 フロントエンドやバックエンドを担当することがあります、山本です。
フロントエンドやバックエンドを担当することがあります、山本です。
今回は、最近流行りのサーバーレスアーキテクチャを使ってみました、という記事です。
使用したのは、
- AWS Lambda
- Chatwork API
です。
AWS LambdaとSlackは簡単に連携できるのですが、Chatworkとの連携を取り上げた記事をあまり見かけなかったので、Chatworkユーザーの方のお役に立てば幸いです。
(ちなみに弊社チャットツールはChatworkを使用しています。もちろん、お客様によってSlackなどその他のツールを使用することもあります。)
目次
まずはChatwork APIで必要な情報を取得します
Chatwork APIのAPIは(2017/08/10 現在)限定プレビュー期間中ですので、利用申請がまだの方はこちらのページから利用申請を行ってください。
ここでメモしておきたいのは、以下の2つです。
- Chatwork API Token
- ChatworkのRoom ID
1. Chatwork API Tokenの確認方法
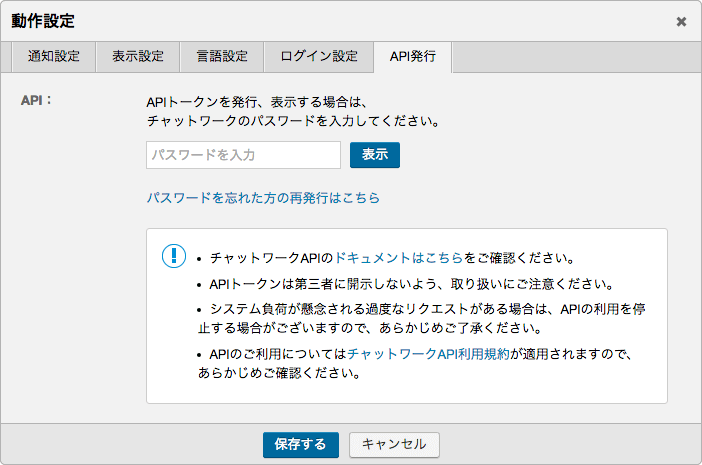
利用申請が許可されると、『動作設定>API発行』からAPI利用のための Tokenを発行することができます。

パスワードを入力して、取得したトークンをメモしておきます。
2. Chatwork Room IDの確認方法
これについては、送信したいチャットグループをブラウザで表示するとURLに記載がありますので、それを拝借します。
https://www.chatwork.com/#!rid11111111
こんな感じのURLになっていると思いますが、『rid』の後に続く数字がChatworkのRoom IDなのでこの数字をメモしておきます。
テストメッセージを送信してみましょう
TokenとRoom IDが揃ったら、コマンドラインでメッセージが送信できるか確認しておきましょう。
curl -X POST -H "X-ChatWorkToken: {自分のAPIトークン}" \
-d "body=Hello+ChatWork%21" \
"https://api.chatwork.com/v2/rooms/{Room ID}/messages"
この{}に囲まれた部分を自分の情報に置き換えて、ターミナルなどから実行してみてください。
すると、この "body=Hello+ChatWork%21" の内容が本文として送信されるはずです。
次にAWS Lambdaを設定します
AWS Lambdaを開き、『Create a Lambda function』をクリックしてblueprintの選択に移ります。
ここにはいろいろ便利なblueprintがあるのですが、今回は自分で設定するので、『Blank Function』を選択します。

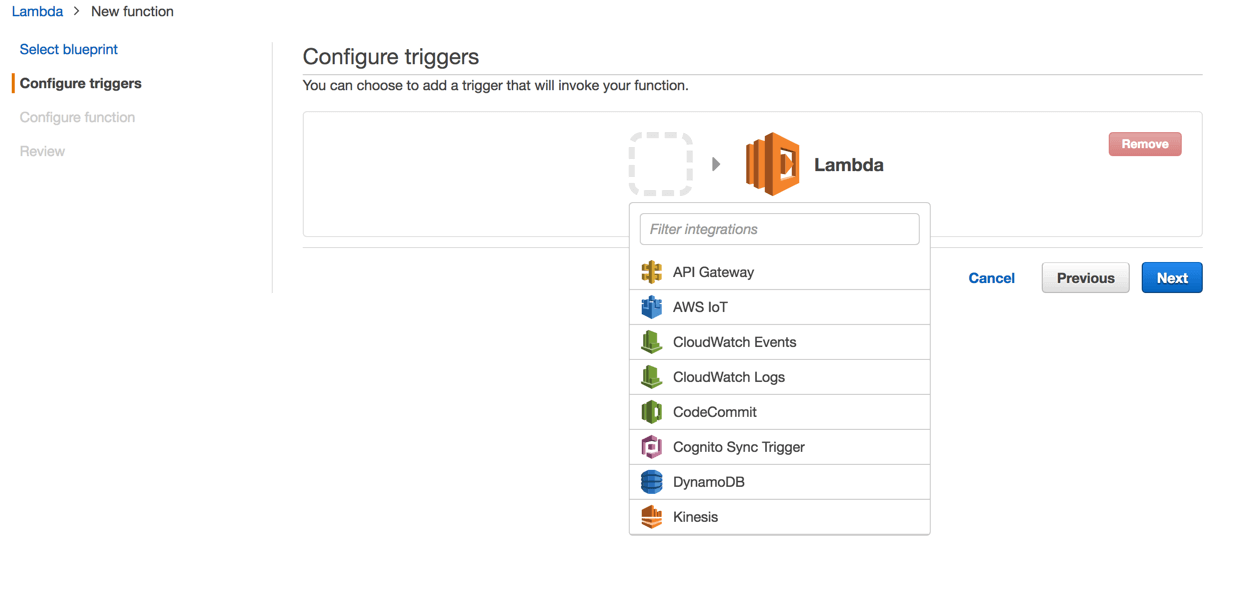
Triggerの設定
Triggerの設定画面にきますが、ここでは何も設定しないまま『Next』をクリックして進んでください。

