
エンジニアの山本です。 ブラウザはそれぞれに特徴があり、特に開発者は自分の使いやすいブラウザを使用して開発を行ったり、 人によってはブラウザごとに役割を分けているという方も多いのではないでしょうか。
今回は、Google Chrome というブラウザのエクステンションと呼ばれる拡張機能の開発方法についてお伝えさせていただきたいと思います。
目次
今回開発したもの
今回開発したのは、閲覧中のページのタイトルとURLをワンクリックでコピーできる拡張機能です。
普段、社内に情報共有のためにサイトのリンクを送ることがあるのですが、使用しているチャットツールではOGPデータを取得してリンクの中身を表示するといった機能が存在していないので、タイトルとURLを転記するのですが、それくらいならボタン1つでできた方が良いだろうということで、作成することにしました。
開発手順
- manifest.json を作成する
- 実際に動作するJavascriptファイルを作成する
- Google Chrome にアップして動作を確認する
1. manifest.json を作成する
まずは、宣言ファイル manifest.json を作成する必要があります。
宣言ファイルで重要なところをピックアップして説明します。
拡張機能の諸情報
- 名前 『 name 』
- バージョン 『 version 』
- manifestファイル自体自体のバージョン 『 version 』
- 詳細説明 『 description 』
{
"name": "copy_tt",
"version": "0.1",
"description": "copy title and url",
"manifest_version": 2
}
それ以外にも icons, short_name など様々な情報を登録することができるので、適宜こちらを確認してみてください。
今回は、余計なものは省略して必要なもののみ登録して進めます。
Permissions
このパートでは、ユーザーのブラウザにおいてどこまでの権限が必要なのかを記載します。 今回は、タイトルとURLを取得→ クリップボードへコピー という処理を行うため2つの権限が必要なことを宣言します。
- 表示中のタブへのアクセス権限 『 activeTab 』
- クリップボードへのコピー権限 『 clipboardWrite 』
{
"permissions": [
"clipboardWrite",
"activeTab"
]
}
他にも様々な権限を宣言できるので、詳しくはこちらをご覧ください。
Background
ページではなく、ブラウザのバックグラウンドで稼働するスクリプトを定義します。 ここでは、2つの項目を設定します。
- 動作するスクリプトファイルを指定 『 scripts 』
- スクリプトをバックグラウンドで常に動かすのか否か 『 persistent 』
やはり、常に動かすのは負荷がかかってしまうので、persistent は極力 false に設定しておくのが良いと思います。
{
"background": {
"scripts": ["background.js"],
"persistant": false
}
}
Browser Action
Google Chrome の URLバーの右側に使用中のエクステンションのマークが出てくるのですが、 今回は、アイコンなどは使用せず、とりあえず名前だけ登録しておきます。
- マウスオーバーした時に表示される名前 『 name 』
{
"browser_action": {
"name": "Copy"
}
}
今回必要な項目は以上です。 上記の項目を全て登録すると下記のようになります。
# manifest.json
{
"name": "copy_tt",
"version": "0.1",
"description": "copy title and url",
"permissions": [
"clipboardWrite",
"activeTab"
],
"background": {
"scripts": ["background.js"],
"persistant": false
},
"browser_action": {
"name": "Copy"
},
"manifest_version": 2
}
2. 実際に動作するJavascriptファイルを作成する
