 PHPプログラマーの松永です。
PHPプログラマーの松永です。
今回は、CakePHPのインストールから初期表示までの設定方法方法をご紹介します。 PHPフレームワークの導入の参考になれば幸いです。
目次
環境
- OSCentOS6.9
- VirtualBoxとVagrantを使用し、CentOSを立てています。
CakePHPのインストール
カレントディレクトリ
CakePHPをインストールするディレクトリはどこでも問題ございません。
今回の記事用といたしまして下記ディレクトリにCakePHPをインストールすることといたします。
/var/www/html/cakephp/www/
Composerを使用したCakePHPのインストール
CakePHPのインストールにはComposerを使用いたします。
公式サイト: Composer
Composerのダウンロード
curl -sS https://getcomposer.org/installer | php
パスが通っている場所に移動
composer XXXXXXという形でコマンドを実行したいので、ダウンロードしたComposerをパスが通っている場所に移動いたします。
sudo -s mv composer.phar /usr/bin/composer
CakePHPのインストール
下記コマンドを実行することでCakePHPのインストールとプロジェクトの作成を行います。
CakePHPをインストールするカレントディレクトリの確認
pwd
/var/www/html/cakephp/www
Composerを利用したCakePHPのインストール
composer create-project --prefer-dist cakephp/app ajikeproject
※ ajikeprojectは作成するプロジェクト名に変更してください。
上記コマンドを実行中に
Set Folder Permissions ? (Default to Y) [Y,n]?
が表示されます。
「CakePHPが使用するフォルダのパーミッションを自動で設定するかどうか」の選択肢になりますのでYを入力しパーミッションの設定をCakePHPに任せます。
Set Folder Permissions ? (Default to Y) [Y,n]? Y
上記Yを実行すると、下記が表示され、正常にパーミッションの設定を行ったファイルが明確になります。
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp/cache
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp/cache/models
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp/cache/persistent
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp/cache/views
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp/sessions
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp/tests
Permissions set on /var/www/html/cakephp/www/ajikeproject/tmp
Permissions set on /var/www/html/cakephp/www/ajikeproject/logs
Updated Security.salt value in config/app.php
生成されたファイルの確認
CakePHPのインストールが完了いたしますと
/var/www/html/cakephp/www配下にajikeprojectが生成されています。
ドキュメントルートの設定
ドキュメントルートはプロジェクト内のwebrootに設定いたします。
httpd.confの設定
sudo vim /etc/httpd/conf/httpd.conf