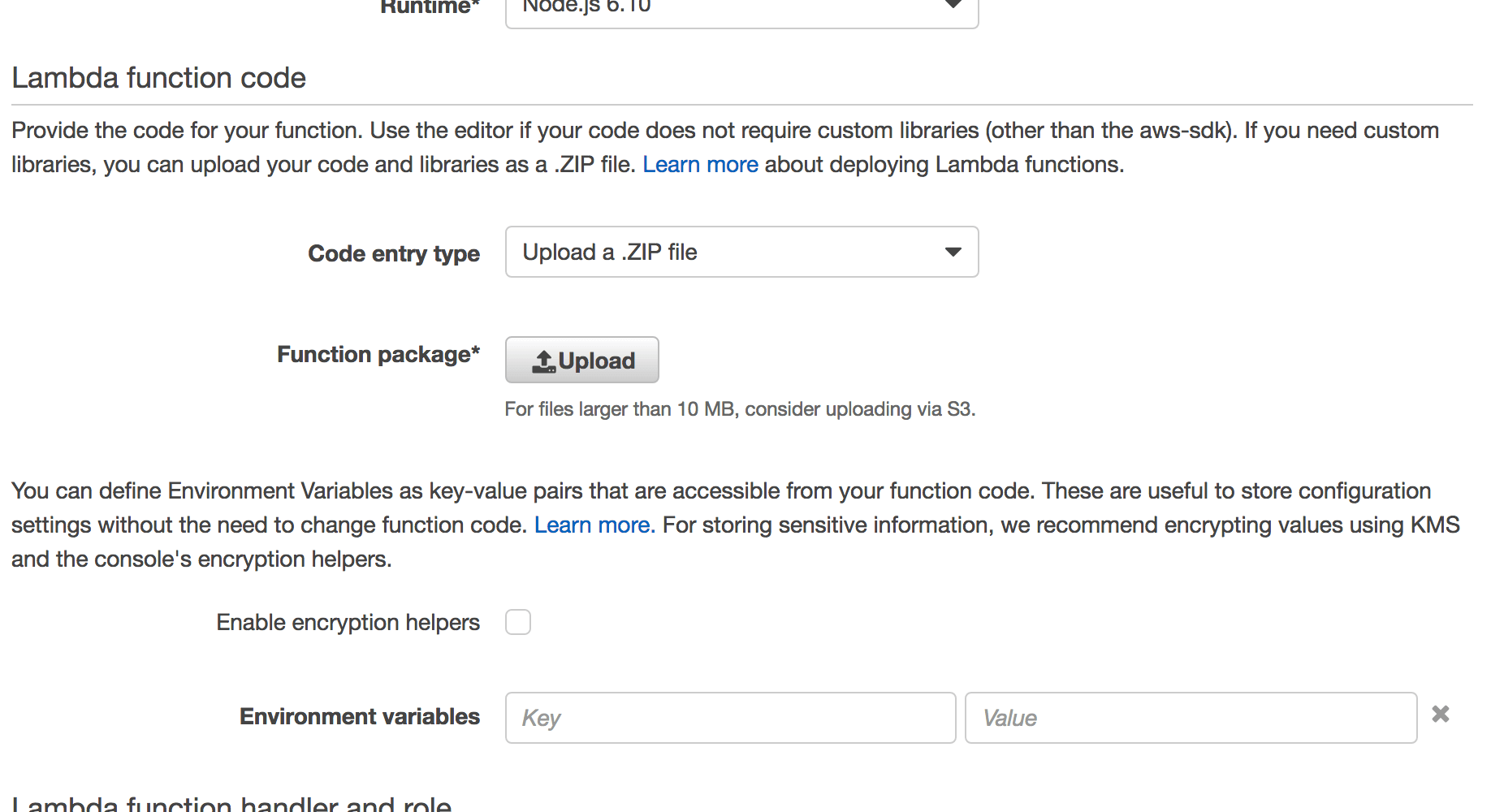
ソースコードの設定
ソースコードについては、2通りの方法でアップロードすることができます。
- 直接編集
- Zipファイルをアップロード
今回は『2. Zipファイルをアップロード』する方法で行いました。
理由は、『1. 直接編集』ではNode.js API に含まれる標準モジュールしか使用できないためです。
今回の死活監視ツールでは、http と https の両プロトコルに対してリクエストを投げることが想定されていたので、汎用的にソースコードを使いまわしたく『request』というパッケージを使用するためにZipファイルでアップロードしました。
まず、パッケージをインストールします。
適当なフォルダへ移動し、Node.js用のディレクトリを作成します。 パッケージのバージョンが担保できたり、パラレルインストールができたり便利なのでyarnを使っていますが、npmでも問題ありません。
cd ~/test_directory
yarn init
全て質問に答えると、package.jsonが出来上がります。
{
"name": "lambda_function_pt1",
"version": "1.0.0",
"main": "script.js",
"author": "ajike_yamamoto",
"license": "ISC",
}
今回は、『request』というパッケージを使用したいので、下記コマンドを実行してpackage.jsonを更新&パッケージをインストールします。
yarn add request --save-dev
(npmを使用するなら、 npm install request --save-dev です)
そうするとpackage.jsonがこのようになります。
{
"name": "lambda_function_pt1",
"version": "1.0.0",
"main": "script.js",
"author": "ajike_yamamoto",
"license": "ISC",
"dependencies": {
"request": "^2.81.0"
}
}
また、node_modulesフォルダがカレントディレクトリの下に作成され、パッケージ群がインストールされているのがわかると思います。
次に、script.jsを作成します。
ソースコードは自作したものを貼り付けておきます。
var request = require('request');
var url = process.env.url;
var TOKEN = process.env.token;
var PROTOCOL = 'https://';
var HOST = 'api.chatwork.com';
var VERSION = '/v2';
var ROOM_ID = process.env.room_id;
var REQUEST_URL = PROTOCOL + HOST + VERSION + '/rooms/' + ROOM_ID + '/messages';
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var week = now.getDay();
var day = now.getDate();
var hour = now.getHours() + 9; // JSTに変更
hour = hour > 24 ? hour - 24 : hour;
var minute = now.getMinutes();
var second = now.getSeconds();
var dateStr = year + "年" + month + "月" + day + "日" + hour + "時" + minute + "分";
var postMessageObj = {
working: dateStr + '時点: ' + url + ' 正常です。',