次に、manifest.json の background で指定した background.js を作成していきます。 このファイルにメインの処理を記載します。 ここは、適宜必要なものを記載します。 今回作成したのはこちらです。
// background.js
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.executeScript({
code: `
var bgElement = document.createElement('div');
var s = bgElement.style;
s.position = 'fixed';
s.left = '-100%';
var title = document.title;
var url = window.location.href;
bgElement.appendChild(document.createElement('pre')).textContent = title;
bgElement.appendChild(document.createElement('pre')).textContent = url;
document.body.appendChild(bgElement);
document.getSelection().selectAllChildren(bgElement);
var result = document.execCommand('copy');
document.body.removeChild(bgElement);
`
});
chrome.browserAction.setBadgeText({
tabId: tab.id,
text: 'Copy'
});
setTimeout(function(){
chrome.browserAction.setBadgeText({
tabId: tab.id,
text: ''
});
}, 1000);
});
chrome.browserAction.onClicked.addListener(function(tab) { ... });
ここでは、URLバーの右にあるエクステンションアイコンへのクリックを取得します。 その中では、3つの処理を行うようにしています。
chrome.tabs.executeScript({ ... });
ここでは、アクティブになっているタブの中で実行するJavascriptを記述しています。
chrome.browserAction.setBadgeText({ ... });
setTimeout(function(){ ... }, 1000);
ここでは、URLバーの右にあるエクステンションアイコンに表示するバッチのメッセージを設定します。 今回は、コピーできたことを知らせるため、クリックされたら 『 Copy 』と表示させ、1秒後に非表示にすることにしました。
3. Google Chrome にアップして動作を確認する
ここまで作成できたら、これらが含まれているフォルダをアップします
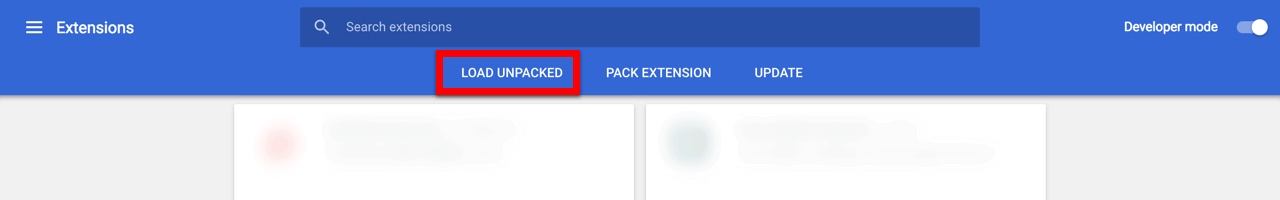
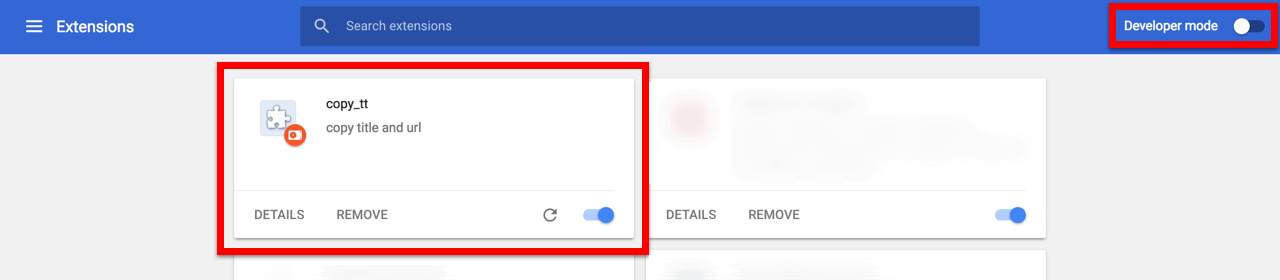
1. まずは、 chrome://extensions/ にアクセスし、右上にあるディベロッパーモードをオンにします

2. 表示された Load Unpacked を選択し、先ほどのリポジトリをアップロードします

3. エクステンションが登録されていることが確認できればアップロード完了です

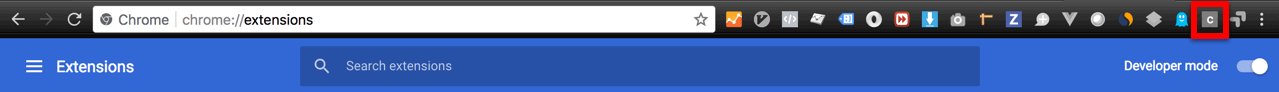
自作のエクステンションをURLバーの右にエクステンションが追加されています。 今回はアイコンを設定していないので、エクステンションの名前である『 Copy_tt 』の頭文字である『 C 』という文字が表示されます。

任意のサイトにアクセスして、エクステンションアイコンをクリックしてタイトルとURLがコピーできていれば完成です。
終わりに
今回は、Google Chrome の拡張機能の追加方法をご説明しました。 これを上手く使えば、自社で提供しているサービスをより便利に活用してもらうことができたり、自分自身の作業効率をアップさせることもできると思います。
ぜひ、ご自身で作ってみてください!