listen 8004
<VirtualHost "*:8004">
ServerName cakephp
DocumentRoot "/var/www/html/cakephp/www/ajikeproject/webroot"
<Directory "/var/www/html/cakephp/www/ajikeproject/webroot">
Options Indexes FollowSymLinks ExecCGI Includes
AllowOverride All
</Directory>
</VirtualHost>
※ 今回はバーチャルホスト環境で行っております。
※ 設定の際はご自身の環境に合わせ設定をおこなってください。
httpd再起動
httpd.conf編集後、設定を反映させるためにhttpdを再起動いたします。
sudo service httpd restart
表示確認
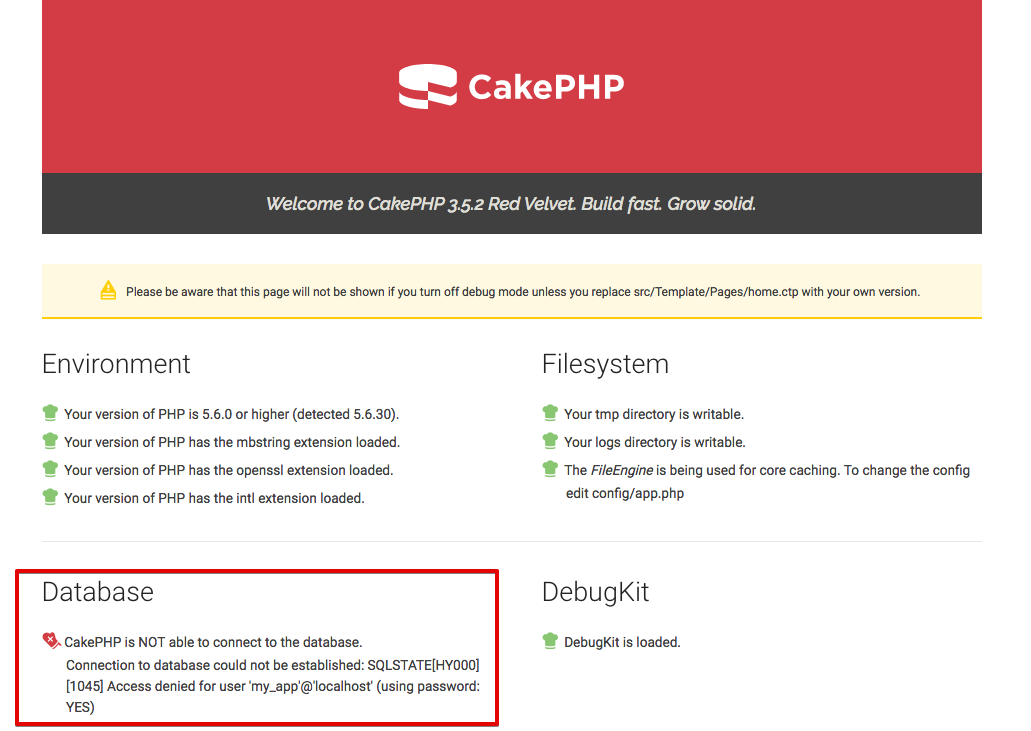
現時点でブラウザからアクセスするとWelcome to CakePHP 3.5.2 Red Velvet. Build fast. Grow solid.などが表示されます。
ただし、表示されているのみになり、このままでは「データベースを使用したCakePHP」としては機能することができません。
「データベースを使用したCakePHP」として使用するにはデータベース設定を行う必要があります。

データベース接続設定
MySQLの
- インストール
- 設定
- MySQLが起動していること
- cakephpで使用するデータベース作成
が完了していることを前提としております。
データベース接続設定は、
/var/www/html/cakephp/www/ajikeproject/config/app.php
で設定いたします。
上記、app.php内のDatasources→defaultの
- username
- password
- database
に作成済みのMySQLユーザー名、データベース名を設定いたします。
'Datasources' => [
'default' => [
'className' => 'Cake\Database\Connection',
'driver' => 'Cake\Database\Driver\Mysql',
'persistent' => false,
'host' => 'localhost',
/**
* CakePHP will use the default DB port based on the driver selected
* MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//'port' => 'non_standard_port_number',
'username' => 'dbusername', // こちらを変更いたします。
'password' => 'dbpassword', // こちらを変更いたします。
'database' => 'dbdatabase', // こちらを変更いたします。
'encoding' => 'utf8',
'timezone' => 'Asia/Tokyo', // こちらを変更いたします。
'flags' => [],
'cacheMetadata' => true,
'log' => false,
※ timezoneの変更も行っております。
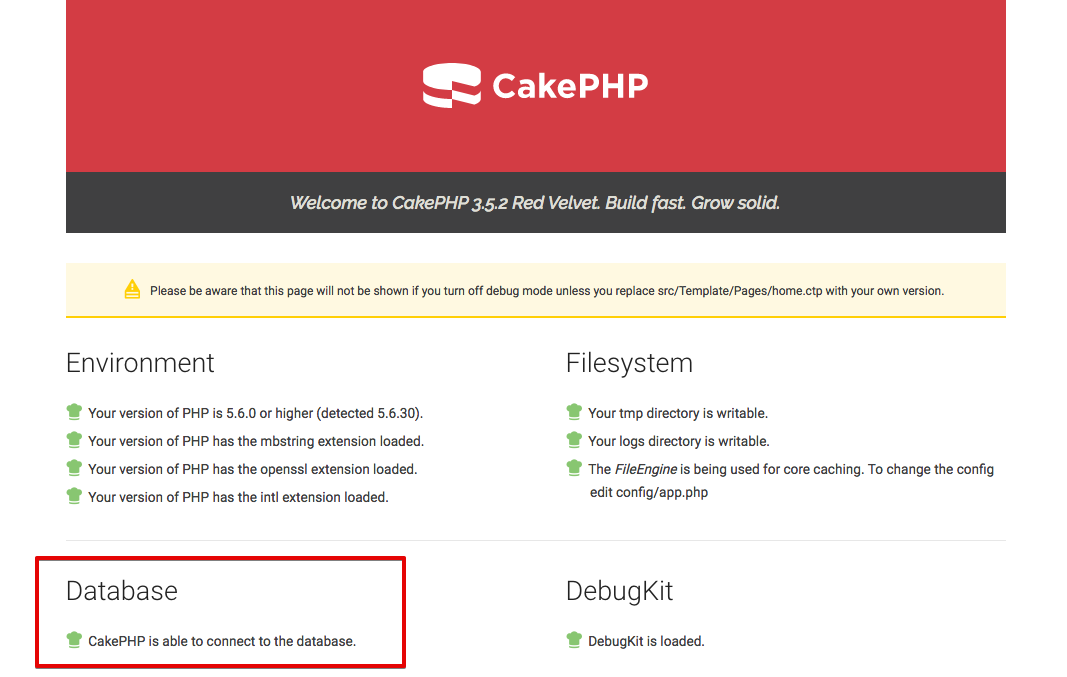
上記設定をし、ブラウザからアクセスするとDatabaseのエラー表示がなくなり、データベースに正常に接続できていることがわかります。

まとめ
Wordpressとは違い、composerを使用したインストールなど、CMSよりも敷居が高く感じますが、慣れてしまえばルーチン作業としてインストールすることが可能になります。
今回の記事を通じてCakePHPのインストールへの苦手意識がなくなるお手伝いができれば幸いでございます。
PHPフレームワークを利用したスクラッチ開発に着手してみては如何でしょうか。