error: dateStr + '時点: ' + url + '異常です。'
};
var options = {
url: REQUEST_URL,
method: 'POST',
headers: {
'X-ChatWorkToken': TOKEN,
'Content-Type': 'application/x-www-form-urlencoded',
}
};
var chatworkPost = function(options, callback) {
request.post(options, function(error, response, body){
body = JSON.parse(body);
if (!error && response.statusCode == 200) {
console.log('Chatwork message sent successfully');
} else {
console.log("Chatwork message send error: " + body.errors);
}
callback();
});
};
exports.handler = () => {
request.get(url, function(error, response, body){
if (!error && response.statusCode == 200) {
options.body = 'body=' + postMessageObj.working;
console.log(url + ": is running fine.");
chatworkPost(options, function() {
context.succeed('Running Fine.');
});
} else {
options.body = 'body=' + postMessageObj.error;
if (response !== undefined) {
options.body += "\n ステータスコード:" + response.statusCode;
}
console.log(url + " is having trouble.");
chatworkPost(options, function() {
context.succeed('Having error.');
});
}
});
};
内容はソースコードをご確認いただくとわかると思いますが、
- GETリクエストが正常だった場合は正常なメッセージを、
- そうでないときはエラーメッセージを
Chatworkの特定のグループに送信する処理です。
少し特殊な点として、AWS Lambdaでは環境変数を設定することができます。
環境変数に設定した変数は、 process.env.[KEY] という名前でスクリプト内から参照することができます。
今回のスクリプトでは、下記3つの変数を使用しています。
process.env.url= 監視するサイトのURLprocess.env.token= ChatworkのTokenprocess.env.room_id= ChatworkのRoom ID
必要ファイルをまとめたzipファイルをアップロード
下記コマンドなどでZipファイルを生成し、AWS Lambdaにアップロードします。
zip upload.zip node_modules/ package.json script.js

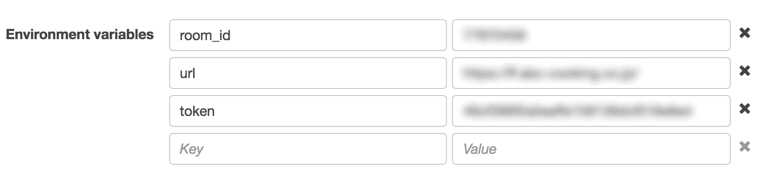
3つの環境変数を設定します。
先ほどご紹介した3つの環境変数を設定します。
process.env.url= 監視するサイトのURLprocess.env.token= ChatworkのTokenprocess.env.room_id= ChatworkのRoom ID

テストをします
上記全てを完了し、『Save and Test』を実行します。 このように表示され、Chatworkに通知が飛んできたら完了です。