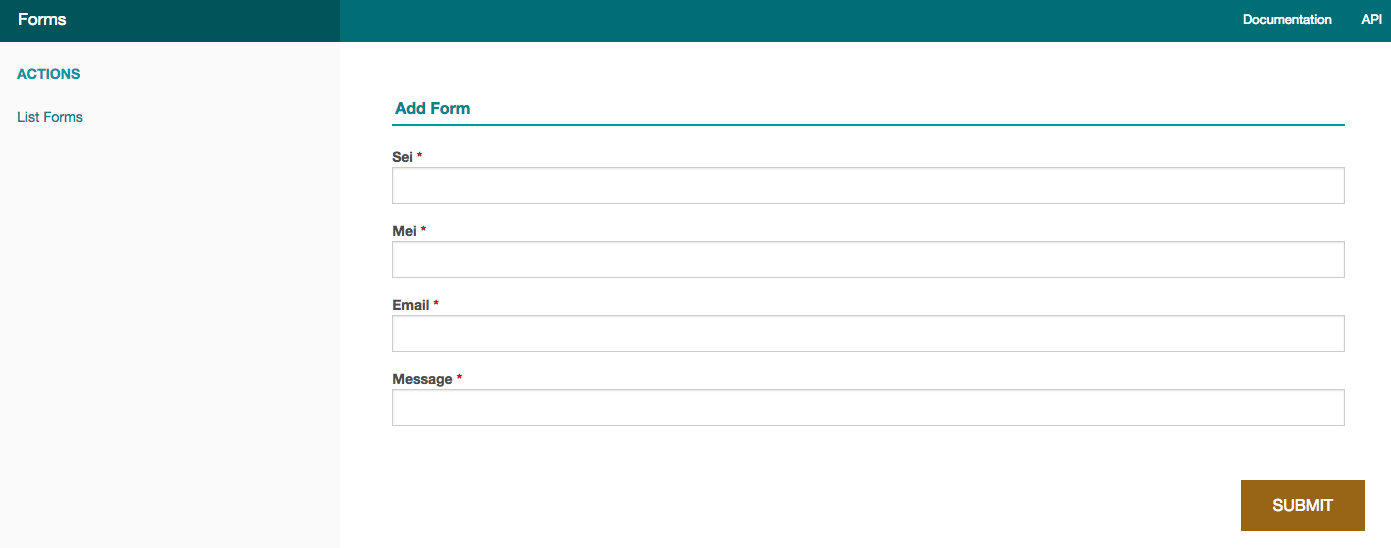
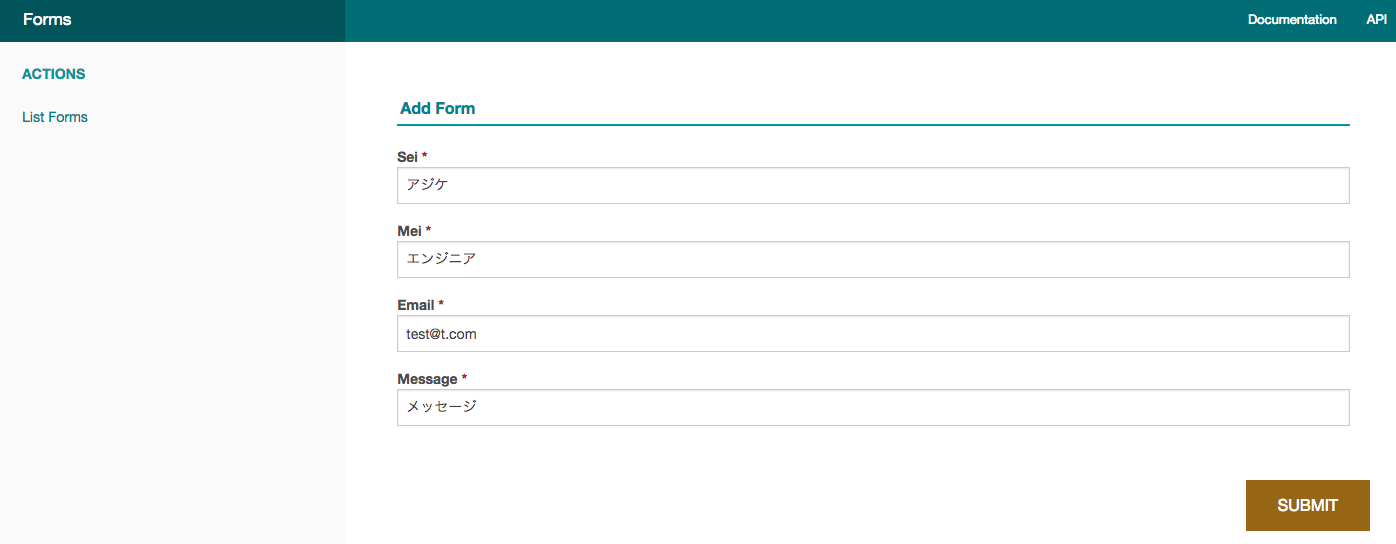
http://domain.com/forms/の左バーのNew Fromを押下するとデータが登録できるフォームが表示されます。
正常系の入力->録登フローが正常に完了できるかと確認していきます。
bakeコマンドでの作成では確認画面がありませんので、ご注意ください。

メッセージはテキストエリアを想定しておりましたが、この時点ではinputになっています。
記事の最後で修正してみたいと思います。
正常系の確認のため、あたりさわりのないデータを入力しSubmitを押下いたします。

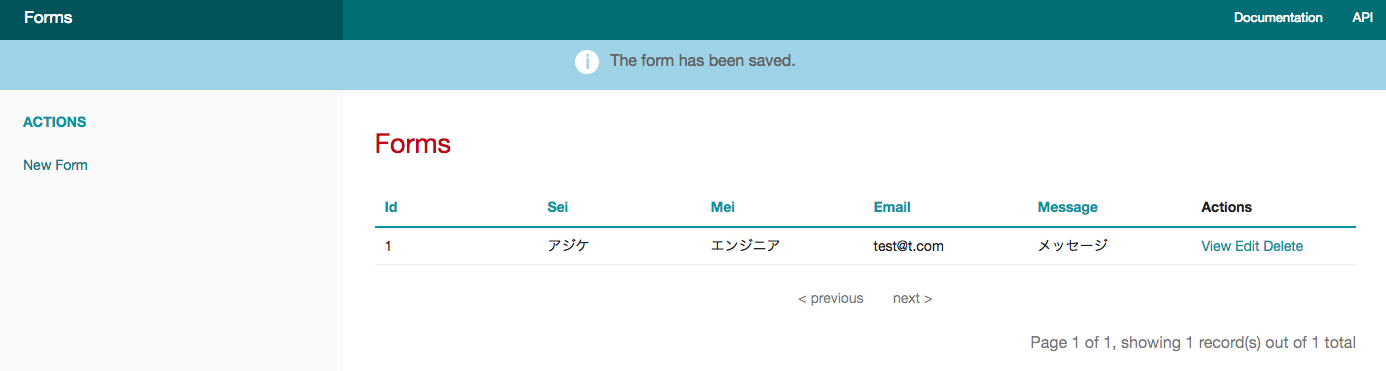
Submitを押下するとhttp://domain.com/forms/へリダイレクトされ、入力したデータが正常に登録されていることがわかります。

データベースにレコードが追加になっているかも確認してみます。

正常に保存されてました!
正常系のフローはbakeコマンドのみで完了することができました。
Templateの修正
bakeコマンドで生成されたファイルのコーディング(先程のメッセージの部分)を独自の仕様(inputからtextarea)に変更します。
Templateファイルパス
/var/www/html/cakephp/www/ajikeproject/src/Template/Forms/add.ctp
現状のbakeコマンドで生成されたコーディングは下記になっていました。
echo $this->Form->control('message');
これをCakePHPの規約に沿ってtextareaになるようにします。
公式サイト: フォームコントロールの作成
公式サイトを見て、下記のコーディングに変更しました。
echo $this->Form->control('message', ['type' => 'textarea']);
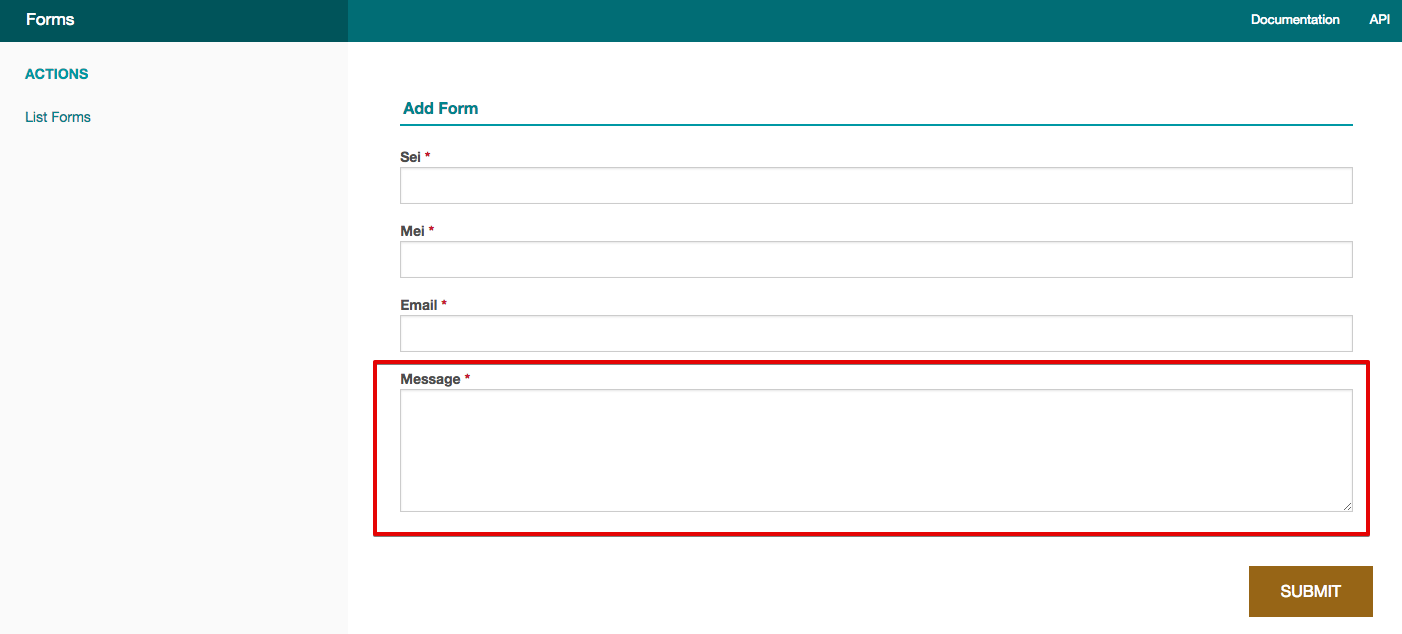
表示を確認してみます。

テキストエリアになりました!
あとは再度、入力->登録を行いフローの確認を行い完了です。
messageは編集画面にもありますので、お時間のある方は修正してみてください。
まとめ
CakePHPは1からの実装できますし、今回のようにbakeコマンドを使用し、開発コストを極力下げるようにすることもできます。 今回の記事を通じてCakePHPのbakeコマンドへの苦手意識がなくなるお手伝いができれば幸いでございます。

